一.Bootstrap4 导航
导航栏大多数放在页面的顶部。
1.水平导航栏
使用 .navbar 类来创建一个标准的导航栏,后面紧跟: .navbar-expand-xl|lg|md|sm 类来创建响应式的导航栏 (大屏幕水平铺开,小屏幕垂直堆叠)。
导航栏上的选项可以使用 <ul> 元素并添加 class="navbar-nav" 类。 然后在 <li> 元素上添加 .nav-item 类, <a> 元素上使用 .nav-link 类。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>Bootstrap4 导航栏</title>
</head>
<body>
<div class="container">
<nav class="navbar navbar-expand-md bg-secondary fixed-top">
<a href="https://www.jd.com/"><img src="img/jingdong.png" width="80px" height="80px"></a>
<div class="">
<div class=" text-center">
<form class="form-inline">
<input class="form-control" type="text" placeholder="可口可乐" style="width: 300px;">
<button class="btn btn-danger" type="button"><img src="img/sousuo.png" ></button>
</form>
</div>
<br>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link">秒杀</a></li>
<li class="nav-item"><a href="#" class="nav-link">优惠券</a></li>
<li class="nav-item"><a href="#" class="nav-link">PLUS会员</a></li>
<li class="nav-item"><a href="#" class="nav-link">品牌闪购</a></li>
<li class="nav-item"><a href="#" class="nav-link">拍卖</a></li>
<li class="nav-item dropdown"><a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">京东家电</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">电视</a>
<a href="#" class="dropdown-item">洗衣机</a>
<a href="#" class="dropdown-item">空调</a>
<a href="#" class="dropdown-item">电磁炉</a>
</div>
</li>
<li class="nav-item"><a href="#" class="nav-link">京东超市</a></li>
<li class="nav-item"><a href="#" class="nav-link">京东国际</a></li>
<li class="nav-item"><a href="#" class="nav-link">京东云</a></li>
</ul>
</div>
</nav>
</div>
</body>
</html>

2.垂直导航栏
通过删除 .navbar-expand-xl|lg|md|sm 类来创建垂直导航栏。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>Bootstrap4 导航栏</title>
</head>
<body>
<div class="container">
<nav class=" bg-secondary">
<a href="https://www.jd.com/"><img src="img/jingdong.png" width="80px" height="80px"></a>
<div class="">
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link">秒杀</a></li>
<li class="nav-item"><a href="#" class="nav-link">优惠券</a></li>
<li class="nav-item"><a href="#" class="nav-link">PLUS会员</a></li>
<li class="nav-item"><a href="#" class="nav-link">品牌闪购</a></li>
<li class="nav-item"><a href="#" class="nav-link">拍卖</a></li>
<li class="nav-item dropdown"><a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">京东家电</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">电视</a>
<a href="#" class="dropdown-item">洗衣机</a>
<a href="#" class="dropdown-item">空调</a>
<a href="#" class="dropdown-item">电磁炉</a>
</div>
</li>
<li class="nav-item"><a href="#" class="nav-link">京东超市</a></li>
<li class="nav-item"><a href="#" class="nav-link">京东国际</a></li>
<li class="nav-item"><a href="#" class="nav-link">京东云</a></li>
</ul>
</div>
</nav>
</div>
</body>
</html>

3.导航栏的颜色
可以使用以下类来创建不同颜色导航栏:
.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light。
提示: 对于暗色背景需要设置文本颜色为浅色的,对于浅色背景需要设置文本颜色为深色的。
4.导航栏旁的logo
.navbar-brand 类用于高亮显示品牌/Logo:
5.导航栏使用下拉菜单
下拉菜单的设置都是一样的。
6.导航栏的表单与按钮
导航栏的表单 <form> 元素使用 class="form-inline" 类来排版输入框与按钮
7.导航栏文本
使用 .navbar-text 类来设置导航栏上非链接文本,可以保证水平对齐,颜色与内边距一样。
8.固定导航栏
导航栏可以固定在头部或者底部。
我们使用 .fixed-top 类来实现导航栏的固定
.fixed-bottom 类用于设置导航栏固定在底部
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>Bootstrap4 导航栏</title>
</head>
<body>
<div class="container">
<nav class="navbar navbar-expand-md bg-danger fixed-bottom">
<a href="https://www.jd.com/" class="navbar-brand"><img src="img/jingdong.png" width="80px"
height="80px"></a>
<ul class="navbar-nav">
<li class="nav-item"><a href="#" class="nav-link">秒杀</a></li>
<li class="nav-item"><a href="#" class="nav-link">优惠券</a></li>
<li class="nav-item"><a href="#" class="nav-link">PLUS会员</a></li>
<li class="nav-item"><a href="#" class="nav-link">品牌闪购</a></li>
<li class="nav-item"><a href="#" class="nav-link">拍卖</a></li>
<li class="nav-item"><a href="#" class="nav-link">京东家电</a></li>
<li class="nav-item"><a href="#" class="nav-link">京东超市</a></li>
<li class="nav-item"><a href="#" class="nav-link">京东国际</a></li>
<li class="nav-item"><a href="#" class="nav-link disabled">京东云</a></li>
</ul>
</nav>
</div>
</body>
</html>

