最近按这个博文做了一个三球功能,但是每次都是第一次点击的时候会正常定位视角,后续再点击的时候初始视角就没有正常定位了,虽然解决了,但是不知道为什么
https://blog.youkuaiyun.com/shanshanqwertyuiop/article/details/131831147
下面是主要问题描述
定义多个分屏视角:
FenPingFunc(data) {
// 因为我在每个屏上还需要加个后端请求图层管理,所以加了个延时,请求到图层管理后再加载各个球
setTimeout(() => {
let viewerRightTop;
let mapRightTop;
let viewerRightBottom;
let mapRightBottom;
let viewerLeft;
let mapLeft;
if (data) {
if (document.getElementById("cesium-container2") && document.getElementById("cesium-container3")) {
viewerLeft = viewer;
mapLeft = map;
viewerRightTop = initCesium(this.Cesium, "cesium-container2");
mapRightTop = initMars3d(this.mars3d, viewerRightTop);
viewerRightBottom = initCesium(this.Cesium, "cesium-container3");
mapRightBottom = initMars3d(this.mars3d, viewerRightBottom);
//循环监听每一屏变化
this.setManyView(viewerLeft, viewerRightTop, viewerRightBottom);
this.setManyView(viewerRightTop, viewerRightBottom, viewerLeft);
this.setManyView(viewerRightBottom, viewerRightTop, viewerLeft);
// 调用showArcGISMap方法,为其余两个球添加底图,可以自行设定添加底图的方法
this.$bus.emit("showArcGISMap", viewerRightTop);
this.$bus.emit("showArcGISMap", viewerRightBottom);
// 调用获取视角的方法,使得能够在各自的球上进行图层管理
