我参考的文章是官方的入门文章,声称只要10分钟就可以看完,我不会告诉你我看了多半天,英语真是硬伤。
大致介绍一些mobx,是一套简单的,可扩展的,经过历史车轮碾压过的状态管理解决方案。 他是可以独立使用的库,但是很多人都是配合react来使用的,说白了就是替代redux的一套解决方案,前提是,部分场景下,redux在全家桶中的地位还是不可撼动的。
核心观点:
官方介绍说,状态管理是每个应用的核心,如果你想快速打造一个程序的车祸现场,你可以去生成不一致的状态,或者与让状态本地的变量不同步。 言外之意,我的库,可以保证决定不会产出不一致的状态!
怎么做的呢?从根源抓住问题,让所有应用的东西都自动的被状态驱动。
下面看看代码,概念看多了就迷糊了。先看一下官方给出的没有引入 mobx的程序。
class TodoStore {
todos = [];
get completedTodosCount() {
return this.todos.filter(
todo => todo.completed === true
).length;
}
report() {
if (this.todos.length === 0)
return "<none>";
return `Next todo: "${this.todos[0].task}". ` +
`Progress: ${this.completedTodosCount}/${this.todos.length}`;
}
addTodo(task) {
this.todos.push({
task: task,
completed: false,
assignee: null
});
}
}
const todoStore = new TodoStore();
看到这段代码,他抽离出来了一套逻辑,没有引入具体对象,核心状态是报告一下todolist的情况,有就显示,没有就不显示。
添加任务,获取完成任务的数量,以及未完成任务展示任务。
然后呢,分配一个对象作为实例完成todos的功能,
todoStore.addTodo("read MobX tutorial");
console.log(todoStore.report());
todoStore.addTodo("try MobX");
console.log(todoStore.report());
todoStore.todos[0].completed = true;
console.log(todoStore.report());
todoStore.todos[1].task = "try MobX in own project";
console.log(todoStore.report());
todoStore.todos[0].task = "grok MobX tutorial";
console.log(todoStore.report());
打印的结果大概是这个样子的。例子和mobx的理念一致,依赖追踪是动态生成的。
Next todo: "read MobX tutorial". Progress: 0/1
Next todo: "read MobX tutorial". Progress: 0/2
Next todo: "read MobX tutorial". Progress: 1/2
Next todo: "read MobX tutorial". Progress: 1/2
Next todo: "grok MobX tutorial". Progress: 1/2
mobx做到的事情就是帮你调用report这个函数,自动执行依赖于状态的代码,官方给出的例子是,就像电子表格中你改变一个数据,然后某一个数据(比如总量)也会随之发生改变。
mobx生成依赖两个装饰器,@computed和@observable配合使用。简单点说,observable让变量可跟踪,computed,当observable变量变化就会调用一下去计算是否需要更新ui。
实现起来大概是这个样子的。
class ObservableTodoStore {
@observable todos = []; 顾名思义,让这个属性变得可以观察,通常是有什么改动可以立即得知
@observable pendingRequests = 0;
constructor() {
mobx.autorun(() => console.log(this.report));
}
@computed get completedTodosCount() { 自动计算,标识这些可以被状态派生出来
return this.todos.filter(
todo => todo.completed === true
).length;
}
@computed get report() {
if (this.todos.length === 0)
return "<none>";
return `Next todo: "${this.todos[0].task}". ` +
`Progress: ${this.completedTodosCount}/${this.todos.length}`;
}
addTodo(task) {
this.todos.push({
task: task,
completed: false,
assignee: null
});
}
}
const observableTodoStore = new ObservableTodoStore();
使用下列代码调用:
observableTodoStore.addTodo("read MobX tutorial");
observableTodoStore.addTodo("try MobX");
observableTodoStore.todos[0].completed = true;
observableTodoStore.todos[1].task = "try MobX in own project";
observableTodoStore.todos[0].task = "grok MobX tutorial";
Next todo: "read MobX tutorial". Progress: 0/1 打印结果。
Next todo: "read MobX tutorial". Progress: 0/2
Next todo: "read MobX tutorial". Progress: 1/2
Next todo: "grok MobX tutorial". Progress: 1/2
为什么只打印了四行呢?也就是说,第四个语句并没有触发console.log事件,原因就是(大概可以这么理解),经过计算之后发现打印的内容和刚才是一致的,所以就没有必要执行这个函数了。
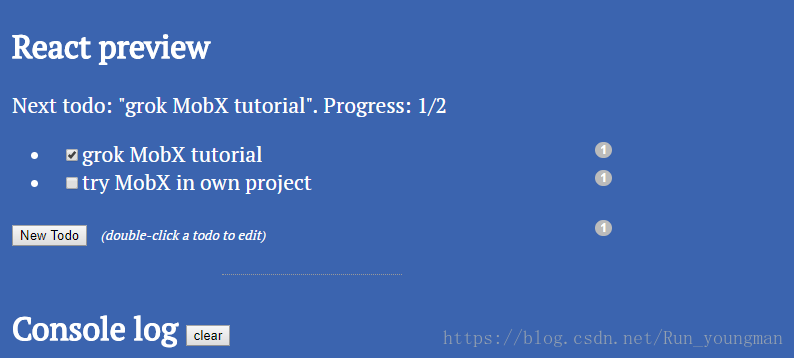
@observer
React组件没有做到开箱即用,mobx提供了一个装饰器,包裹了组件,让render方法自动调用,保证你的组件和状态的同步。使用了mobx之后,就不需要再调用setState了,组件会变得 “智能”。
这样,每次改变mobx生成的store对象数据,页面就会随之改变。
这里说明一下官方网站的代码可以编辑然后运行看效果,我粘贴在这里仅供参考用。
@observer 监测数据发生变动,调用render方法。
class TodoList extends React.Component {
render() {
const store = this.props.store; 外层组件传入,mobx对象。
return (
<div>
{ store.report } 展示任务完成情况统计
<ul>
{ store.todos.map(
(todo, idx) => <TodoView todo={ todo } key={ idx } /> 逐一展示每条todo
) }
</ul>
{ store.pendingRequests > 0 ? <marquee>Loading...</marquee> : null } 异步加载
<button onClick={ this.onNewTodo }>New Todo</button> //新增方法
<small> (double-click a todo to edit)</small>
<RenderCounter /> 计数圆点
</div>
);
}
onNewTodo = () => {
this.props.store.addTodo(prompt('Enter a new todo:','coffee plz'));
}
}
@observer
class TodoView extends React.Component {
render() {
const todo = this.props.todo;
return (
<li onDoubleClick={ this.onRename }>
<input
type='checkbox'
checked={ todo.completed }
onChange={ this.onToggleCompleted }
/>
{ todo.task } 展示task
{ todo.assignee
? <small>{ todo.assignee.name }</small> //如果todo新增内容有assignee就可以显示分配的任务给谁
: null
}
<RenderCounter />
</li>
);
}
onToggleCompleted = () => {
const todo = this.props.todo;
todo.completed = !todo.completed; 变更完成情况
}
onRename = () => {
const todo = this.props.todo;
todo.task = prompt('Task name', todo.task) || todo.task;
}
}
ReactDOM.render(
<TodoList store={ observableTodoStore } />,
document.getElementById('reactjs-app')
);