二.Bootstrap4 面包屑导航
面包屑导航是一种基于网站层次信息的显示方式。
面包屑导航多用来显示发布日期、类别或标签。
Bootstrap 中的面包屑导航是一个简单的带有 .breadcrumb class 的无序列表。分隔符会通过 CSS(bootstrap.min.css)中的 :before 和 content 来添加。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>Bootstrap4 面包屑导航</title>
</head>
<body>
<div class="container">
<ul class="breadcrumb">
<li class="breadcrumb-item">20210818CSS</li>
<li class="breadcrumb-item">css</li>
<li class="breadcrumb-item">2-1.css</li>
</ul>
</div>
</body>
</html>

三.Bootstrap4 表单
Bootstrap4 表单布局:
1.堆叠表单 (全屏宽度):垂直方向
2.内联表单:水平方向
1.堆叠表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>Bootstrap4 表单</title>
</head>
<body>
<div class="container">
<form>
<div class="form-group">
<label for="email">邮箱:</label>
<input type="email" class="form-control" id="email" placeholder="请输入邮箱">
</div>
<div class="form-group">
<label for="pwd">密码:</label>
<input type="password" class="form-control" id="pwd" placeholder="请输入密码">
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox">保存密码
</label>
</div>
<button type="submit" class="btn btn-primary">登录</button>
</form>
</div>
</body>
</html>

2.内联表单
所有内联表单中的元素都是左对齐的。
注意:在屏幕宽度小于 576px 时为垂直堆叠,如果屏幕宽度大于等于576px时表单元素才会显示在同一个水平线上。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>Bootstrap4 表单</title>
</head>
<body>
<div class="container">
<form class="form-inline">
<input type="text" class="form-control"placeholder="用户名">
<input type="password" class="form-control" placeholder="密码">
<button type="submit" class="btn btn-primary">登录</button>
</form>
</div>
</body>
</html>
当屏幕大于等于576像素时:

当屏幕小于576像素时:

四.Bootstrap4 表单控件
Bootstrap4 支持以下表单控件:input / textarea / checkbox / radio / select
1.Bootstrap Input
Bootstrap 支持所有的 HTML5 输入类型: text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, 以及 color。
注意: 如果 input 的 type 属性未正确声明,输入框的样式将不会显示。
2.Bootstrap textarea文本框
3.Bootstrap 复选框(checkbox)
复选框用于让用户从一系列预设置的选项中进行选择,可以选一个或多个。
使用 .form-check-inline 类可以让选项显示在同一行上
4.Bootstrap 单选框(Radio)
使用 .radio-inline 类可以让选项显示在同一行上
5.Bootstrap select 下拉菜单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>Bootstrap4 表单</title>
</head>
<body>
<div class="container">
<form class="form-inline">
<input type="text" class="form-control" placeholder="请注册用户名">
</form>
<form class="form-inline">
<input type="text" class="form-control" placeholder="请设置密码">
</form>
<form>
<input type="radio" class="form-check-inline" value="nan" />男
<input type="radio" class="form-check-inline" value="nv" />女
</form>
<form>
<input type="button" class="radio-inline" value="爱好">
<select multiple class="form-control">
<option>
电竞
</option>
<option>
舞蹈
</option>
<option>
运动
</option>
<option>
看书
</option>
</select>
</form>
<form>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox">保存密码
</label>
</div>
<button type="submit" class="btn btn-primary">登录</button>
</form>
</div>
</body>
</html>

