之前的帖子里已经使用时间轴和轨迹实现了很多的效果,今天我们来做一个模拟时钟。主要思路是用一个作为表盘,三个矩形分别作为时针,分针和秒针,通过各自轨迹设置他们在同一时间轴下的转动圈数成一定比例关系。
1.表盘
首先是添加椭圆组件,这里我们需要设置它的原点横纵坐标都是50%,这样椭圆组件的XY坐标就是它的中心店坐标,这个XY坐标在我们设置指针的时候也要用到。

2.添加指针
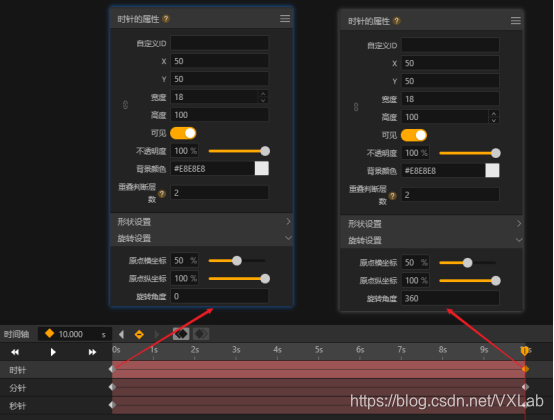
指针使用矩形来展示的,由于指针要绕着表盘的中心点旋转,所以我们要将矩形的坐标原点与椭圆的坐标原点设置在同一个位置。因此先设置矩形的原点横坐标是50%,原点纵坐标是100%,即矩形下边界中间的位置,然后设置矩形的坐标与椭圆组件一样(50,50)。分针和秒针也是同理,只不过矩形的形状和颜色有所变动。

3.轨迹
最后就是轨迹的设置了,我们在时间轴里统一管理时针,分针和秒针的轨迹。这一步其实更多的是数值上的计算,以时针转一整圈360°为基准,则给时针的轨迹添加两个关键帧,0s时时针处于初始状态,在时间轴末尾的10s时表示时针的矩形的旋转角度是360°。分针和秒针的轨迹也是同理添加两个关键帧,而时针旋转360°的过程中一共历时12小时,一小时分针旋转360°,所以分针总共旋转4320°,而12小时也就是720分钟,一分钟秒针旋转360°,则秒针共旋转259200°。






 本文分享了如何使用ivx制作模拟时钟,包括设置表盘、添加指针以及设定轨迹的过程。通过调整椭圆组件和矩形指针的坐标原点,以及在时间轴上设置旋转轨迹,实现时针、分针和秒针的转动。总结提到,为达到真实时钟效果,时间轴的原始时长应至少为实际时长的0.5%。
本文分享了如何使用ivx制作模拟时钟,包括设置表盘、添加指针以及设定轨迹的过程。通过调整椭圆组件和矩形指针的坐标原点,以及在时间轴上设置旋转轨迹,实现时针、分针和秒针的转动。总结提到,为达到真实时钟效果,时间轴的原始时长应至少为实际时长的0.5%。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 5487
5487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








