让我们接着来看网格布局
网格间距
在两个网格单元之间的 网格横向间距 (后续我会称其为列间距) 或 网格纵向间距 (后续我会称其为行间距)可使用 grid-column-gap 和 grid-row-gap 属性来创建,或者直接使用两个合并的缩写形式 grid-gap。在下面的例子中,我会创建一个列间距为10px、行间距为1em的网格区域。
代码如下
<style>
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-column-gap: 10px;
grid-row-gap: 1em;
}
</style>
<body>
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
</body>
效果如图:

可以看到,每个网格单元与其他网格单元都有了一定的距离,这就是网格间距的作用
间距使用的空间会在使用 弹性长度fr 的轨道的空间 计算前 就被留出来,间距的尺寸定义和普通网格轨道一致,你可以使用 除了fr 的任意单位来定义。但不同的是你不能向其中插入任何内容。从以基线定位的角度来说,间距就像一条很宽的基线。
嵌套网格
一个网格元素可以也成为一个网格容器。在接下来的例子中我事先有了一个3列的网格元素,并有两个跨轨道的网格。在这个例子中,第一个网格元素含有几个子级元素。当这些元素不是网格容器的直接子级元素时,它们不会参与到网格布局中,并显示为正常的文档流。代码及效果图如下:
<style>