五.Bootstrap4 输入框组
我们可以使用 .input-group 类来向表单输入框中添加更多的样式,如图标、文本或者按钮。
1.输入框前后添加样式
.input-group-prepend 类可以在输入框的的前面添加文本信息,
.input-group-append 类添加在输入框的后面。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>Bootstrap4 输入框组</title>
</head>
<body>
<div class="container">
<div class="input-group input-group-lg">
<div class="input-group-prepend ">
<span class="input-group-text ">登录</span>
</div>
<input type="text" class="form-control" placeholder="QQ登录"/>
<input type="text" class="form-control" placeholder="微信登录"/>
</div>
<div class="input-group">
<div class="input-group-prepend ">
<span class="input-group-text ">用户名</span>
</div>
<input type="text" class="form-control" />
</div>
<div class="input-group input-group-sm">
<input type="text" class="form-control" />
<div class="input-group-append ">
<span class="input-group-text ">用户名</span>
</div>
</div>
</div>
</body>
</html>

2.输入框大小
.input-group-sm 类来设置小的输入框,
.input-group-lg 类设置大的输入框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>Bootstrap4 输入框组</title>
</head>
<body>
<div class="container">
<div class="input-group input-group-lg">
<input type="text" class="form-control" />
<div class="input-group-append ">
<span class="input-group-text">用户名</span>
</div>
</div>
<div class="input-group">
<input type="text" class="form-control" />
<div class="input-group-append ">
<span class="input-group-text ">用户名</span>
</div>
</div>
<div class="input-group input-group-sm">
<input type="text" class="form-control" />
<div class="input-group-append ">
<span class="input-group-text ">用户名</span>
</div>
</div>
</div>
</body>
</html>
3.输入框组标签
在输入框组通过在输入框组外围的 label 来设置标签,标签的 for 属性需要与输入框组的 id 对应,点击标签后可以聚焦输入框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>Bootstrap4 输入框组</title>
</head>
<body>
<div class="container">
<div class="input-group">
<div class="input-group-prepend">
<button type="button" class="input-group-text">按钮</button>
</div>
<div class="input-group-prepend">
<a href="#" class="input-group-text">按钮</a>
</div>
<div class="input-group-prepend">
<input type="button" class="input-group-text" value="按钮">
</div>
<input class="form-control"/>
</div>
<div class="input-group">
<input class="form-control"/>
<img src="img/sousuo.png" >
<div class="input-group-append">
<button type="button" class="input-group-text bg-primary">百度一下</button>
</div>
</div>
</div>
</body>
</html>

六.Bootstrap4 轮播
在每个 <div class="carousel-item"> 内添加 <div class="carousel-caption"> 来设置轮播图片的描述文本
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>bootstrap4 轮播</title>
<style>
/* Make the image fully responsive */
.carousel-inner img {
width: 100%;
height: 100%;
}
#demo{
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div class="container">
<div id="demo" class="carousel slide" data-ride="carousel">
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
<li data-target="#demo" data-slide-to="3"></li>
<li data-target="#demo" data-slide-to="4"></li>
</ul>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/avatar.png">
<div class="carousel-caption">
<p>第一张</p>
</div>
</div>
<div class="carousel-item">
<img src="img/avatar2.png">
<div class="carousel-caption">
<p>第二张</p>
</div>
</div>
<div class="carousel-item">
<img src="img/avatar3.png">
<div class="carousel-caption">
<p>第三张</p>
</div>
</div>
<div class="carousel-item">
<img src="img/avatar4.png">
<div class="carousel-caption">
<p>第四张</p>
</div>
</div>
<div class="carousel-item">
<img src="img/avatar5.png">
<div class="carousel-caption">
<p>第五张</p>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
</div>
</body>
</html>

