贴个群号
WebGIS学习交流群461555818,欢迎大家。
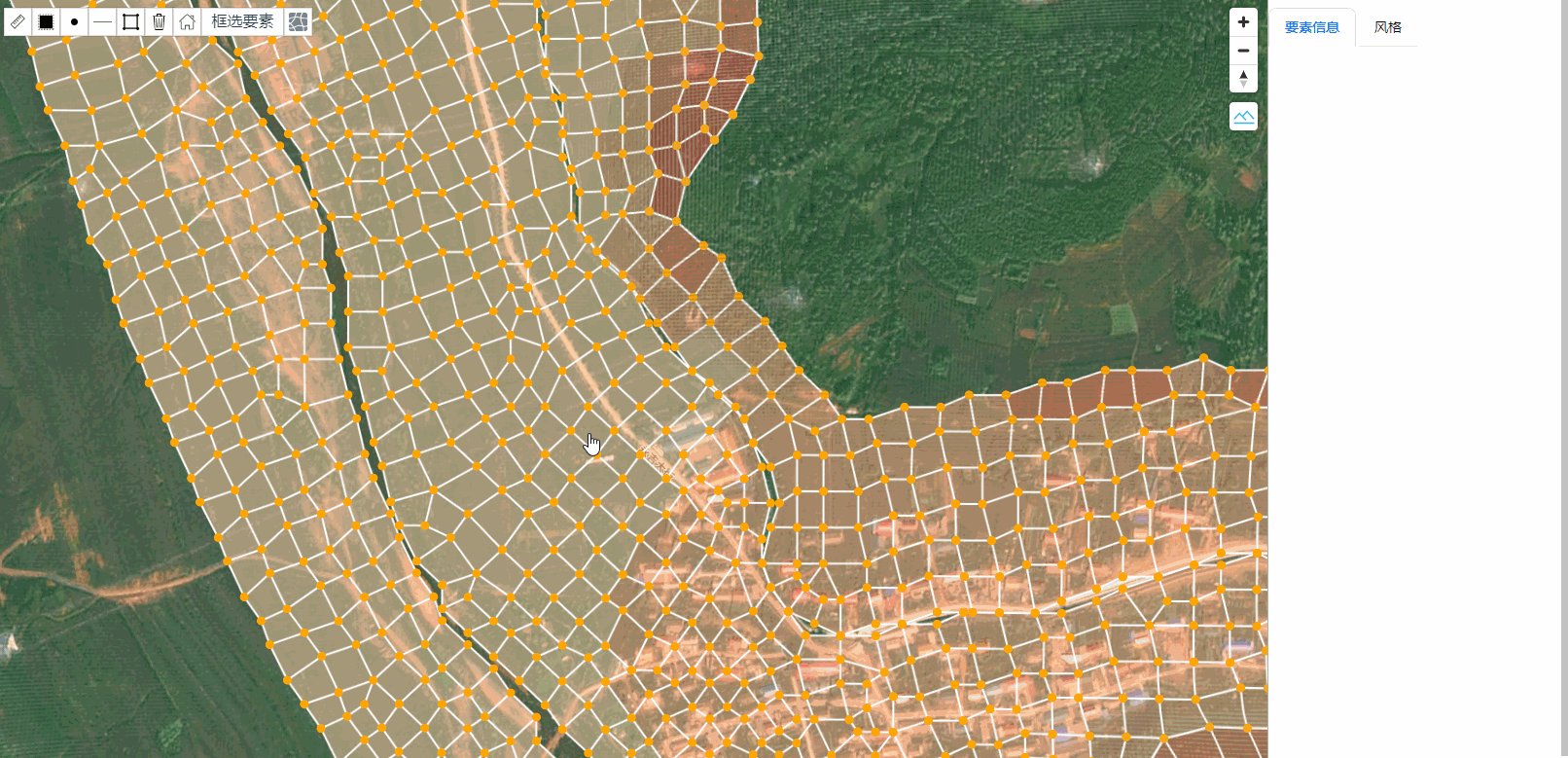
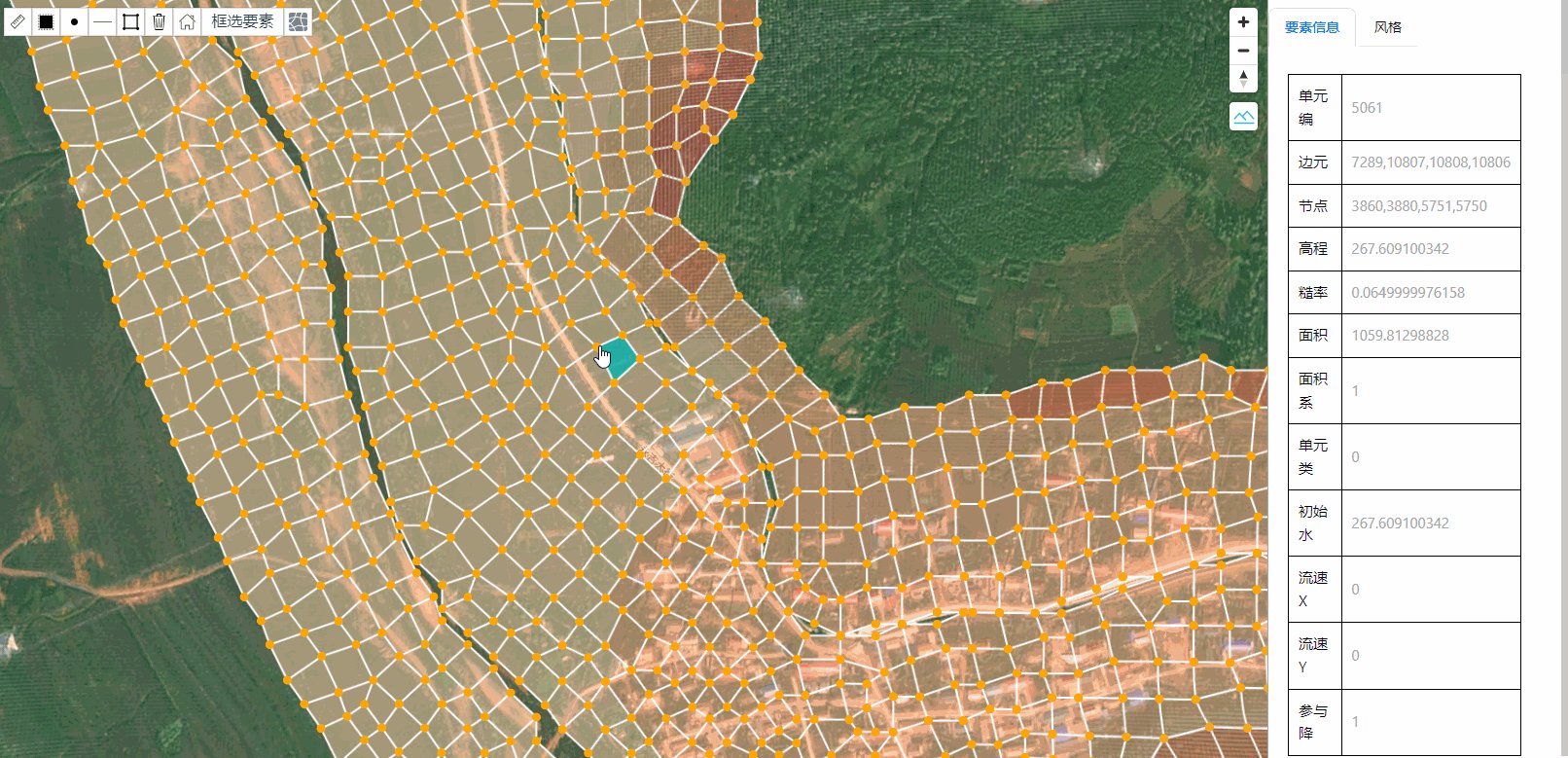
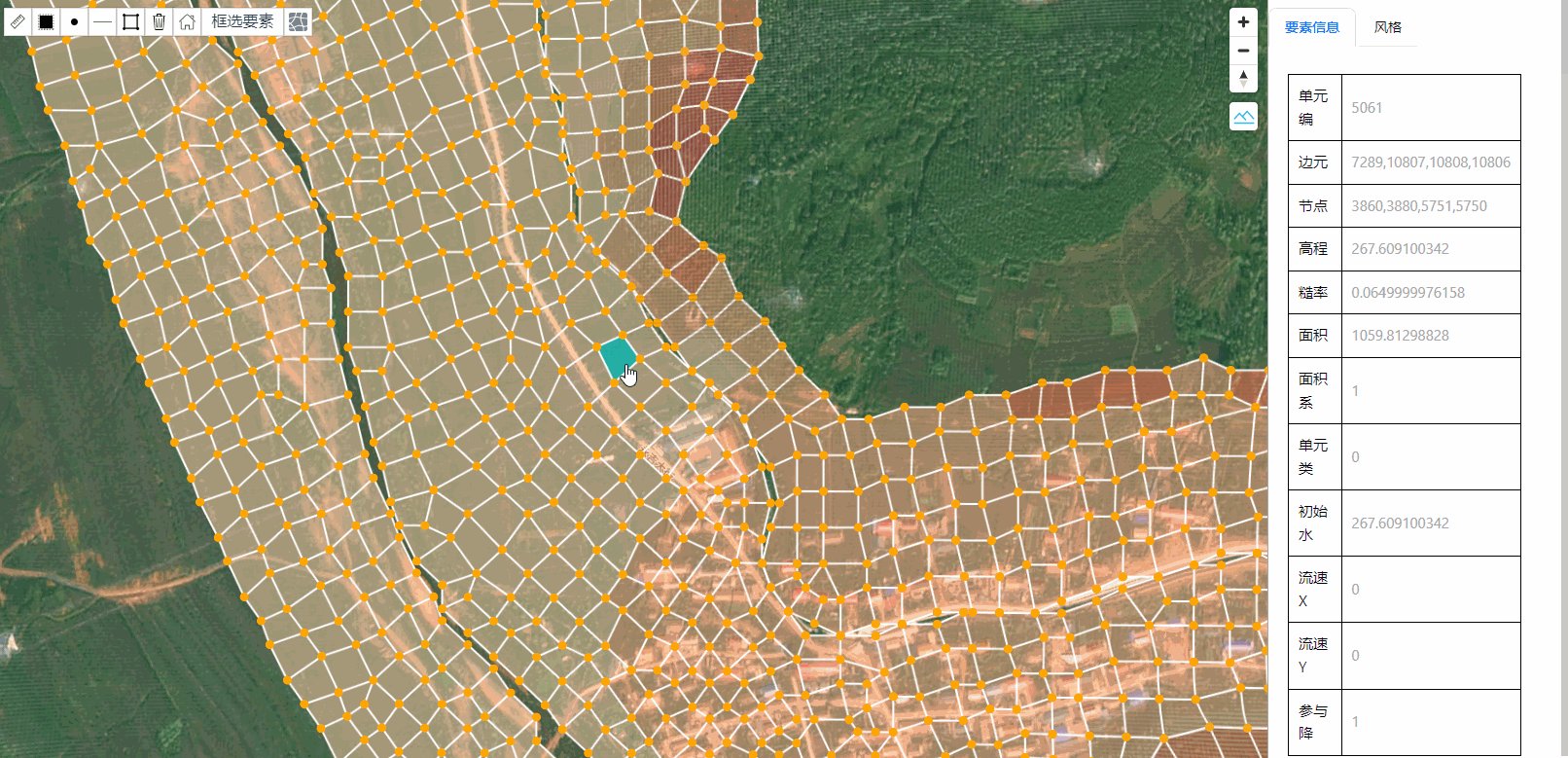
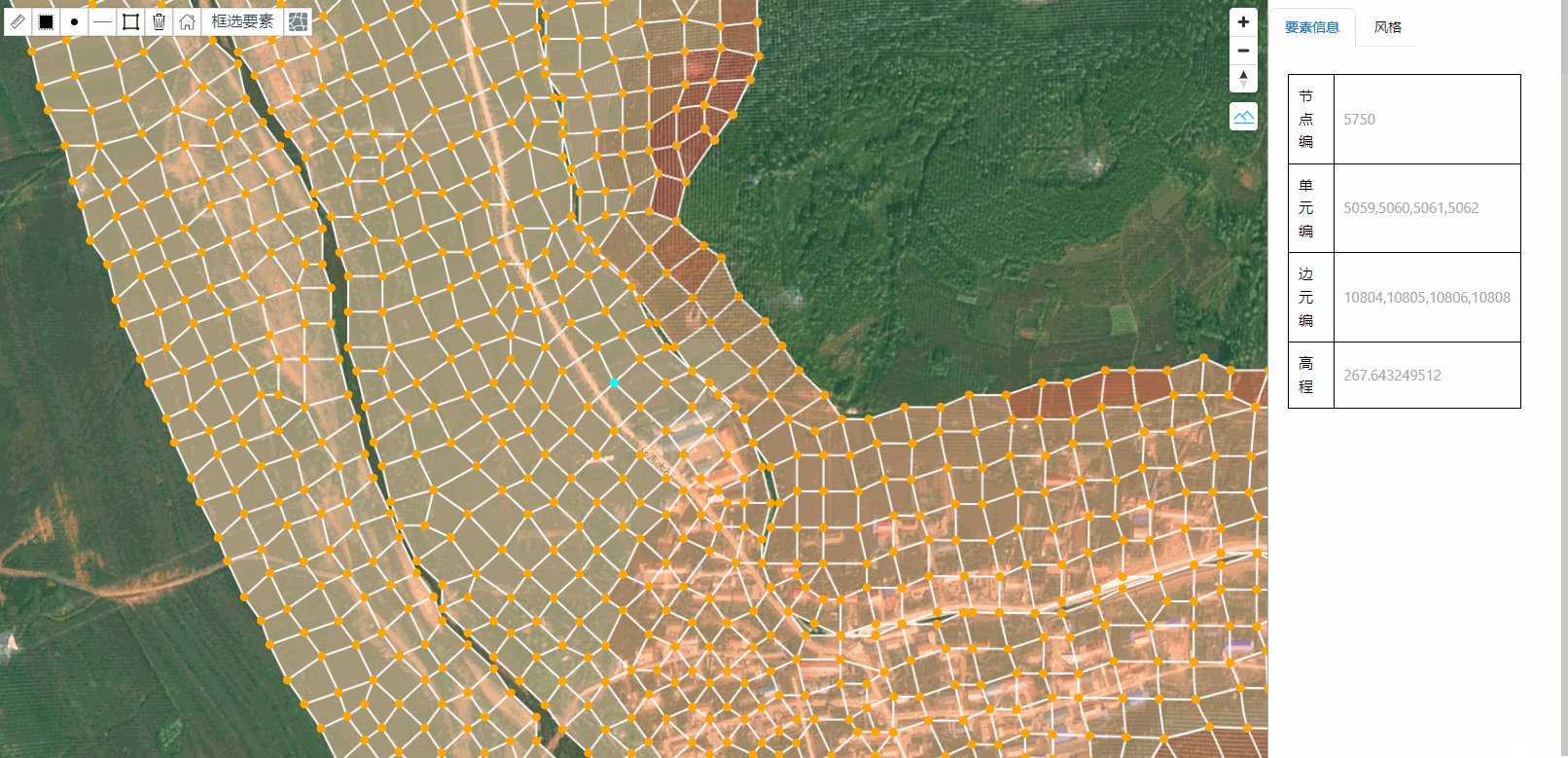
成果图
](https://i-blog.csdnimg.cn/blog_migrate/28a1594f779af331752cdb09a9f417b6.gif)
核心代码
核心逻辑就是指定一个唯一的高亮要素对象,全图监听点击事件,通过queryRenderedFeatures鼠标点拿到要素的id,然后将要素的状态改为选中,这样选中的要素的样式就会改为我们设置好的选中的样式,记住这个高亮对象,每次高亮的时候,将上一次的高亮要素的状态设置回未选中。
//设置唯一高亮
if (self.highLight.id !== null) {
self.map.setFeatureState(
{ source: self.highLight.source, id: self.highLight.id },
{ select: false }
);
}
self.highLight = {
id:features[0].id,
source:features[0].source
};
self.map.setFeatureState(
{ source: features[0].source, id: features[0].id },
{ select: true }
);
//示例点线面样式
export const POINT_STYLE = {
paint:{
'circle-color': [
'case',
['boolean', ['feature-state', 'select'], false],
'rgb(0,255,255)',
'orange'
],
},
layout: {
visibility: 'visible',
},
}
export const LINE_STYLE = {
paint:{
'line-color': [
'case',
['boolean', ['feature-state', 'select'], false],
'rgb(0,255,255)',
'#ffffff'
],
'line-width': [
'case',
['boolean', ['feature-state', 'select'], false],
8,
2
],
},
layout: {
visibility: 'visible',
},
}
export const FILL_STYLE = {
paint:{
'fill-color': [
'case',
['boolean', ['feature-state', 'select'], false],
'rgb(0,255,255)',
'orange'
],
'fill-antialias': true,
'fill-outline-color': "#ffffff",
'fill-opacity': 0.5
},
layout: {
visibility: 'visible',
},
}





















 782
782

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