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(4, 100px);
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-row-start: 3;
grid-row-end: 5;
}
</style>
<body>
<div class="wrapper">
<div class="box box1">
<div class="nested">a</div>
<div class="nested">b</div>
<div class="nested">c</div>
</div>
<div class="box box2">Two</div>
<div class="box box3">Three</div>
<div class="box box4">Four</div>
<div class="box box5">Five</div>
</div>
</body>
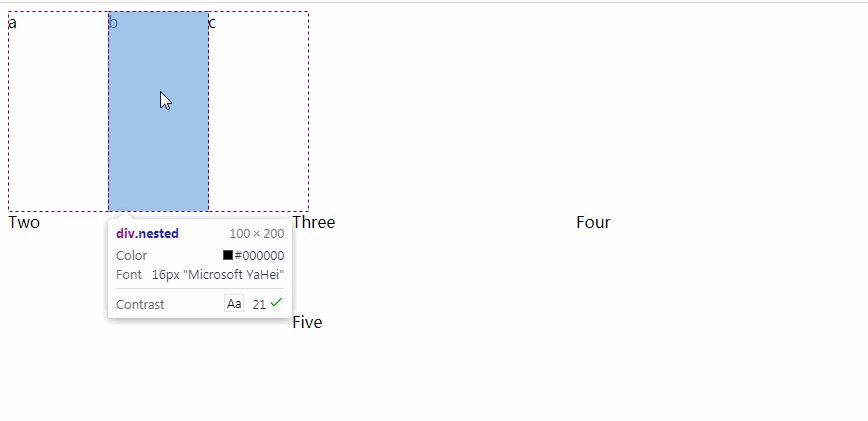
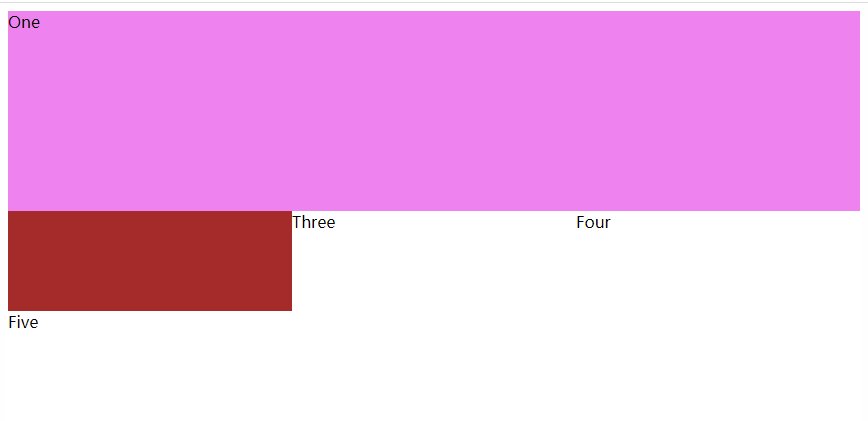
效果图:

代码中 class名为"nested"的三个元素由于不是网格容器的 直接子元素,所以并没有参与到网格布局,而是以 正常的文档流显示方式 排布在第一个网格元素中。
如果在 box1 设置 display: grid, 那边他就会变成一个网格容器,你同样可以给它定义网格轨道,它的 子级元素 就会按照网格布局的规则排列在这个新网格容器中。下面让我们来试一试,我在 .box1 中的修改如下:
