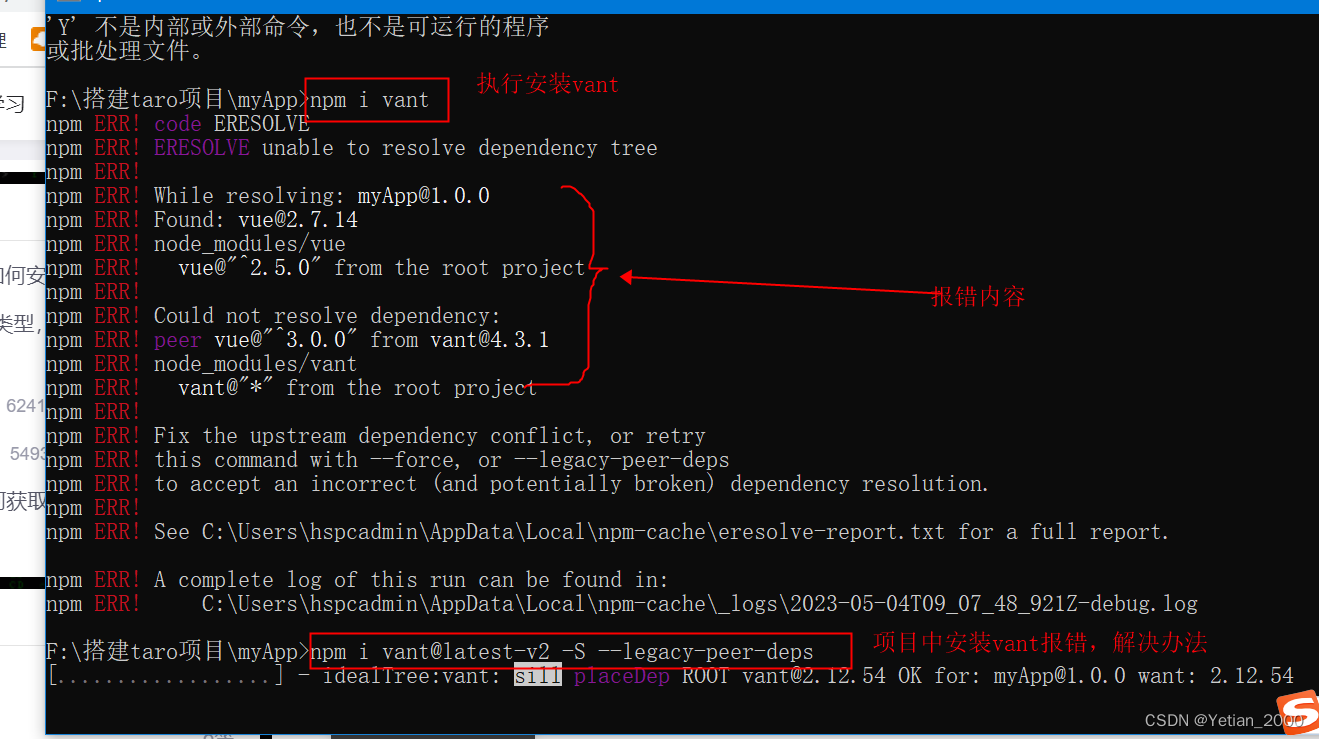
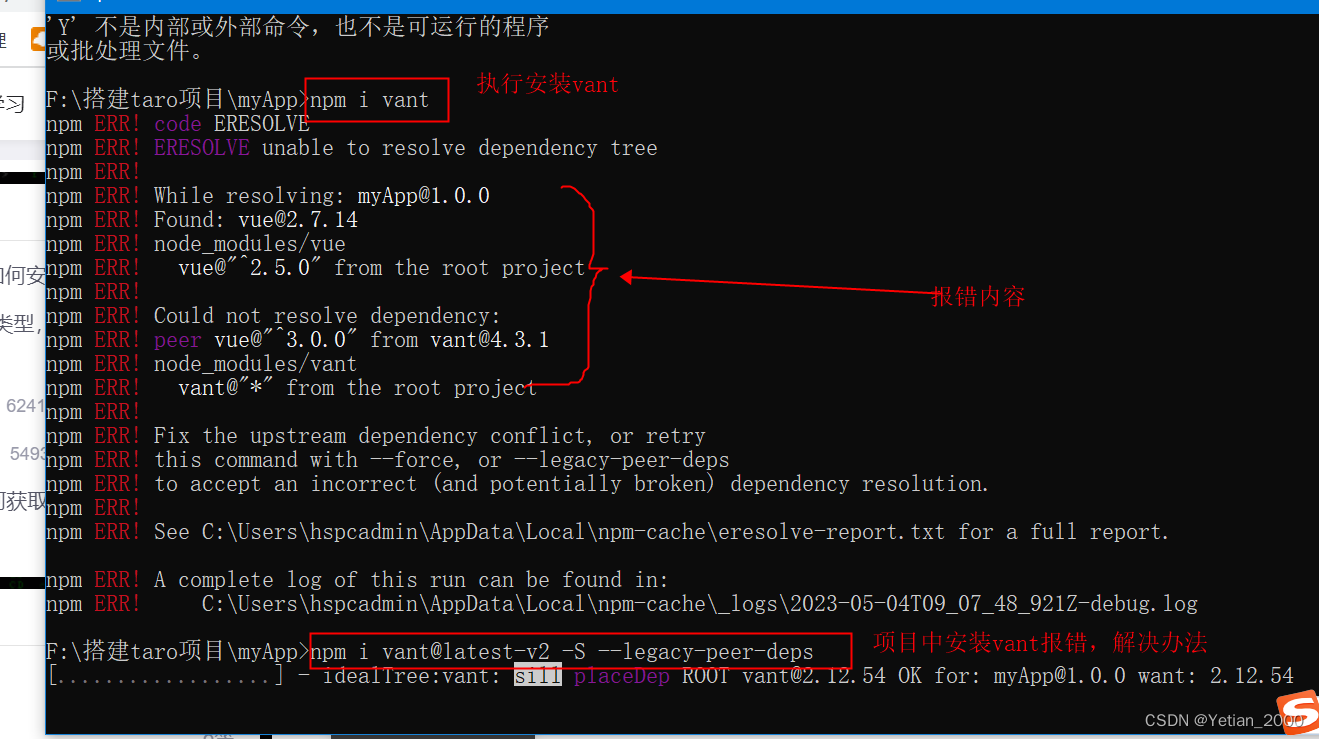
错的原因可能是 :npm 版本问题,npm 的不同版本对不同的组件库等命令不兼容,对命令的要求更严格;这里可选择下载最新的 npm 解决问题,或者采用如下的解决方案:安装2.x的版本的vant依赖
npm i vant@latest-v2 -S --legacy-peer-deps

