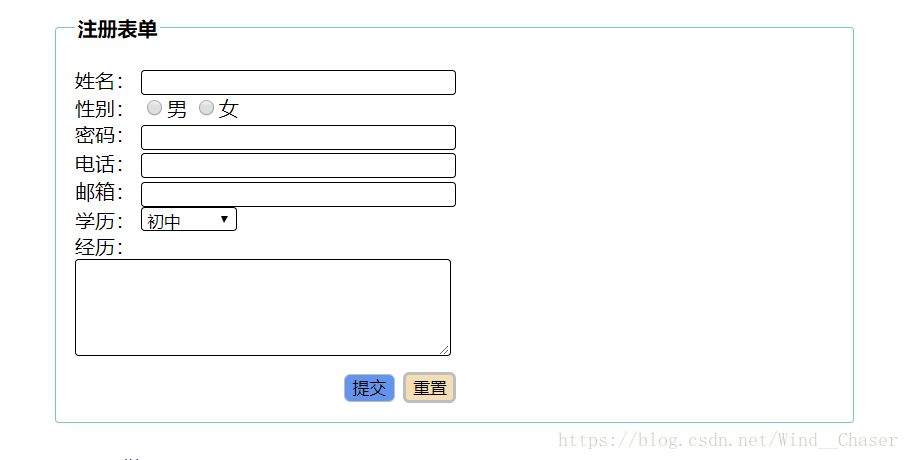
1.<fieldset>和<legend>可用来在数据周围添加一个带标题的框
如图:

2.<span>用来组合行内元素。譬如要求一段文本的第一个字要略大:
<p class="tip"><span>这</span>是一段普通文本。一段很普通很普通的文本。</p>
3.圆角border-radius,产生圆角输入框
4.伪类的应用:丰富超链接的样式。未访问时的样式-鼠标悬浮样式-访问后的样式(hover要放在link和visited之后)
5.采用相对路径来导入图片:
<img src="IMG\timg.jpg" title="乱入表情包" width="80" height="100">
6.文字阴影text-shadow:
text-shadow:0.1em 1px 3px gray;
text-shadow: h-shadow v-shadow [blur] (模糊的距离) [color];
7.在head里添加<meta charset=“UTF-8”>规定编码方式,否则IE浏览器可能会将中文显示为乱码





















 1383
1383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