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
display: grid;
grid-template-columns: repeat(3, 100px);
}
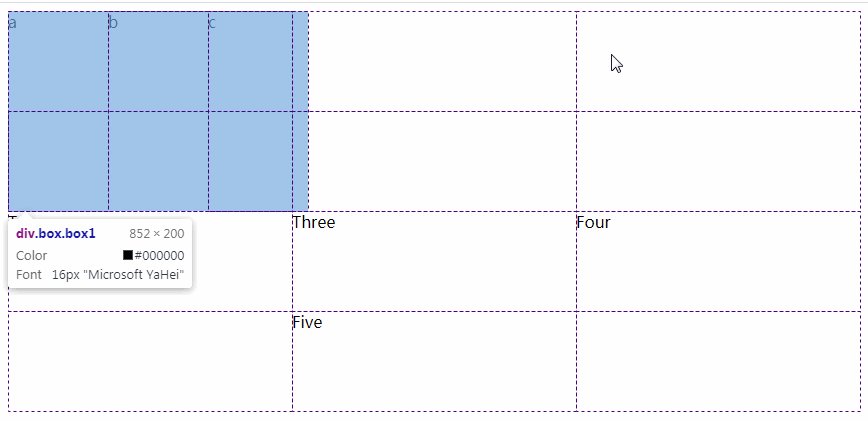
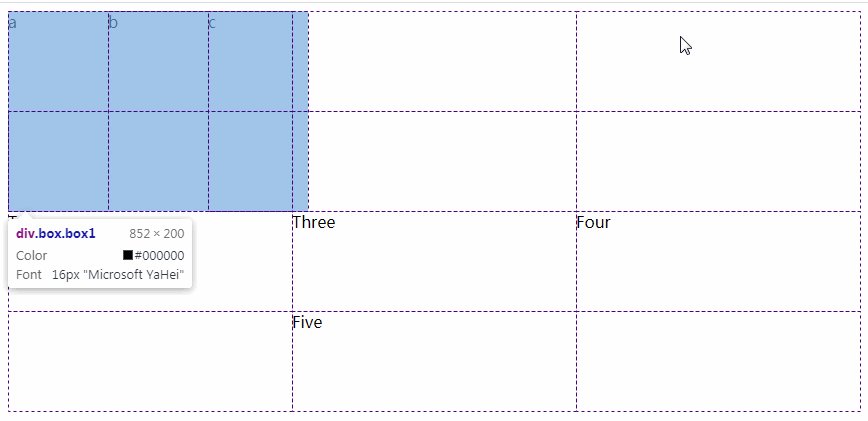
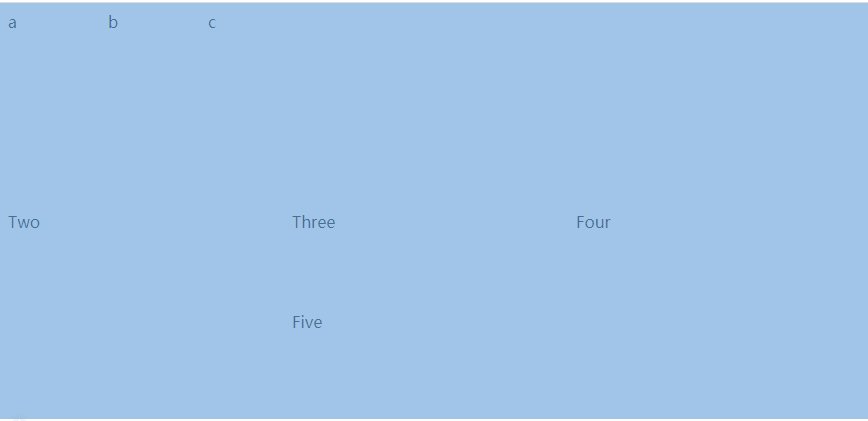
现在我将box1也变成了一个网格容器,并且在当中创建了三个宽为100px的列轨道。下面让我们来看看效果:

我们可以看到a,b,c已经变成了横向排列的方式了,这正是因为我之前所设置的三个列轨道的存在。
每个内嵌的网格容器都有自己 独立的排列规则,不会受到来自其他网格容器规则的影响
使用z-index控制层级
多个网格项目可以占用同一个网格单位。我们可以使用根据网格线编号放置网格元素的方法实现,下面我将展示一个简单的例子
代码如下:
<style>
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
background-color: violet;
}
.box2 {
grid-column-start: 1;
grid-row-start: 2;
grid-row-end: 4;
