记录React项目开发之使用less、Antd样式按需引入
1、准备
使用react脚手架create-react-app创建项目
创建完成使用命令 eject 解开插件包 为了后面配置less使用
npm run eject
2、安装
npm i -D less@2.7 less-loader antd babel-plugin-import
说明:babel-plugin-import是为了后面按需引入Antd的css样式安装
less 2.7版本也是为了按需引入Antd的less样式文件编译不出错
3、配置less
打开项目目录下的 webpack.config.js 文件

在文件51行(ps:未修改的webpack.config.js 文件)后面添加less文件正则匹配表达式声明

const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
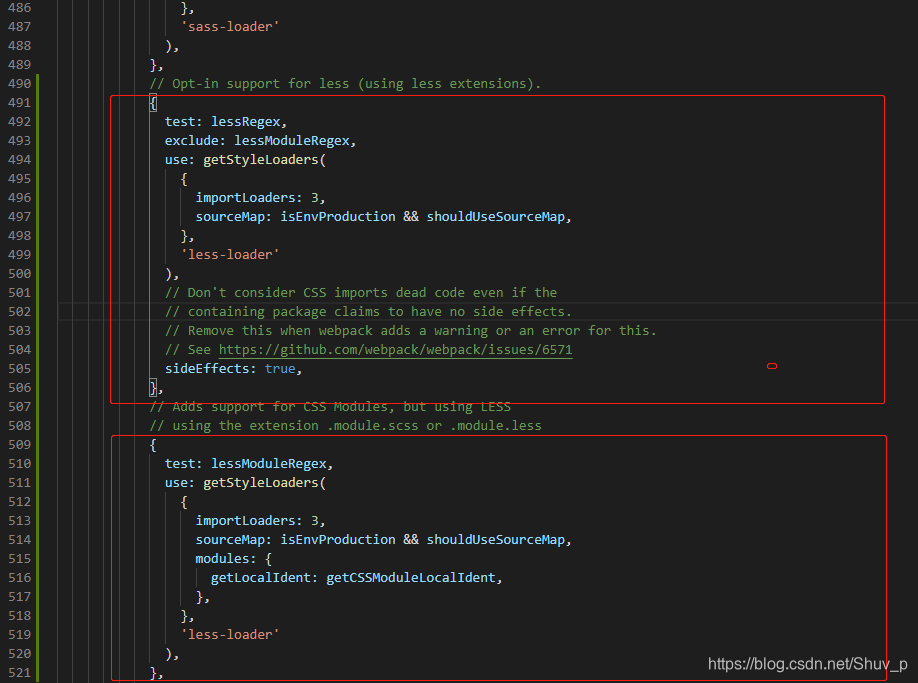
在文件488行左右后面添加两个配置项

// Opt-in support for less (using less extensions).
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader'
),
sideEffects: true,
},
// Adds support for CSS Modules, but using LESS
// using the extension .module.scss or .module.less
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
},
'less-loader'
),
},
注意:修改完 webpack.config.js 文件
需要重启项目万事大吉
说明:react脚手架构建出来的项目默认配置
css预处理语言是sass
所以使用less预处理,sass配置可删除。
一个项目一般不可能使用两个css预处理语言。
4、配置Antd样式按需引入
同样是打开 webpack.config.js文件
文件搜索babel-loader找到下面pulgins

添加一个配置项即可
["import", { 'libraryName': 'antd', style: true }]
万事大吉项目中直接引入antd的组件即可,无需再全局引入antd的css样式
最后修改完webpack.config.js配置记得重启项目
附:官网配置方法




 本文详细介绍了在React项目中如何配置less和按需引入Antd样式。首先,通过create-react-app创建项目并使用eject解开配置。接着,安装必要的依赖如babel-plugin-import和less。然后,配置webpack.config.js以支持less文件和Antd的按需加载。最后,通过修改webpack配置,实现了Antd组件的按需引入,避免全局引入Antd CSS。
本文详细介绍了在React项目中如何配置less和按需引入Antd样式。首先,通过create-react-app创建项目并使用eject解开配置。接着,安装必要的依赖如babel-plugin-import和less。然后,配置webpack.config.js以支持less文件和Antd的按需加载。最后,通过修改webpack配置,实现了Antd组件的按需引入,避免全局引入Antd CSS。
















 1206
1206

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








