1,组件引入未成功,console控制台报错:
[Vue warn]:Do not use built-in or reserved HTML elelments ascomponent id:dialog
![]()
不能用dialog做组件名,这个与html5新增的<dialog>标签重名了,把组件名改一下就行了比如dialog1。
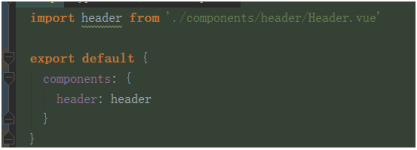
[Vue warn]: Do not use built-in or reserved HTML elements as component id: header(与上面相同)

因为header在HTML5里面是个原生的标签,所以在开发的时候会提示错误,解决方法:修改components里面左边的header。





 本文解决Vue中使用HTML5原生标签如dialog和header作为组件ID时出现的警告问题,提供了解决方案,即将组件名修改为非保留词汇。
本文解决Vue中使用HTML5原生标签如dialog和header作为组件ID时出现的警告问题,提供了解决方案,即将组件名修改为非保留词汇。
















 2209
2209

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








