H.265/HEVC作为ITU-T VCEG继H.264/AVC之后所制定的新视频编码标准,能够在有限带宽下传输质量更高的视频。超高清视频的普及与流行,使得各大网站不得不用H.265来代替老旧的H.264编码做视频传输,当使用H.265标准的视频时,浏览器对于H.265的支持不友好一直是用户及厂商们的应用之痛。
下图是主流浏览器对H.265/HEVC的原生支持情况(最新),其中红色代表不支持,绿色代表支持,黄色代表可通过硬解码支持或在特定的设备上支持。可以看出,H.265/HEVC在浏览器端并不是一个得到广泛支持的方案。

支持HEVC/H.265的浏览器版本:
· Safari 13 - 15.5 发布于2019年9月19日-2022年5月17日
· Safari 15.6发布于2022年7月20日
· Safari 16.0 - TP
· Safari & Chrome for iOS 11 - 15.5 发布于2017年9月19日-2022年5月16日
· Safari & Chrome for iOS 15.6发布于2022年7月20日
· Safari & Chrome for iOS 16.0
可通过硬解码支持:
· Edge 12 - 18 发布于2015年7月29日-2018年11月13日
· Edge 79 - 104 发布于2020年1月15日-2022年8月5日
· Edge 105 发布于2022年9月1日
· Safari 11 - 12.1发布于2017年9月19日-2019年3月25日
· IE 11 发布于2013年10月17日
据报道,以下几个浏览器可以在某些具有硬件支持的Android设备上显示:
· Chrome 104 for Android 发布于2022年8月3日
· Samsung Internet 5 - 17.0 发布于2016年12月16日-2022年5月5日
· Samsung Internet 18.0 发布于2022年8月5日
· Opera 64 for Android 发布于2021年2月16日
· Android 5-6x WebView:Chromium 105 发布于2022年9月5日
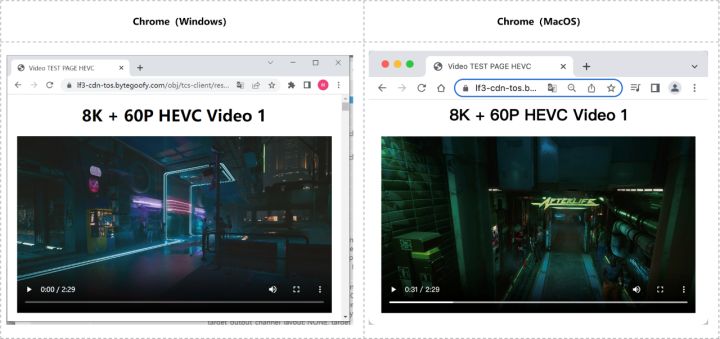
正在大家对H.265/HEVC硬解发愁时,Chrome 104及以上版本实现了对H.265/HEVC的硬解支持,这无疑是件值得所有人欢呼的事情。我们通过实测发现确实能够在Chrome上播放HEVC视频,测试结果如下:
是否能播放?
我们用Windows电脑,在Chrome桌面快捷方式添加启动参数 “--enable-features = PlatformHEVCDecoderSupport”,然后打开测试视频页面,视频可播放。