参考资料:https://blog.youkuaiyun.com/m0_58893670/article/details/125395437
 文章提到,npm的不同版本可能对某些组件库的命令支持不一致,导致错误。一种解决方案是降级到npm2.x版本并安装最新vant的2.x版本,可以使用命令`npminstallvant@latest-v2--save--legacy-peer-deps`。此方法旨在确保vant库的兼容性。
文章提到,npm的不同版本可能对某些组件库的命令支持不一致,导致错误。一种解决方案是降级到npm2.x版本并安装最新vant的2.x版本,可以使用命令`npminstallvant@latest-v2--save--legacy-peer-deps`。此方法旨在确保vant库的兼容性。
错的原因可能是 :npm 版本问题,npm 的不同版本对不同的组件库等命令不兼容,对命令的要求更严格;这里可选择下载最新的 npm 解决问题,或者采用如下的解决方案:安装2.x的版本的vant依赖
npm i vant@latest-v2 -S --legacy-peer-deps

参考资料:https://blog.youkuaiyun.com/m0_58893670/article/details/125395437
您可能感兴趣的与本文相关的镜像

Anything-LLM
AnythingLLM是一个全栈应用程序,可以使用商用或开源的LLM/嵌入器/语义向量数据库模型,帮助用户在本地或云端搭建个性化的聊天机器人系统,且无需复杂设置
 956
956
 1901
1901


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


