组件同页面文件的结构相同都加
@Entry和@Component修饰
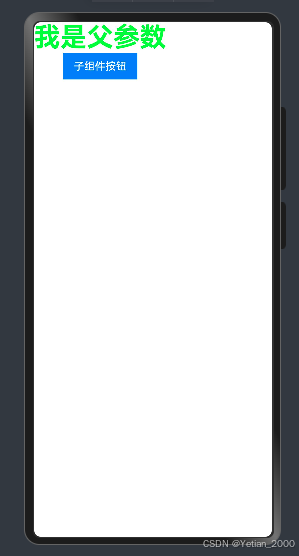
父组件Parent.ets
import Child from './Child'
@Entry
@Component
struct Parent{
build(){
Comlumn(){
Child({
toChildData: "我是父参数",
toChildFun: () => {}
})
}
}
}
子组件 Child.ets
@Entry
@Component
export default struct Child {
@Props toChildData: string
@Props toChildFun: () => void
build(){
Text(this.toChildData)
.fontSize(40)
.fontColor('green')
.fontWeight(600)
Button("子组件按钮")
.type(ButtonType.Normal)
.onClick(this.toChildFun)
}
}
























 2072
2072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