| 类 | 描述 |
| .carousel | 创建一个轮播 |
| .carousel-indicators | 为轮播添加一个指示符,就是轮播图底下的一个个小点,轮播的过程可以显示目前是第几张图 |
| .carousel-inner | 添加要切换的图片 |
| .carousel-item | 指定每个图片的内容 |
| .carousel-control-prev | 添加左侧的按钮,点击会返回上一张。 |
| .carousel-control-next | 添加右侧按钮,点击会切换到下一张。 |
| .carousel-control-prev-icon | 与 .carousel-control-prev 一起使用,设置左侧的按钮 |
| .carousel-control-next-icon | 与 .carousel-control-next 一起使用,设置右侧的按钮 |
| .slide | 切换图片的过渡和动画效果,如果你不需要这样的效果,可以删除这个类。 |
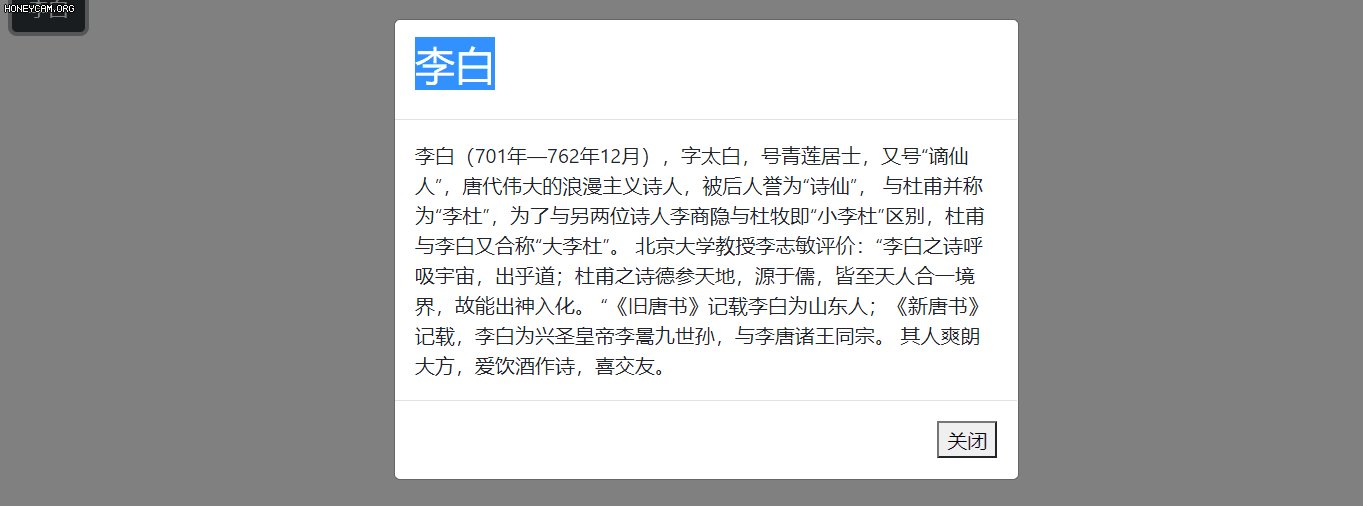
七.Bootstrap4 模态框
模态框(Modal)是覆盖在父窗体上的子窗体。
.modal-sm 类来创建一个小模态框,
.modal-lg 类可以创建一个大模态框。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>bootstrap4 模态框</title>
</head>
<body>
<div class="container">
<a href="#" class="btn btn-dark" data-toggle="modal" data-target="#mymodal">李白</a>
<div id="mymodal" class="modal">
<div class="modal-dialog ">
<div class="modal-content">
<span class="modal-header">
<h2>李白</h2>
</span>
<span class="modal-body">李白(701年—762年12月),字太白,号青莲居士,又号“谪仙人”,唐代伟大的浪漫主义诗人,被后人誉为“诗仙”,
与杜甫并称为“李杜”,为了与另两位诗人李商隐与杜牧即“小李杜”区别,杜甫与李白又合称“大李杜”。
北京大学教授李志敏评价:“李白之诗呼吸宇宙,出乎道;杜甫之诗德参天地,源于儒,皆至天人合一境界,故能出神入化。
“《旧唐书》记载李白为山东人;《新唐书》记载,李白为兴圣皇帝李暠九世孙,与李唐诸王同宗。
其人爽朗大方,爱饮酒作诗,喜交友。</span>
<span class="modal-footer">
<button data-toggle="modal" data-target="#mymodal">关闭</button>
</span>
</div>
</div>
</div>
</div>
</body>
</html>

