选择符
选择符决定了格式化将应用于哪些元素。CSS 选择符包括基本选择符、复合选择符、通配符选择符和特殊选择符。最简单的选择符可以对给定类型的所有元素进行格式化,复杂的选择符可以根据元素的class或id、上下文、状态等来应用格式化规则。
基本选择符
基本选择符包括标签选择符、class类选择符和 id 选择符。
1) 标签选择符
标签选择符是指以文档对象模型(DOM)作为选择符,即选择某种 HTMI. 标签对象来设置其样式规则。
一个 HTML页面由许多不同的标签组成,而标签选择符就是声明哪些标签采用哪种CSS样式。因此,每一种 HTML 标签的名称都可以作为相应的标签选择符的名称。标签选择符就是网页元素本身,定义时直接使用元素名称。例如
<style>
h3{color: green;font-family: 宋体;}
</style>
<link rel="stylesheet" href="no.css">
</head>
<body>
<h2 style="color: orange;
font-size:30px;
font-family:楷体">行内式</h2>
和
<h3>内嵌式</h3>
<h4>外链式</h4>
</body>

2)class类选择符
class类选择符用来定义HTML页面种需要特表现的样式,也称自定义选择符。class类选择符使用元素的class属性值为一组元素指定样式,样式表种的类选择符必须在class属性值前加“.”。class类选择符的名称可以由用户自定义,属性和值的格式跟HTML标签一样,必须符合CSS规范。使用class类选择符时,需要用英文(点)进行标识。例如
<style>
.class{
color: red;
font-size: 30px;
font-family: 楷体;
font-style: italic;
}
</style>
</head>
<body>
<p class="font">字体属性</p>
</body>
3)id选择符
id选择符用来对某个单一元素定义单独的样式。每个id选择符只能在HTML页面种使用一次,针对性更强。定义id选择符时要在id名称前加上一个“#”号。
其中“#id名”时网页文件种定义的id选择符名称,该选择符名称在一个文档中时唯一的。
这个样式定义在样式表中只能出现一次,其适用范围为整个HTML文档中所有定义了id选择符的页面元素
<style>
#font2{
width: 480ox;
height: 60px;
background-color: grey;
color: green;
font-size: 30px;
font-family: 楷体;
font-style: italic;
font-weight: 2px;
text-align: right;
text-decoration: overline;
}
#font3{
width: 480ox;
height: 60px;
background-color: grey;
color: green;
font-size: 30px;
font-family: 楷体;
font-style: italic;
font-weight: 2px;
/* 块内位置 */
text-align: right;
text-decoration:underline;
/* capitalize首字母大写 uppercase所有字母大写 lowercase 所有字母小写 */
text-transform: capitalize;
text-indent: 50px;
}
</style>
</head>
<body>
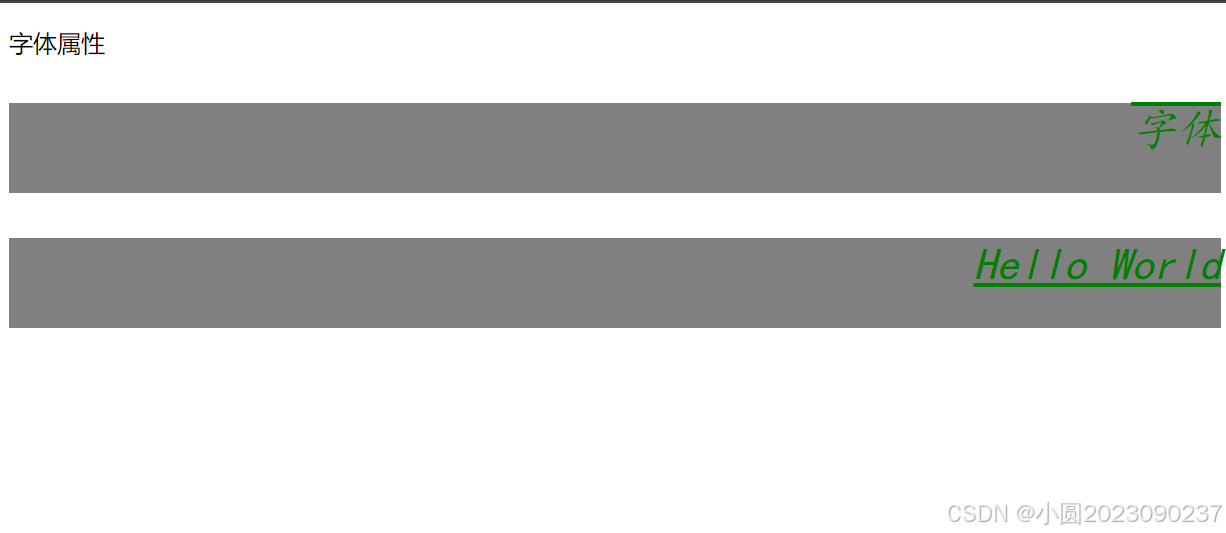
<p class="font" id="font2">字体</p>
<p class="font" id="font3">hello world</p>
</body>

特殊选择符
1)伪类选择符
伪类选择符可看作是一种特殊的类选择符,是能被支持CSS的浏览器自动识别的特殊选择符。其最大的用处是可以对链接在不同状态下的内容定义不同的样式兄啊过。伪类之所以名字中有个“伪”字是因为它所指定的对象在文档中并不存在,它指定的是一个或其相关的选择符的状态。伪类选择符和类选择符不同,不能像类选择符一样随意用别的名字。
伪类可以让用户在使用页面的过程中增加更多的交互效果,例如应用最为广泛的锚点标签<a >的几种状态(未访问链接状态、已访问链接状态、鼠标指针悬停在链接上的状态,以及被激活的链接状态)
<style>
.clear_ele a{
<!--超链接没有下划线-->
text-decoration: none;
}
/* link 点击前的样式;active 点击时的样式 visited 访问后的样式 hover 鼠标放在上面时的样式*/
.clear_ele a:hover{
color: red;
}
.clear_ele a:link{
color: black;
}
.clear_ele a:visited{
color: green;
}
.clear_ele a:active{
color:blue;
}
</style>
</head>
<body>
<section class="clear_ele">
<a href="#">百度一下,你就知道</a>
</section>
<footer>网页页脚</footer>
</body>
2)伪元素
与伪类的方式类似,伪元素通过对插入文档中的虚构元素进行触发,从而达到某种特定效果。CSS的主要目的是给HTML元素添加样式,然而,在一些案例中给文档添加额外元素儿不扰乱文档本身,这就是“伪元素”。常用于解决高度塌陷。
| 伪元素 | 作用 |
|---|---|
| :first-letter | 将特殊的样式添加到文本的首字母 |
| :first-line | 将特殊的样式添加到文本的首行 |
| :before | 在某元素之前插入某些内容 |
| :after | 在某元素之后插入某些内容 |





















 247
247

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








