获取百度地图的Key
- 进入百度地图开放平台
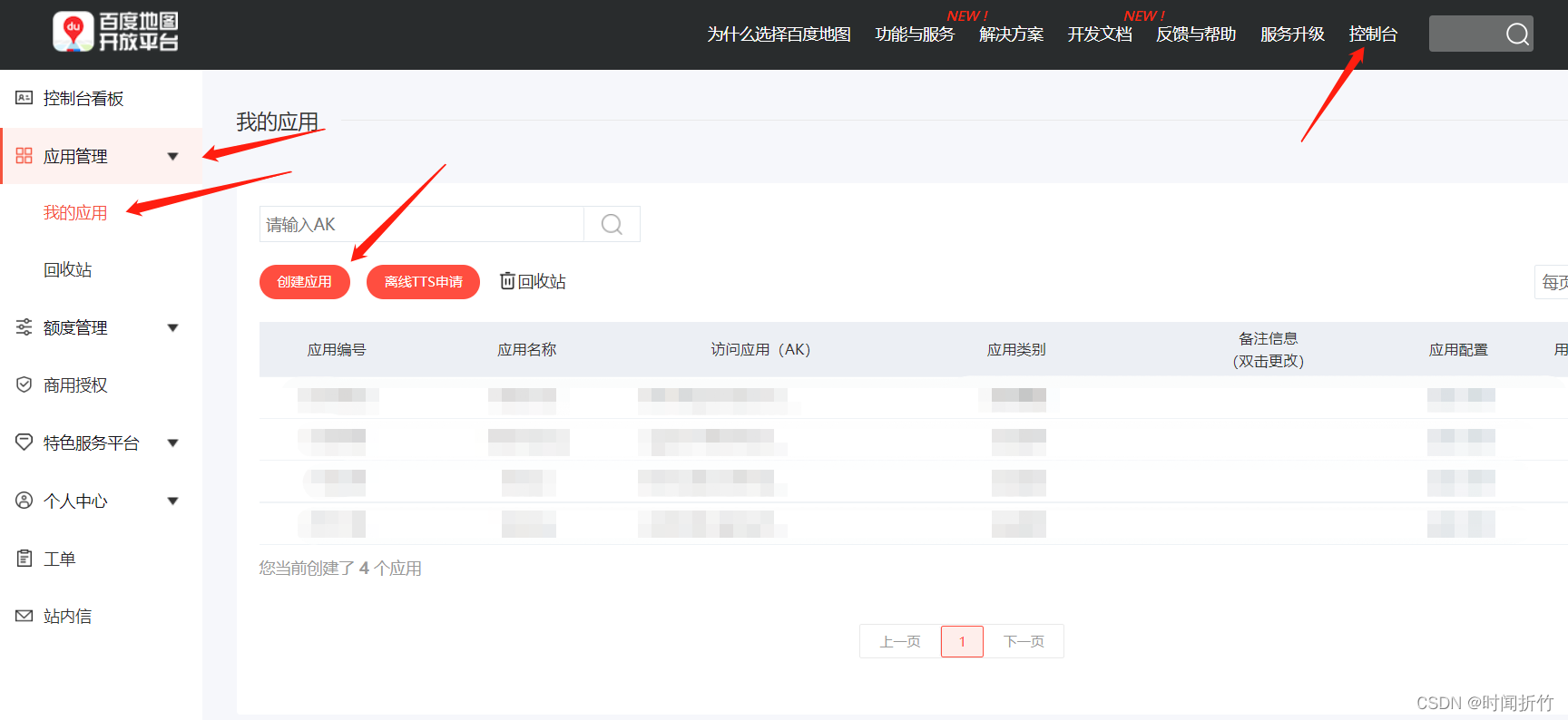
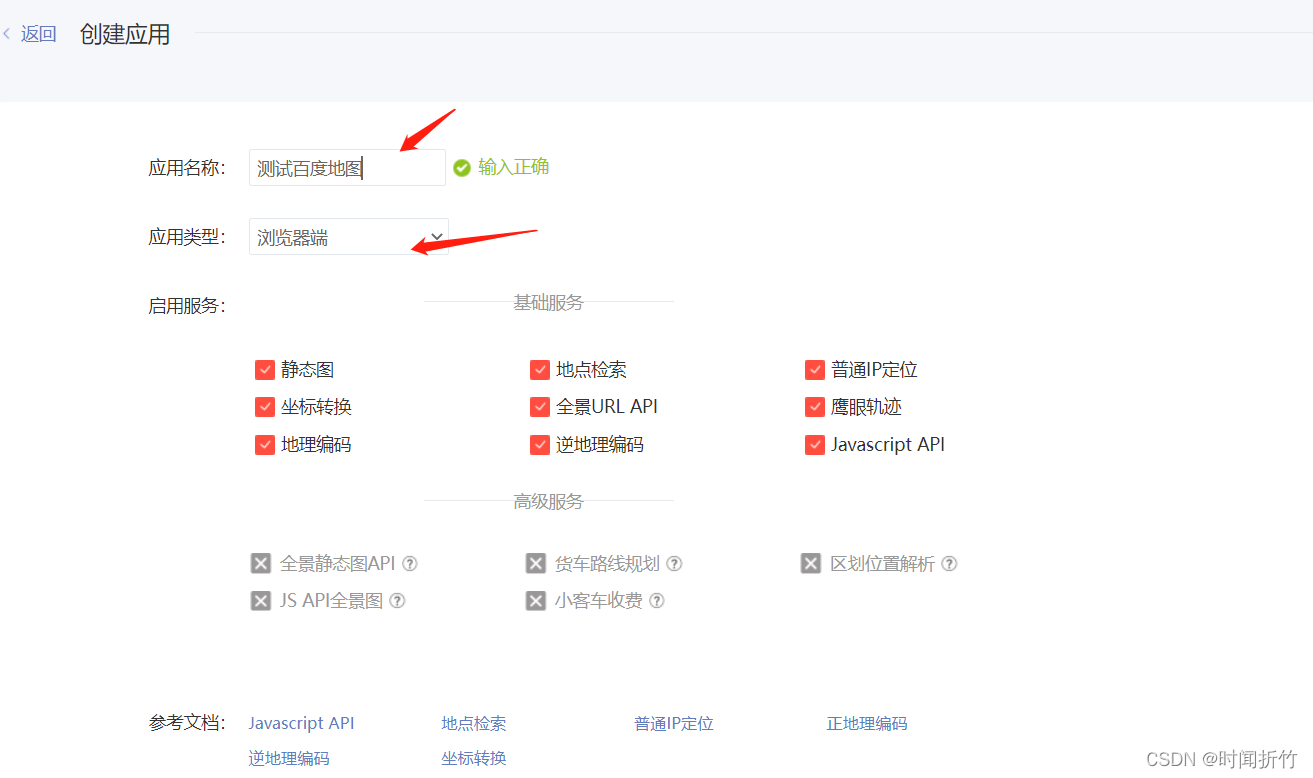
- 进入控制台,并进行应用的创建




设置Public
获得百度地图的key之后,打开vue-element-admin中的Public的index.html源文件,并在其中添加以四行。其中,ak后面的xxxxxxxxx指的是你的百度地图的key
<script src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=xxxxxxxxx"></script>
<script src="./mapv.min.js"></script>
<script src="./common.js"></script>
<script src="https://code.bdstatic.com/npm/mapvgl@1.0.0-beta.119/dist/mapvgl.min.js"></script>





 这篇博客介绍了如何在vue-element-admin项目中集成百度地图,包括获取百度地图API Key,将必要的JS文件放入Public文件夹,以及创建一个可以响应用户交互的Vue组件来展示地图并添加标记。
这篇博客介绍了如何在vue-element-admin项目中集成百度地图,包括获取百度地图API Key,将必要的JS文件放入Public文件夹,以及创建一个可以响应用户交互的Vue组件来展示地图并添加标记。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3924
3924

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