background-color: brown;
}
</style>
<body>
<div class="wrapper">
<div class="box box1">One</div>
<div class="box box2">Two</div>
<div class="box box3">Three</div>
<div class="box box4">Four</div>
<div class="box box5">Five</div>
</div>
</body>
为了方面看清楚层级关系,我在box1和box2上添加了背景颜色。
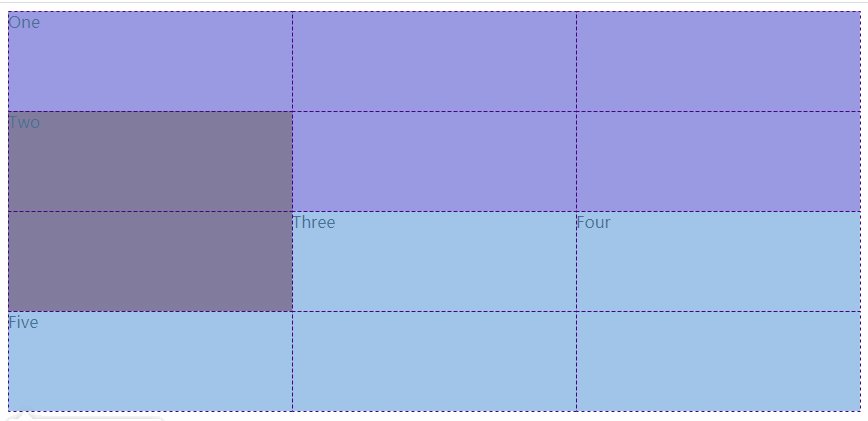
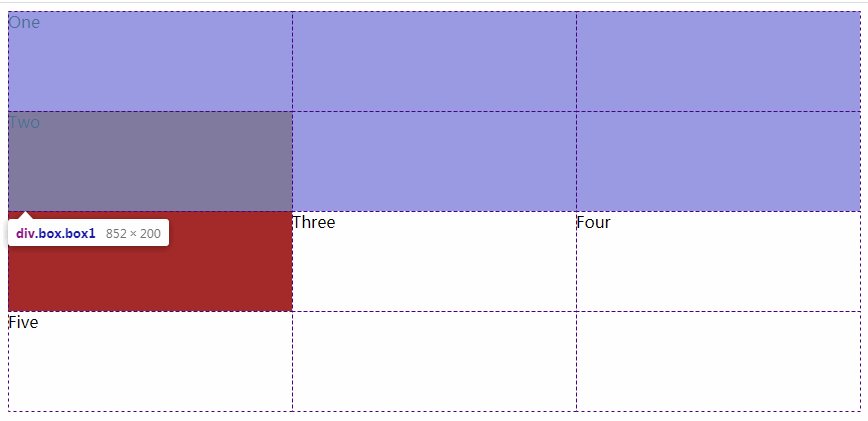
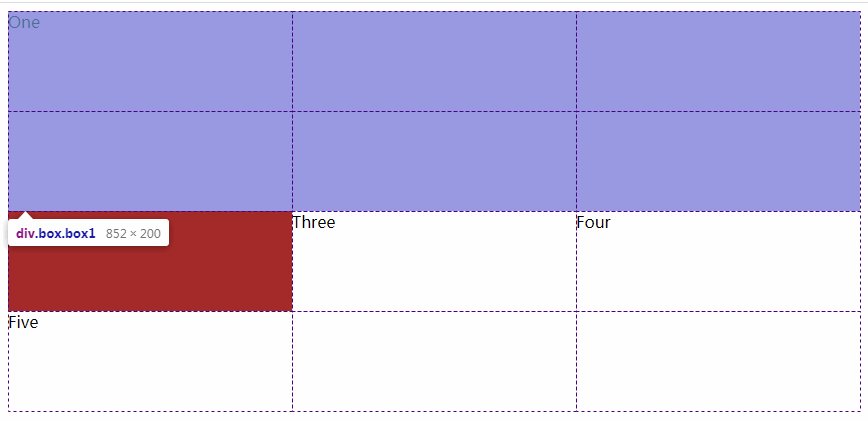
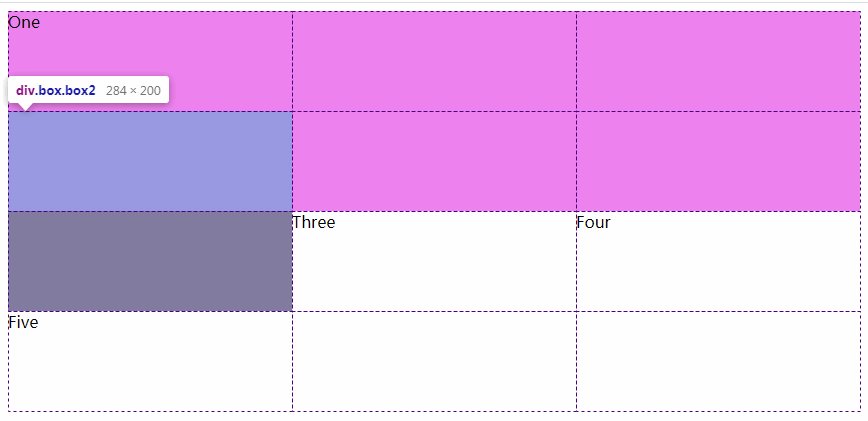
下面让我们来看看看效果

可以看到,网格元素 box2 现在覆盖于 box1 之上,其覆盖顺序遵循文档流的原始顺序(后来居上)。
我们可以在网格项目发生重叠时使用 z-index 属性控制重叠的顺序 - 就像放置网格元素一样。如果我们给 box2 设定一个低于 box1 的 z-index 值的话,box2将会显示在 box1 的下方。
修改后的CSS如下:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
