今天在做基于微信的web项目时,遇到了一个兼容性问题,发现在安卓手机微信浏览器中,唤起键盘时,页面高度会减小,被键盘部分占用一定尺寸,影响页面显示,IOS就没有此问题。
解决问题的过程中找到了两种解决办法,在此总结分享一下,希望也能帮助到大家。
问题场景:
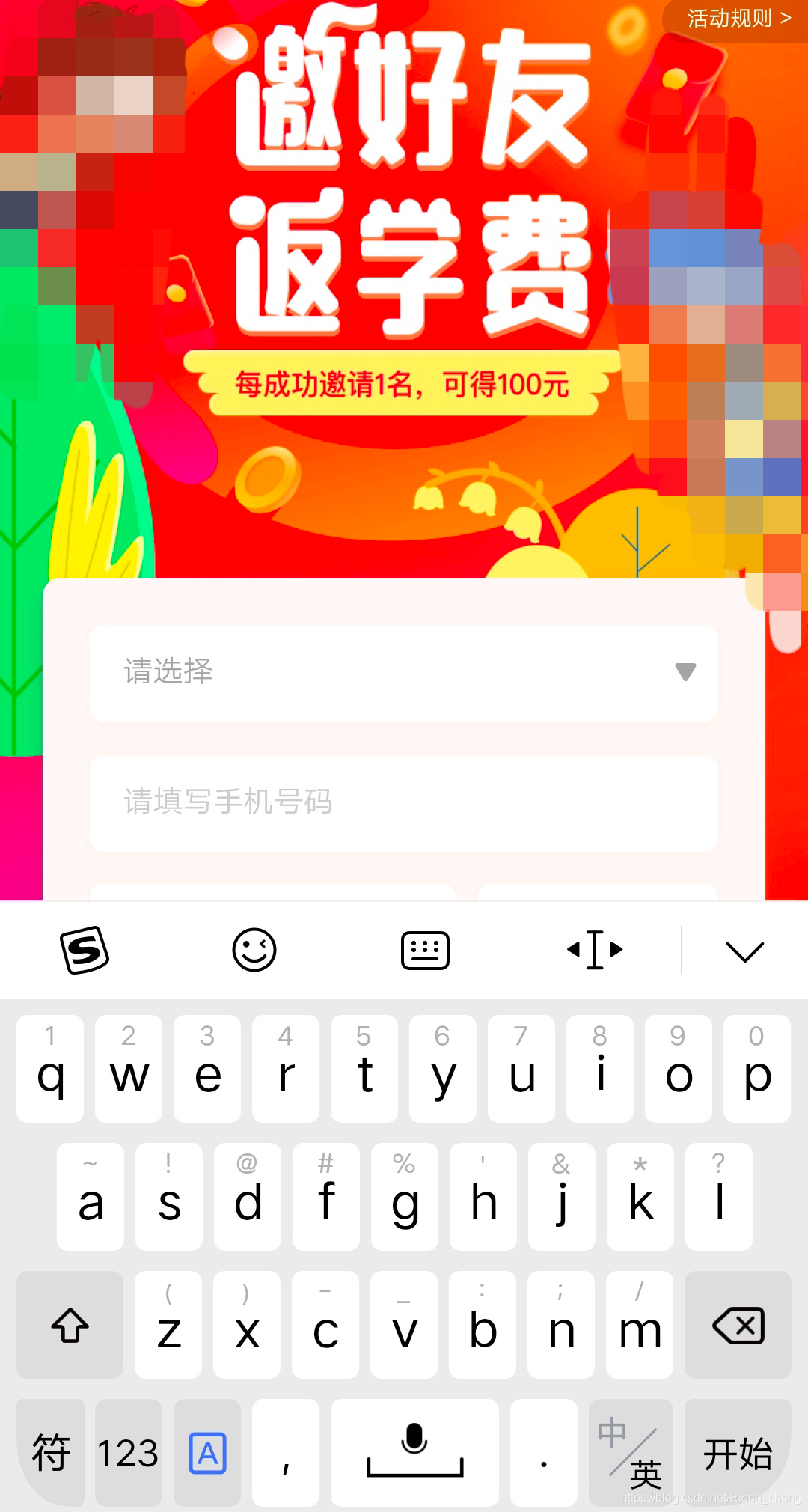
