
大家好,我是大明同学。
这期内容,我们将深入探讨Axure中可时间元件设计与交互技巧。
Axure中本身就有时间函数,但实际制作的时候会有两个小问题,一是时间函数不能直接取到小时、分钟这种格式的,只能取到要么是一长串几月几号几年然后几点,或者是单独取到时,分,另外一个问题是,我们想让它显示的格式都是两位数的。
创建时间元件所需的元件
1.打开一个新的 RP 文件并在画布上打开 Page 1。
2.在元件库中拖出一个文本标签。
3.选中文本标签,输入08,将字体大小设置为20,命名为时。
4.复制时间元件,粘贴到画布,改输入文本改为30,命名为分。
5.复制时间元件,粘贴到画布,改输入文本改为:。
6.选中全部元件水平分布。

创建交互
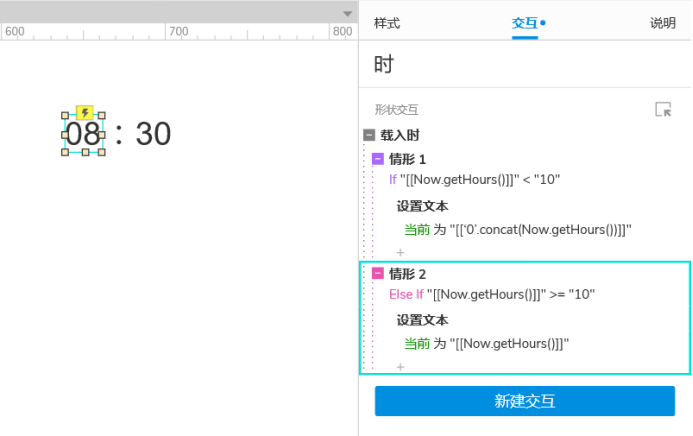
创建“时”的交互状态
1.选中“时”元件,在交互窗格点击新建交互,载入时,启用情形判断。
插入时间函数→时:[[Now.getHours()]]

情形1:如果"[[Now.getHours()]]" <"10"

设置文本,插入时间函数[[Now.getHours()]],在时间函数前在插入一个字串函数,LVAR.concat('string') 将LVAR变量替换成‘0’并删除'string'),在末尾补充一个小括号。

最终函数表达式为:[[‘0’.concat(Now.getHours())]]。

情形2:将情形1的交互复制粘贴到情形2,<10,改成≥10,删除设置文本中的字串函数。

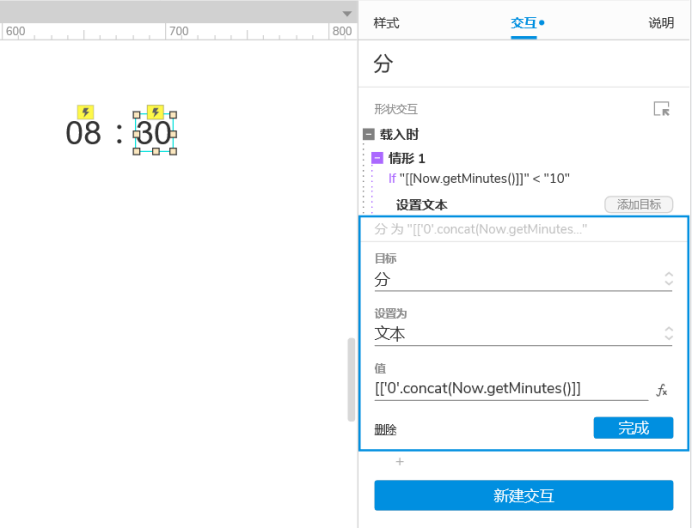
创建“分”的交互状态
1.选中“分”元件,在交互窗格点击新建交互,载入时,启用情形判断。
插入时间函数→分:[[Now.getMinutes()]]
情形1:如果"[[Now.getMinutes()]]" <"10"
设置文本,插入时间函数[[Now.getMinutes()]],在时间函数前在插入一个字串函数,LVAR.concat('string') 将LVAR变量替换成‘0’并删除'string'),在末尾补充一个小括号。
最终函数表达式为:[['0'.concat(Now.getMinutes()]]。

情形2:将情形1的交互复制粘贴到情形2,<10,改成≥10,删除设置文本中的字串函数。

需要注意的是,这里引用了时间函数,字串函数,
* 时间函数
时:[[Now.getHours()]]
分:[[Now.getMinutes()]]
字串函数:[[LVAR.concat('string')
预览交互
点击预览,每次点击预览页面时,时间都会更新为当前时间。

为了方便预览,我们还可以加一个按钮,作为刷新按钮,在元件库中突入一个按钮,选中按钮元件,在交互窗格中新建交互,单击时,触发时。分事件。

预览地址:https://4v9gjb.axshare.com
OK,这期内容到这里就结束了。
我是大明同学
下期见
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








