<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0px;
padding: 0px;
}
body>div:nth-child(1){
width: 100px;
height: 100px;
border: 1px solid red;
border-top-left-radius:50% ;
border-bottom-right-radius:50% ;
}
body>div:nth-child(3){
width: 100px;
height: 100px;
border-top: 1px solid green;
border-left: 1px solid green;
}
body>span:nth-of-type(1){
display: block;
border: 1px solid blue;
width: 100px;
height: 100px;
font-size: 20px;
text-align: center;
line-height: 100px;
font-weight: bold;
text-decoration: underline;
}
.ol_first>li{
list-style: none;
}
.ol_first>li::before{
content: "";
display: inline-block;
border: 1px solid red;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: red;
margin-right: 10px;
}
.ul_first>li:nth-child(even){
display: inline-block;
border: 1px solid blue;
margin: 10px;
padding: 10px;
margin-left: -11px;
}
<!--6.修改a链接的不同状态的样式link时字体为绿色取消下划线,hover时字体红色带下划线,
visited字体为黑色,ative时字体为黄色-->
a:visited{
color: yellow;
}
a:link{
color: green;
text-decoration: none;
}
a:active{
color: rebeccapurple;
}
a:hover{
color: red;
text-decoration: underline;
}
/*7.给第二个ol中所有子项带边框(提示:通配符)*/
body>ol:nth-of-type(2)>*{
display: block;
border: 1px solid red;
width: 100px;
height: 50px;
}
/*8.让第二个ol中的div变为绝对定位,并底边对齐。*/
body>ol:nth-of-type(2){
position: relative;
border: 1px solid red;
}
