JavaScript $.ajax() 方法详解
$.ajax() 是 jQuery 中用于发起异步 HTTP 请求的核心方法,支持 GET、POST、PUT、DELETE 等多种请求类型,能够灵活处理服务器响应和错误。以下是详细解析:
一、基础语法
javascript
$.ajax({
url: "https://api.example.com/data", // 请求地址
type: "GET", // 请求类型(默认 GET)
data: { key: "value" }, // 发送到服务器的数据
dataType: "json", // 期望的响应数据类型
success: function(response) { /* 处理成功响应 */ },
error: function(xhr, status, error) { /* 处理错误 */ },
complete: function() { /* 请求完成后执行 */ }
});
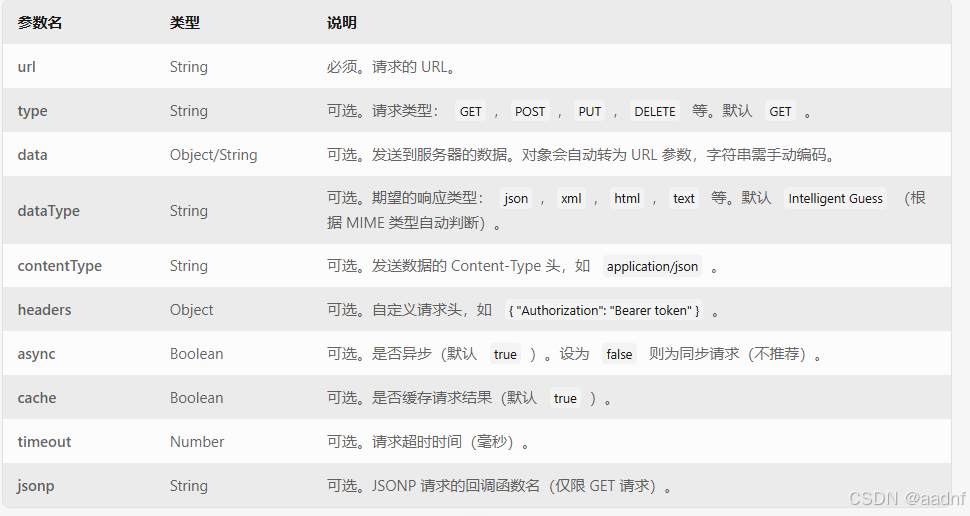
二、核心参数详解

三、回调函数与事件
1、success(已弃用,推荐用 done)
success: function(data, textStatus, jqXHR) { /* 成功处理 */ }
触发条件:HTTP 状态码 200-299 或 304。
参数:响应数据、状态文本、jqXHR 对象。
2、error(已弃用,推荐用 fail)
error: function(jqXHR, textStatus, errorThrown) { /* 错误处理 */ }
触发条件:HTTP 状态码 400-599 或网络错误。
参数:jqXHR 对象、错误状态(如 "timeout")、错误抛出信息。
3、complete(推荐保留)
complete: function(jqXHR, textStatus) { /* 请求完成处理 */ }
无论成功或失败均触发。
4、done / fail / always
$.ajax()
.done(function(data) { /* 成功 */ })
.fail(function(jqXHR) { /* 失败 */ })
.always(function() { /* 总是执行 */ });
更现代的链式调用方式,替代旧版回调。
四、高级用法
1.发送 JSON 数据
$.ajax({
url: "/api/submit",
type: "POST",
data: JSON.stringify({ name: "John" }),
contentType: "application/json",
dataType: "json"
});
2.处理 JSONP 跨域请求
$.ajax({
url: "https://api.example.com/data?callback=jQuery12345",
type: "GET",
dataType: "jsonp"
});
3.上传文件
$.ajax({
url: "/upload",
type: "POST",
data: new FormData($("#form")[0]),
processData: false, // 防止 jQuery 自动处理数据
contentType: false // 防止自动设置 Content-Type
});
4.取消请求
var xhr = $.ajax({ /* 请求配置 */ });
xhr.abort(); // 取消请求
五、响应状态码处理
通过 jqXHR 对象(即 success/error 中的第三个参数)获取 HTTP 状态码:
$.ajax({
url: "/api",
success: function(data, textStatus, jqXHR) {
if (jqXHR.status === 200) {
console.log("请求成功");
} else if (jqXHR.status === 404) {
console.log("资源未找到");
}
}
});
六、常见问题与注意事项
1.跨域问题(CORS)
服务器需设置响应头:Access-Control-Allow-Origin: * 或指定具体域名。
使用 xhrFields: { withCredentials: true } 发送带 Cookie 的请求。
2.数据格式错误
确保 dataType 与服务器返回的实际格式一致。
如接收 XML,需手动解析:$(jqXHR.responseXML)。
3.同步请求的风险
同步请求会阻塞浏览器,导致页面卡顿,严格禁止使用。
4.安全性
对用户输入进行编码(如 encodeURIComponent())。
POST 请求需添加 CSRF 令牌(如 headers: { "X-CSRFToken": csrfToken })。
七、示例:完整的 POST 请求
$.ajax({
url: "/login",
type: "POST",
data: {
username: $("#username").val(),
password: $("#password").val()
},
contentType: "application/json",
dataType: "json",
success: function(response) {
if (response.token) {
localStorage.setItem("token", response.token);
window.location.href = "/dashboard";
}
},
error: function(jqXHR) {
if (jqXHR.status === 401) {
alert("用户名或密码错误");
} else {
console.error("请求失败:", jqXHR.responseText);
}
}
});
八、替代方法:简化 API
对于简单请求,可使用以下快捷方法:
- $.get(): GET 请求
- $.post(): POST 请求
- $.getJSON(): GET + JSONP
- $.ajaxSetup(): 全局默认配置
// 使用 $.get()
$.get("/data", { id: 1 }, function(data) { console.log(data); });
通过掌握 $.ajax() 的核心参数和回调机制,开发者可以高效处理复杂的前后端交互场景,同时结合现代实践(如 Promise 链式调用)提升代码可维护性。





















 1148
1148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








