
代码结构:
// 接口请求
getLineChartDataFun(scope){
......
getLineChartData({scope}).then(res => {
if (res.code === 200) {
......
this.draw();
} else {
this.$message.error(res.msg);
}
})
},
draw(){
//获取element,自己定义
this.insuranceChart = this.$echarts.init(document.getElementById("insuranceChart"));
// 配置
this.insuranceOption = {
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '40',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
//数据由接口获取
{ value: 1048, name: '北京' },
{ value: 735, name: '上海' },
{ value: 580, name: '杭州' },
{ value: 484, name: '广州' },
{ value: 300, name: '郑州' }
]
}
]
};
// 添加
this.insuranceChart.setOption(this.insuranceOption);
}







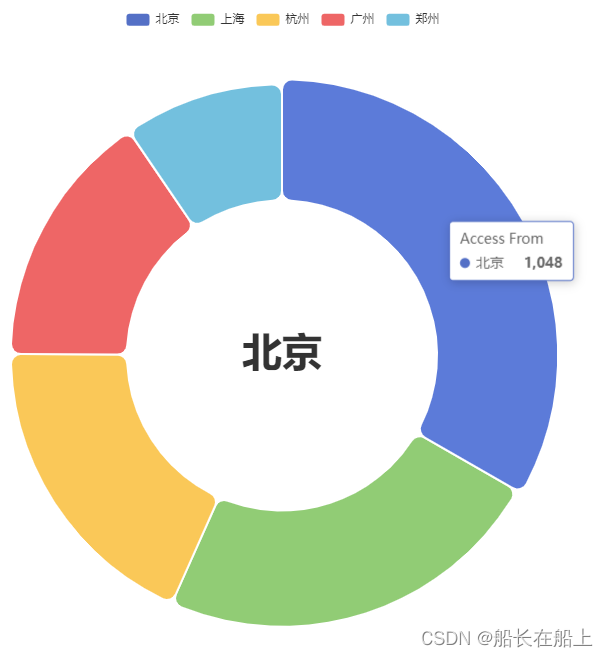
 这篇博客介绍了如何使用ECharts库在Vue环境中绘制饼图。代码中展示了如何通过接口请求获取数据,然后初始化ECharts实例并设置配置项,包括提示框、图例、系列等,最后将数据渲染到饼图上。在数据加载失败时,会显示错误信息。
这篇博客介绍了如何使用ECharts库在Vue环境中绘制饼图。代码中展示了如何通过接口请求获取数据,然后初始化ECharts实例并设置配置项,包括提示框、图例、系列等,最后将数据渲染到饼图上。在数据加载失败时,会显示错误信息。


















 506
506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










