HTML5简介
1.h5不是一个新语言,它是HTML语言第五次重大修改--版本
2. 2014年 h5
3.支持:目前所有的主流浏览器都支持h5,IE8以下不支持
4.特性: a:抛弃了h4中不常用的标签或属性(center/font等) SEO优化--i/em b/strong
b:新增了一些标签和属性(表单,多媒体(video,audio))
c:h5的网页结构比h4的网页结构更简单。语义化(SEO优化)
HTML5新增的type属性
将所有的<input>标签写在<form>标签中,form:收集用户输入的信息,提交服务器。
手机号码:<input type = "tel" nume =""/>
电子邮箱:<input type = "email" nume =""/>
URL地址:<input type = "url" nume =""/>
数字框:<input type = "number" nume ="" min="" max="" value=""/>
颜色:<input type = "color" nume =""/>
范围:<input type = "range" nume =""/>

HTML5表单中新增的属性
1. placaeholder = "提示信息";当用户未输入值时显示的提示信息,占位符。
2. autofocus = "autofocus"; 自动聚焦。
3. autocomplete = "on"; --on:打开自动补全;
a:该输入框必须有name属性;
b:输入的值必须提交过一次。
4. required = "required";设置必填项--若为空,阻止数据提交
5. multiple = "multiple";选择多个文件。
6. type = "file":文件;type = "password":密码

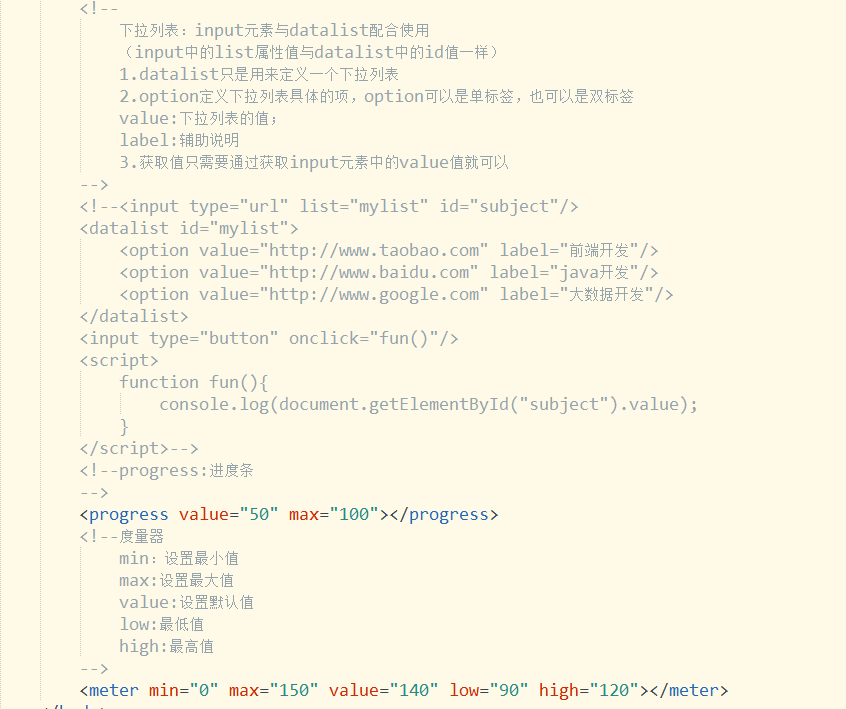
下拉列表:input 元素与datalist配合使用。
1. datalist 只是用来定义一个下拉列表。
2. option 定义下拉列表具体的项,option可以是单标签,也可以是双标签。value:下拉列表的值,label:辅助说明。
3.获取值只需要通过获取input元素中的 value 值;

进度条:<progress value = "" max = ""></progress>
度量器:<meter min = "" max = "" value = "" low = "" high = ""></meter >
low:最低值;high:最高值。
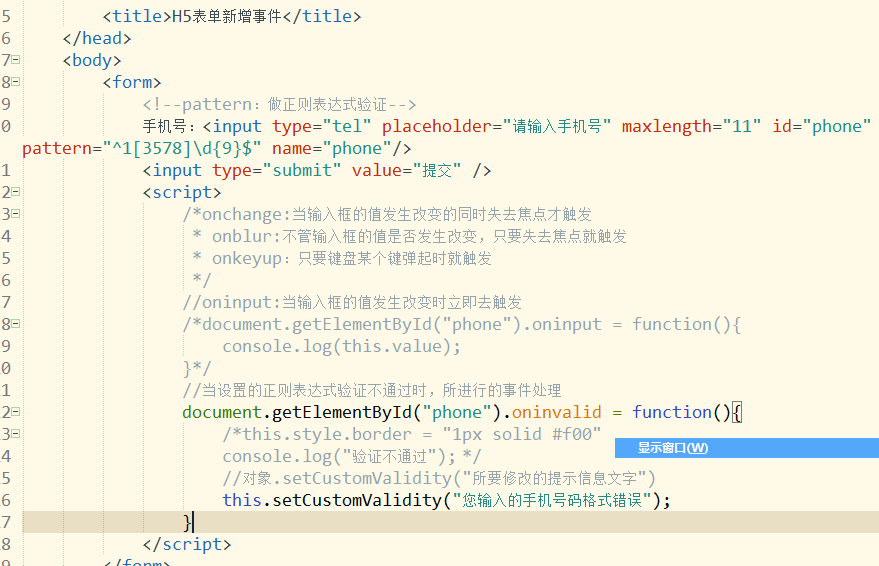
HTML5表单新增事件
<form> 手机号:<input type = "tel" placeholder = "请输入手机号" maxlength = "11" id = "phone" pattern="^1[35678]\d{9}$" name = "phone"/> </form>
document.getElementById("phone").oninralid = function(){
//对象。setCustomValidity("所要修改的提示信息");
}
1. onchange:当输入框的值发生改变的同时失去焦点才触发。
2. onblur:不管输入框的值是否发生改变,只要失去焦点就触发。
3. onkeyup:只要键盘某个按键弹起时就触发。
4. oninput:当输入框的值发生改变时立即去触发。





 本文详细介绍了HTML5的新增特性和改进,包括对旧标签的抛弃、新标签和属性的引入,如表单元素的增强、多媒体支持以及语义化标签。同时,深入探讨了HTML5表单的新增事件和属性,如placeholder、autofocus、autocomplete等,以及如何利用这些新特性进行更高效、更人性化的网页设计。
本文详细介绍了HTML5的新增特性和改进,包括对旧标签的抛弃、新标签和属性的引入,如表单元素的增强、多媒体支持以及语义化标签。同时,深入探讨了HTML5表单的新增事件和属性,如placeholder、autofocus、autocomplete等,以及如何利用这些新特性进行更高效、更人性化的网页设计。
















 1032
1032

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








