1.逛水果店🍎
🌠效果图:

代码💻:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: #e6e9f6;
}
#app {
width: 400px;
margin: 20px auto;
background-color: #d2dbf5;
border: 4px solid blueviolet;
border-radius: 1em;
box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.5);
padding: 1em 2em 2em;
}
.td {
border: 1px solid #ccc;
padding: 8px;
text-align: center;
}
</style>
</head>
<body>
<div id="app">
<h4>案例:逛水果店</h4>
<div class="title">
<h4>欢迎光临_Vue_收银系统_水果店</h4>
</div>
<div class="td">
<div>
<span> {{ name }} </span>
<span> {{ price }} </span> 元/斤__折扣
<span> {{ discount }} </span>折
</div>
</div>
<div class="td">
请输入您要购买的斤数 :
<span>
<button class="decrease" @click="sub">-</button>
<span class="buy">{{ how }}</span>
<button class="increase" @click="add">+</button>
</span>
</div>
<div class="td">
<button @click="total"> 结账买单 </button>
</div>
<div class="td">
<p>结账单:总价:
<span> {{ totalALL }}</span>元 </p>
<p>折后价:
<span> {{ totalDisall }}</span>元;省了:
<span>{{ disMoney }}</span>元
</p>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
how:0,
name:'苹果',
price:10,
discount:8.5,
disMoney:0,
totalALL:0,
totalDisal:0
},
methods: {
add() {
this.how++;
},
sub() {
if (this.how > 0){
this.how--;
}
},
total() {
this.totalALL = this.price*this.how,
this.totalDisall = (this.totalALL*this.discount)/10,
this.disMoney = this.totalALL - this.totalDisal
}
},
})
</script>
</body>
</html>
2.选择喜欢的🤍
🔖目标: 用户选择栏目, 把用户选中的栏目信息在下面列表显示出来
💡提示: vue变量是数组类型, 绑定在checkbox标签上
// 数据在这里
["科幻", "喜剧", "动漫", "冒险", "科技", "军事", "娱乐", "奇闻"]
🌠效果图:

代码💻:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: #e6e9f6;
}
#app {
width: 500px;
margin: 20px auto;
background-color: #d2dbf5;
border: 4px solid blueviolet;
border-radius: 1em;
box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.5);
padding: 1em 2em 2em;
}
</style>
</head>
<body>
<div id="app">
<h4>请选择您喜欢的专栏</h4>
<label v-for="(item, index) in list" :key="index">
<input type="checkbox" v-model="program" :value="item" />
{{ item }}
</label>
<ul >
<li v-for="(item, index) in program" :key="index">{{ item }}</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
list: ['科幻', '喜剧', '动漫', '冒险', '科技', '军事', '娱乐', '奇闻'],
program: []
},
methods: {}
})
</script>
</body>
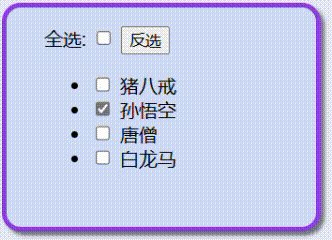
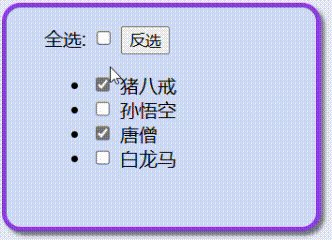
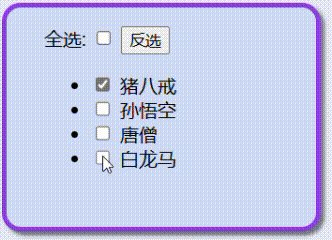
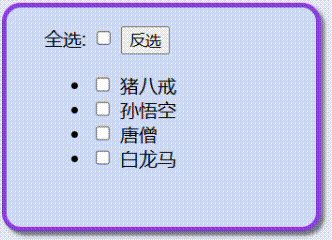
</html>3.案例-全选和反选✅
📌目标: 完成全选和反选的功能
📍注意: 小选框都选中(手选/点反选), 全选自动选中
🌠效果图:

代码💻:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: #e6e9f6;
}
#app {
width: 200px;
margin: 20px auto;
background-color: #d2dbf5;
border: 4px solid blueviolet;
border-radius: 1em;
box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.5);
padding: 1em 2em 2em;
}
</style>
</head>
<body>
<div id="app">
<div>
<span>全选:</span>
<input type="checkbox" v-model="isAll"/>
<button @click="isNull">反选</button>
<ul>
<li v-for="(item,index) in arr" :key="index">
<input type="checkbox" v-model="item.checked"/>
<span>{{ item.name }}</span>
</li>
</ul>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
arr: [
{ name: "猪八戒",checked: false },
{ name: "孙悟空",checked: true },
{ name: "唐僧", checked: false },
{ name: "白龙马",checked: false }
]
},
methods: {
isNull() {
this.arr.forEach(item => item.checked = !item.checked)
}
},
computed: {
isAll: {
set(value) {
this.arr.forEach(item => item.checked = value)
},
get() {
return this.arr.every(item => item.checked)
}
},
}
})
</script>
</body>
</html>























 1106
1106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