this.$bus.emit("getViewer", viewerLeft, viewerRightTop, viewerRightBottom);
}
} else {
viewerLeft = null;
mapLeft = null;
viewerRightTop = null;
mapRightTop = null;
viewerRightBottom = null;
mapRightBottom = null;
}
}, 100);
},
设置视角代码(最初):
setManyView(viewer1, viewer2, viewer3) {
const syncView = () => {
// 获取第一个viewer的相机视角数据
const { positionWC, heading, pitch, roll, up, _direction } = viewer1.scene.camera;
// 设置另外两屏/多屏视角
viewer2.camera.setView({
destination: positionWC,
orientation: {
heading: heading,
pitch: pitch,
roll: roll,
up: up,
direction: _direction
}
});
viewer3.camera.setView({
destination: positionWC,
orientation: {
heading: heading,
pitch: pitch,
roll: roll,
up: up,
direction: _direction
}
});
};
//camera监听函数
viewer1.camera.changed.addEventListener(syncView);
//设置触发监听函数的时间
viewer1.camera.percentageChanged = 0.001;
}
向外暴露FenPingFunc方法
// 分屏
this.$bus.on("FenPing", (data) => {
this.FenPing = data;
this.FenPingFunc(data);
});
点击分屏按钮触发的事件
// 分屏
splitScreen() {
if (this.active) {
this.$bus.emit("FenPing", true);
} else {
this.$bus.emit("FenPing", false);
}
},
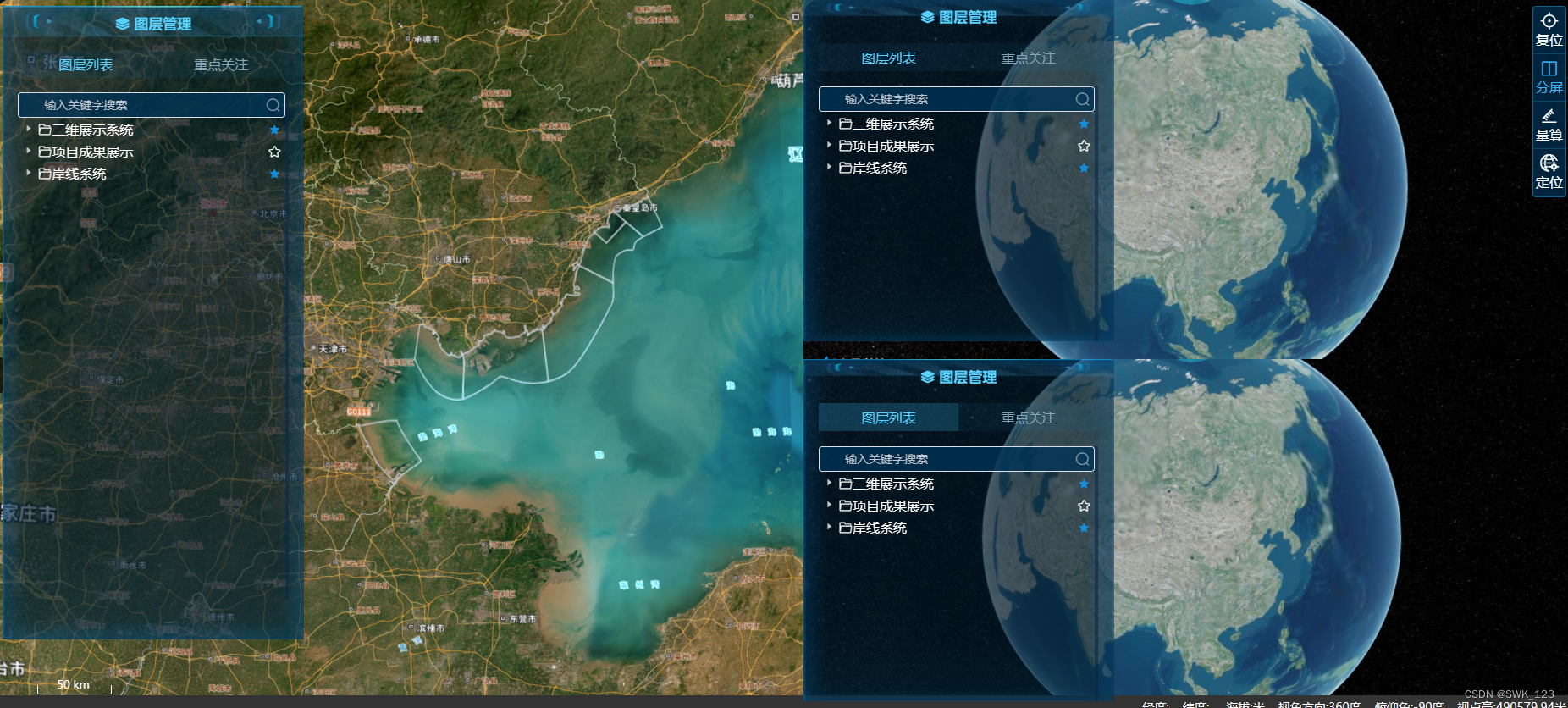
这样执行的结果是:
第一次正常

后续再点击初始位置不会正常定位,但是可以正常移动视角:


陷入问题
尝试之后发现是后续syncView里的事件在初始时没有响应,检查代码,可能是因为没有调用syncView这个方法,加上