background-color: violet;
z-index: 2;
}
.box2 {
grid-column-start: 1;
grid-row-start: 2;
grid-row-end: 4;
background-color: brown;
z-index: 1;
}
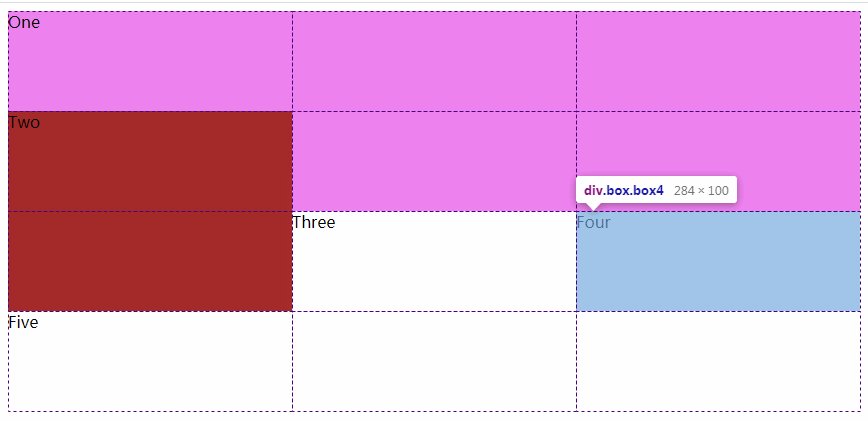
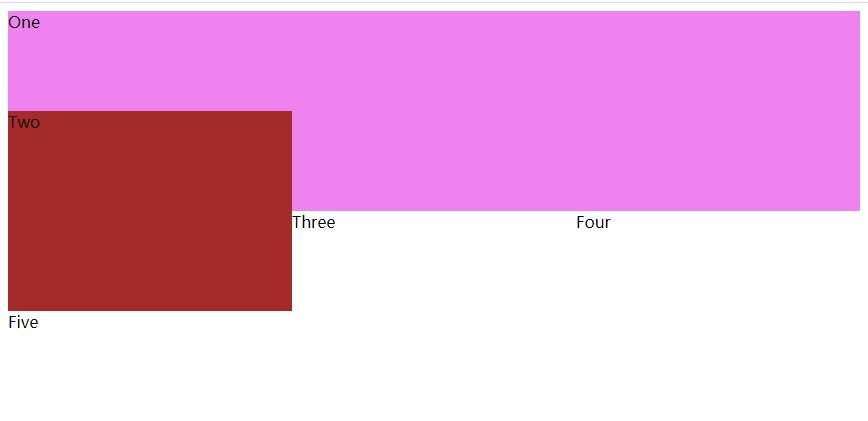
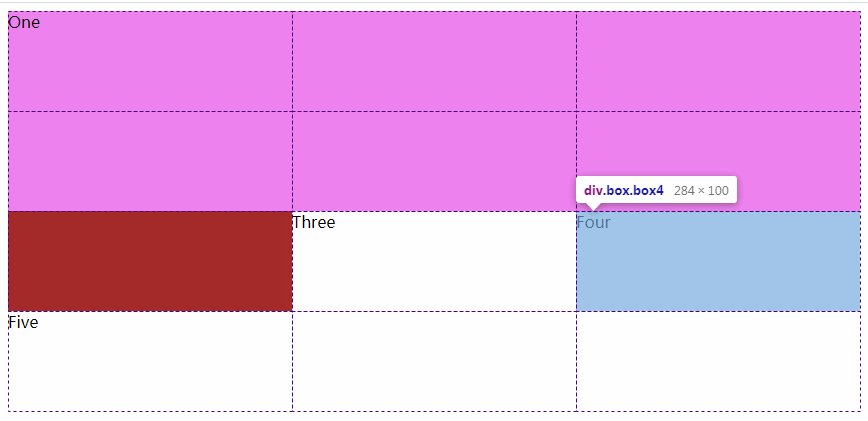
效果如图:

以上就是本篇博客的全部内容。
更多关于 grid layout(网格布局) ,敬请期待我的后续博文。







 本文深入探讨CSS3 Grid Layout,包括如何设置网格间距,理解grid-column-gap和grid-row-gap属性,展示嵌套网格的概念及其工作原理,以及如何使用z-index控制网格项目的层级。示例代码和效果图帮助读者直观理解。
本文深入探讨CSS3 Grid Layout,包括如何设置网格间距,理解grid-column-gap和grid-row-gap属性,展示嵌套网格的概念及其工作原理,以及如何使用z-index控制网格项目的层级。示例代码和效果图帮助读者直观理解。
















 1877
1877

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