这代码看上去就很清晰了,使用这三个不同的修饰符完成不同的任务,数据渲染也不用你操心了。
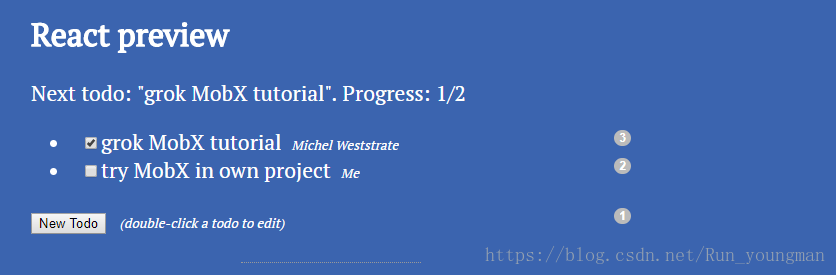
修改一下分配的角色:
var peopleStore = mobx.observable([
{ name: "Michel" },
{ name: "Me" }
]);
observableTodoStore.todos[0].assignee = peopleStore[0];
observableTodoStore.todos[1].assignee = peopleStore[1];
peopleStore[0].name = "Michel Weststrate";
这个操作,是创建了一个新的mobx的store,当你想更新分配人的时候,大可直接去变动peopleStore,mobx会把你的变动带入到observableTodoStore中的。只要对象是observable的,他就可以跟踪。

异步更新数据也是手到擒来,看到上面代码了解到还有个<marquee>标签,就可以模拟进行异步加载了,代码如下:
observableTodoStore.pendingRequests++; //开始loading
setTimeout(function() {
observableTodoStore.addTodo('Random Todo ' + Math.random());
observableTodoStore.pendingRequests--; //结束laoding
}, 2000);
这就是mobx入门介绍了,有问题留言哦。





















 690
690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