setManyView(viewer1, viewer2, viewer3) {
const syncView = () => {
// 获取第一个viewer的相机视角数据
const { positionWC, heading, pitch, roll, up, _direction } = viewer1.scene.camera;
// 设置另外两屏/多屏视角
viewer2.camera.setView({
destination: positionWC,
orientation: {
heading: heading,
pitch: pitch,
roll: roll,
up: up,
direction: _direction
}
});
viewer3.camera.setView({
destination: positionWC,
orientation: {
heading: heading,
pitch: pitch,
roll: roll,
up: up,
direction: _direction
}
});
};
// 调用syncView()方法,初始视角定位
syncView();
//camera监听函数
viewer1.camera.changed.addEventListener(syncView);
//设置触发监听函数的时间
viewer1.camera.percentageChanged = 0.001;
}
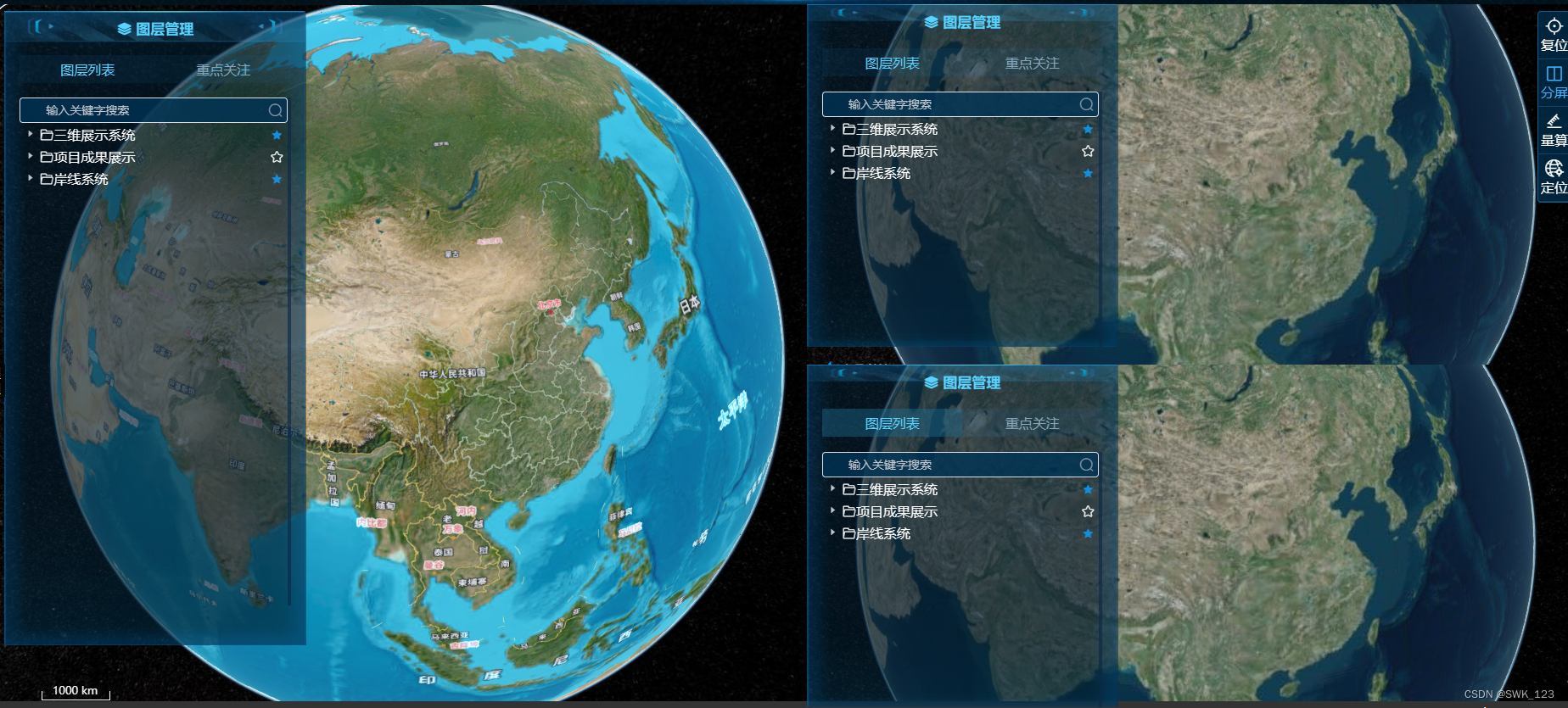
这样就解决了
----补—
获取视角方法:
// 每个球的图层管理this.num不同,根据这个来确定是哪个球,从而为对应的球添加图层
getViewer(viewerLeft, viewerRightTop, viewerRightBottom) {
if (this.num == "1") {
if (viewerLeft) {
this.viewer = viewerLeft;
} else {
this.viewer = viewer;
}
} else if (this.num == "2") {
this.viewer = viewerRightTop;
} else if (this.num == "3") {
this.viewer = viewerRightBottom;
}
console.log(this.viewer);
},




















 1151
1151

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