Mac版则通过解压安装Googel Chrome with HEVC.app,然后打开测试视频页面,视频亦可播放。

性能如何?
这里我们主要查看GPU的利用率情况,分别用三台不同显卡的电脑播放8K+60P测试视频,结果如下:
- Intel(R) UHD Graphics 630:Video Decode GPU利用率 60%左右,播放流畅;
- NVIDIA GeForce GTX 1060 6G:Video Decode GPU利用率不到50%,播放流畅;
- AMD Radeon(TM) Graphics:Video Decode GPU利用率是0%,可播放,时而出现卡顿掉帧。
解码性能除了与显卡有关,也与播放的视频分辨率、帧率有关,当我们尝试播放4K+30P测试视频,GPU利用率确实有所提升;但此处有一点值得思考,为何AMD Radeon(TM) Graphics显卡上播放HEVC视频时,Video Decode GPU利用率为0%?难道走的软解?
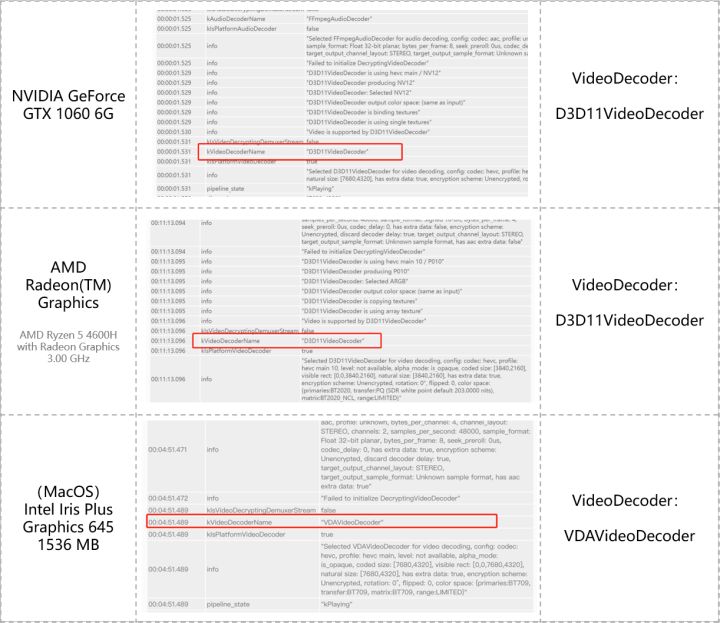
是否为硬解?
为解答上述疑惑,我们在三台不同显卡的电脑上,用Chrome打开【chrome://media-internals】,同时播放HEVC测试视频,最终使用的Decoder解码器显示如下,说明确实走的都是硬解。(如果 Decoder 是【FFMpegVideoDecoder】,则说明走的是软解。)

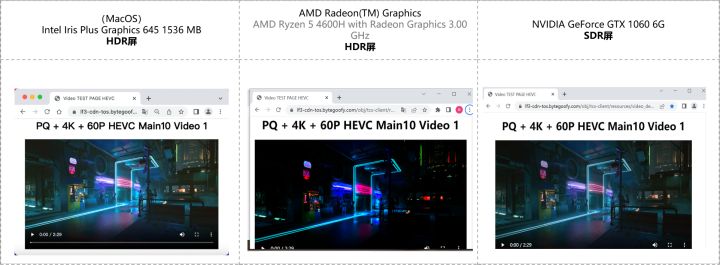
HDR效果如何?
下图可见:
- MacOS设备能很好的在Chrome上显示HEVC HDR视频;
- 配备AMD Radeon(TM) Graphics显卡的HDR显示屏,Chrome在处理 PQ 曲线的 HDR 视频时存在显示异常的问题;
- 配备NVIDIA GeForce GTX 1060 6G显卡的SDR显示屏,在处理PQ曲线的HDR视频时会通过色调映射(Tone MApping)的方式使其效果接近原HDR视频。

综上可见,要想流畅、正常的在Chrome上播放H.265/HEVC视频,对GPU显卡还是具有一定要求。
对GPU的要求如何?
独显:
- NVIDIA GTX950 及以上
- AMD RX460 及以上
集显:
- Intel HD4400, HD515 及以上
- AMD Radeon R7, Vega M 及以上
- Apple M1, M1 Pro, M1 Max, M1 Ultra 及以上
* 详细显卡支持列表:
AMD GPU Decoder Device Information
NVIDIA GPU Decoder Device Information
Intel GPU Decoder Device Information
如今,Chrome已实现对H.265/HEVC的硬解支持,对HEVC硬解支持的代码也已经合进Chromium仓库,这也意味着只要使用Chromium内核的浏览器本质上也能够支持H.265/HEVC硬解。如以下浏览器使用的均为Chromium开源代码:Chrome浏览器、Edge浏览器、360极速浏览器、Cent Browser百分浏览器、Vivaldi浏览器、Yandex浏览器、世界之窗极速版、遨游浏览器、UC浏览器电脑版等。





 Chrome104及以上版本现已支持H.265/HEVC硬解,显著提升了超高清视频播放性能。此更新使GPU利用率大幅降低,播放更流畅。然而,播放效果受GPU型号影响,部分AMD显卡存在兼容性问题。
Chrome104及以上版本现已支持H.265/HEVC硬解,显著提升了超高清视频播放性能。此更新使GPU利用率大幅降低,播放更流畅。然而,播放效果受GPU型号影响,部分AMD显卡存在兼容性问题。
















 1万+
1万+










