非常简单,一行代码搞定:将内容插入并替换“内容”所在位置
<font color=red size=3>内容</font>
内容
常用颜色:blue - red - pink - green
- 更简便的方法
如果不需要改变内容的其它属性,比如加粗、斜体等等,可以直接在内容之前编写<font color=red>即可
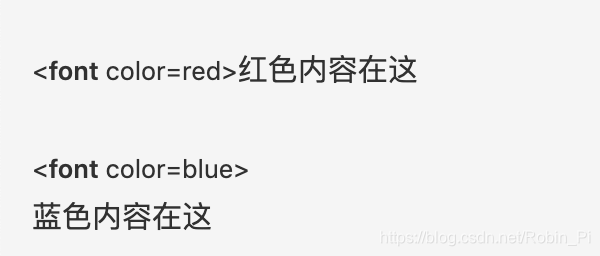
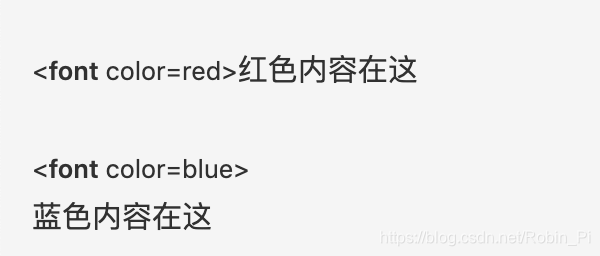
比如:

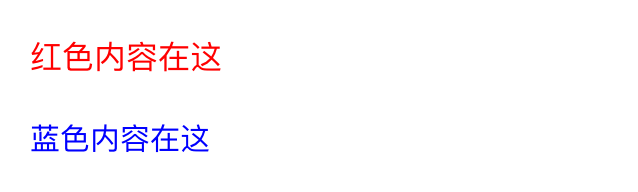
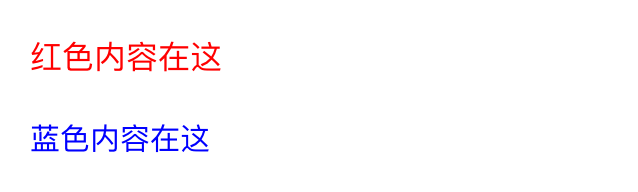
效果如下:

 本文介绍了一种在HTML中快速修改字体颜色的简便方法,通过一行代码即可实现内容颜色的替换,无需调整其他样式属性,适用于网页设计与前端开发。
本文介绍了一种在HTML中快速修改字体颜色的简便方法,通过一行代码即可实现内容颜色的替换,无需调整其他样式属性,适用于网页设计与前端开发。
非常简单,一行代码搞定:将内容插入并替换“内容”所在位置
<font color=red size=3>内容</font>
内容
常用颜色:blue - red - pink - green
<font color=red>即可比如:

效果如下:

 743
743
 1442
1442
 1292
1292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