八.Bootstrap4 提示框
通过向元素添加 data-toggle="tooltip" 来来创建提示框
默认情况下提示框显示在元素上方。
可以使用 data-placement 属性来设定提示框显示的方向: top, bottom, left 或 right。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>bootstrap4 提示框</title>
</head>
<body>
<div class="container">
<div class="" data-toggle="tooltip" title="迈巴赫(德文:Maybach)与迈巴赫引擎制造厂(德文:Maybach-Motorenbau GmbH)是曾经在1921年到1940年间活跃于欧洲地区的德国超豪华汽车品牌与制造厂。
车厂创始人卡尔·迈巴赫(Karl Maybach)的父亲威廉·迈巴赫(Wilhelm Maybach)曾担任戴姆勒发动机公司(今日戴姆勒集团前身)的首席技术总监,两厂渊源甚深。1997年戴姆勒·克莱斯勒集团在东京车展会场中展出一辆以Maybach为名的概念性超豪华四门轿车,正式让这个德国汽车品牌在销声匿迹多年后再次复活。">
<img src="img/1.png">
</div>
</div>
</body>
</html>

九.Bootstrap4 弹出框
通过向元素添加 data-toggle="popover" 来来创建弹出框。
title 属性的内容为弹出框的标题,data-content 属性显示了弹出框的文本内容
注意: 弹出框要写在 jQuery 的初始化代码里: 然后在指定的元素上调用 popover() 方法。
可以使用 data-placement 属性来设定弹出框显示的方向: top, bottom, left 或 right。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>bootstrap4 弹出框</title>
</head>
<body>
<div class="container">
<button type="button" data-toggle="popover" data-content="李白(701年—762年12月),字太白,号青莲居士,又号“谪仙人”,唐代伟大的浪漫主义诗人,被后人誉为“诗仙”,
与杜甫并称为“李杜”,为了与另两位诗人李商隐与杜牧即“小李杜”区别,杜甫与李白又合称“大李杜”。
北京大学教授李志敏评价:“李白之诗呼吸宇宙,出乎道;杜甫之诗德参天地,源于儒,皆至天人合一境界,故能出神入化。
“《旧唐书》记载李白为山东人;《新唐书》记载,李白为兴圣皇帝李暠九世孙,与李唐诸王同宗。
其人爽朗大方,爱饮酒作诗,喜交友。">
李白
</button>
<script>
$(document).ready(function() {
$('[data-toggle="popover"]').popover();
});
</script>
</div>
</body>
</html>

十.bootstrap4 滚动监听
更新导航插件,会根据滚动条的位置自动更新对应的导航目标。其基本的实现是随着您的滚动。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>bootstrap4 滚动监听</title>
<style>
body {
position: relative;
}
</style>
</head>
<body data-spy="scroll" data-target=".navbar" data-offset="50">
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#id1">肖战</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#id2">张一山</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#id3">杨洋</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
漂亮的姐姐
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#id41">鞠婧祎</a>
<a class="dropdown-item" href="#id42">宋祖儿</a>
</div>
</li>
</ul>
</nav>
<div id="id1" class="container-fluid bg-success" style="padding-top:70px;padding-bottom:70px">
<h1>肖战,1991年10月5日出生于重庆市,中国内地男演员、歌手。2015年,以选手的身份参加浙江卫视才艺养
成选秀节目《燃烧吧少年》。2016年4月,主演校园星座超能力网络剧《超星星学园》。2018年4月25日,古装奇
幻剧《哦!我的皇帝陛下》在腾讯视频播出,肖战凭北堂墨染一角崭露头角。2019年6月27日,古装仙侠剧《陈情令》
在腾讯视频播出,肖战凭魏无羡一角赢得广泛关注;</h1>
</div>
<div id="id2" class="container-fluid bg-warning" style="padding-top:70px;padding-bottom:70px">
<h1>张一山,1992年5月5日出生于北京市西城区,毕业于北京电影学院,中国内地男演员。
2000年,张一山开始拍摄广告片,后被导演徐耿相中,出演首部电视剧作品《小兵张嘎》。
2004年,因在少儿题材的情景喜剧《家有儿女》中饰演刘星后而被观众们熟知。
2007年,获得腾讯星光大典年度潜力演艺新人奖。2008年,出演少年励志电影电影《扣篮对决》。
2009年,主演儿童电影《寻找成龙》。2010年,考入北京电影学院 ...</h1>
</div>
<div id="id3" class="container-fluid bg-secondary" style="padding-top:70px;padding-bottom:70px">
<h1>杨洋,1991年9月9日出生于上海,籍贯安徽合肥,毕业于中国人民解放军国防大学军事文化学院2003级舞蹈系,
中国内地影视男演员。2007年,因在李少红版《红楼梦》中饰演成年贾宝玉而踏入影视圈。2011年,杨洋参演个人首
部电影《建党伟业》。2015年,因主演青春电影《左耳》和冒险剧《盗墓笔记》而获得更多关注;同年,其主演的青
春励志剧《旋风少女》取得全国同时段电视剧收视冠军。</h1>
</div>
<div id="id41" class="container-fluid bg-danger" style="padding-top:70px;padding-bottom:70px">
<h1>鞠婧祎(Kiku),1994年6月18日出生于四川省遂宁市,中国内地影视女演员、流行乐歌手。2013年11月2日,
鞠婧祎凭借SNH48《剧场女神》团体公演正式出道。2014年开始,在连续两届的SNH48总选举中相继获得第4位和第2位。
2016年,主演个人首部玄幻剧《九州天空城》;同年,她还主演了古装热血剧《热血长安》。
2017年,鞠婧祎成为了SNH48首位总选举连霸成员,并晋升SNH48明星殿堂,</h1>
</div>
<div id="id42" class="container-fluid bg-info" style="padding-top:70px;padding-bottom:70px">
<h1>宋祖儿,原名孙凡清,1998年5月23日出生于天津市,中国内地影视女演员,就读于北京电影学院。
2005年,宋祖儿出演了个人第一部影视作品《海阔天高》,开始涉足演艺圈。2009年,因在古装神话剧《宝莲灯前传》
中饰演哪吒而被观众熟知。2016年,主演喜剧冒险片《洛杉矶捣蛋计划》。2017年,加盟明星自助旅游真人秀
《花儿与少年第三季》;同年,主演古装传奇剧《九州缥缈录》。</h1>
</div>
</body>
</html>