body>ol:nth-of-type(2)>div{
position: absolute;
bottom: 0px;
right: 0px;
background-color: aqua;
}
/*9.将最后一个div制作为一个带有阴影效果的按钮。*/
body>div:nth-of-type(3){
border: 1px solid red;
width: 100px;
height: 100px;
border-radius: 25%;
margin-left: 100px;
text-align: center;
line-height: 100px;
text-shadow:
10px 0px 5px green,
-10px 0px 5px green,
10px 10px 5px green,
-10px 10px 5px green,
10px -10px 5px green,
-10px -10px 5px green;
box-shadow:10px 0px 5px green,
-10px 0px 5px green,
10px 10px 5px green,
-10px 10px 5px green,
10px -10px 5px green,
-10px -10px 5px green;
}
/*10.p标签省略号*/
p{
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid red;
text-align: center;
text-overflow: ellipsis;
overflow: hidden;
margin-left: 100px;
padding: 10px;
}
</style>
</head>
<body>
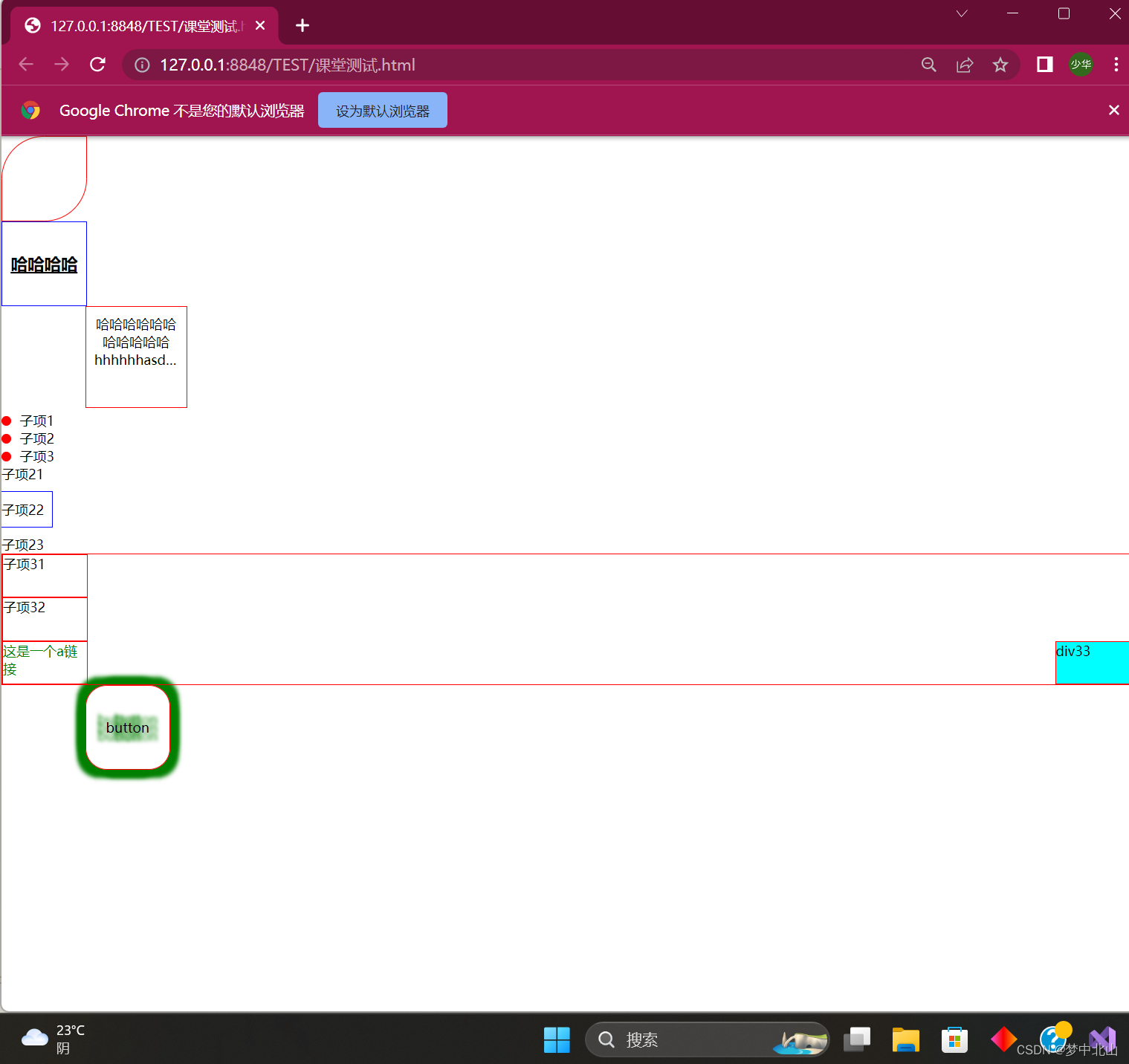
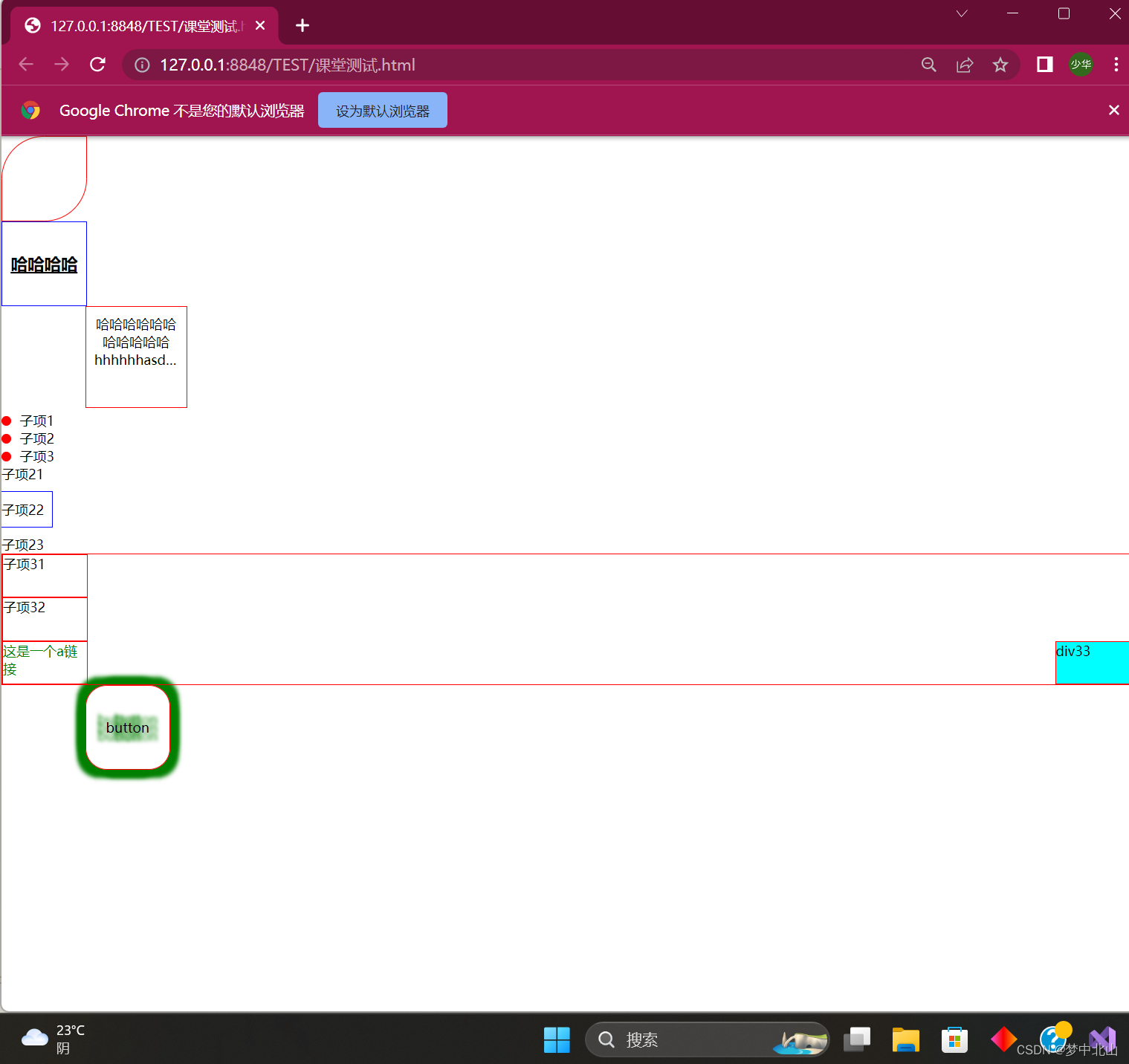
<div></div>
<span>哈哈哈哈</span>
<p>哈哈哈哈哈哈哈哈哈哈哈hhhhhhasdakjsd</p>
<div></div>
<span></span>
<ol class="ol_first">
<li id="item1">子项1</li>
<li id="item2">子项2</li>
<li id="item3">子项3
<ul class="ul_first">
<li id="item21">子项21</li>
<li id="item22">子项22</li>
<li id="item23">子项23</li>
</ul>
</li>
</ol>
<ol class="ol_second">
<li>子项31</li>
<li>子项32</li>
<div>div33</div>
<a href="#">这是一个a链接</a>
</ol>
<div>button</div>
</body>
</html>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








