项目中父页面加载子页面;console报错信息:Failed to load resource: the server responded with a status of 404 (Not Found)(上周解决)(挂载到服务器上页面上的一些功能不起作用了)
根据网上博文(现象:父页面单独打开,不报错,但是父页面加载子页面时,报这个错。
原因:归根结底,是路径的事;子页面的引用路径不对。)
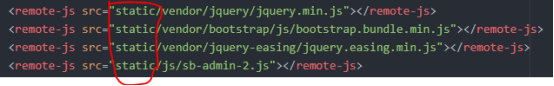
和公司之前的代码对比,经过一番操作验证,发现确实是子页面的引用路径不对改正过 来。(子页面引用路径全部改成static开头)

挂载到服务器上页面功能够正常使用了





 本文介绍了解决父页面加载子页面时出现404错误的方法。通过调整子页面的引用路径为static开头,成功解决了服务器挂载后的功能异常问题。
本文介绍了解决父页面加载子页面时出现404错误的方法。通过调整子页面的引用路径为static开头,成功解决了服务器挂载后的功能异常问题。
















 1152
1152

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