十一.Bootstrap4 小工具
1.边框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>bootstrap4 边框</title>
<style>
.border {
display: inline-block;
width: 70px;
height: 70px;
margin: 6px;
}
</style>
<body>
<div class="container">
<h2>边框</h2>
<p>使用 border 类可以添加或移除边框:</p>
<span class="border border-primary"></span>
<span class="border border-0"></span>
<span class="border border-secondary border-top-0"></span>
<span class="border border-success border-right-0"></span>
<span class="border border-danger border-bottom-0"></span>
<span class="border border-info border-left-0"></span>
</div>
</body>
</html>

2.边框颜色
3.边框圆角设置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>bootstrap4 边框</title>
<style>
span {
display: inline-block;
width: 50px;
height: 50px;
margin: 10px;
background-color:red;
}
</style>
</head>
<body>
<div class="container">
<h2>边框圆角设置</h2>
<p>使用rounded 类可以添加圆角边框:</p>
<span class="rounded"></span>
<span class="rounded-top"></span>
<span class="rounded-right"></span>
<span class="rounded-bottom"></span>
<span class="rounded-left"></span>
<span class="rounded-circle"></span>
<span class="rounded-0"></span>
</div>
</body>
</html>

4.浮动
.float-right 类用于设置元素右浮动,
.float-left 设置元素左浮动,
.clearfix 类用于清除浮动
5.居中对齐
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>bootstrap4 浮动</title>
</head>
<body>
<div class="clearfix">
<span class="float-left">左浮动</span>
<span class="float-right">右浮动</span>
</div>
<div class="mx-auto bg-warning" style="width:100px"><a href="#">超链接居中</a></div>
</body>
</html>

6.宽度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>bootstrap4 宽度</title>
<style type="text/css">
.div1{
width: 100%;
height: 300px;
}
</style>
</head>
<body>
<div class="container">
<div class="div1">
<div class="w-25 bg-warning">宽度 25%</div>
<div class="w-50 bg-warning">宽度 50%</div>
<div class="w-75 bg-warning">宽度 75%</div>
<div class="w-100 bg-warning">宽度 100%</div>
</div>
</div>
</body>
</html>

7.高度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title>bootstrap4 高度</title>
<style type="text/css">
.div1{
width: 100%;
height: 300px;
background-color: #B8DAFF;
}
</style>
</head>
<body>
<div class="container">
<div class="div1">
<div class="h-25 d-inline-block p-2 bg-warning">高度 25%</div>
<div class="h-50 d-inline-block p-2 bg-warning">高度 50%</div>
<div class="h-75 d-inline-block p-2 bg-warning">高度 75%</div>
<div class="h-100 d-inline-block p-2 bg-warning">高度 100%</div>
</div>
</div>
</body>
</html>


























 376
376

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