整屏的设计稿,需要给整个页面显示一张底图,并且让底图显示不变形(这里不同设备屏幕尺寸导致的微变形忽略不计)。正常的显示效果应该是这样的:

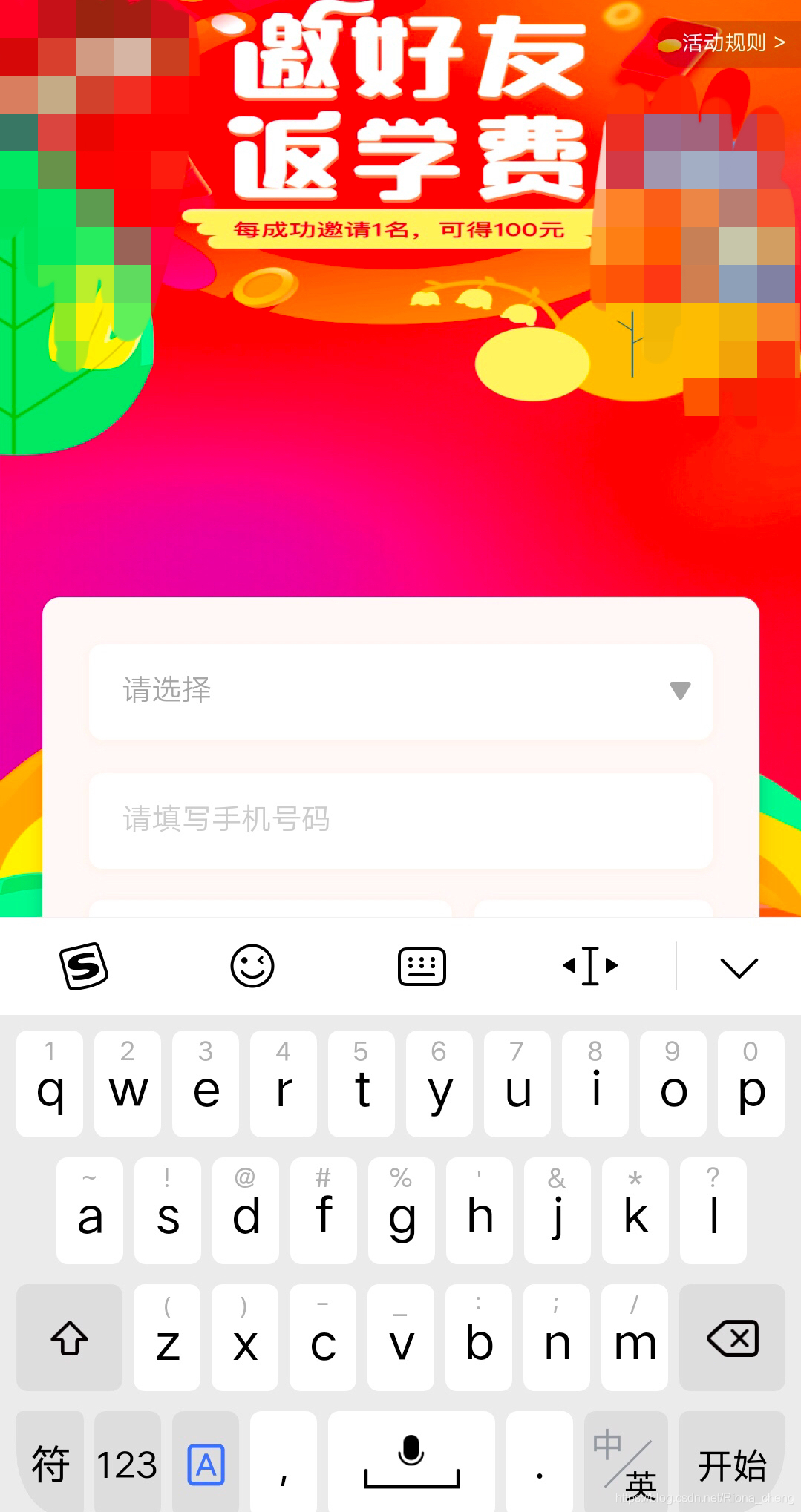
我起初的实现是这样的:一个div容器(此容器为最外层父容器,以下简称"父容器"),父容器的宽高均为100%显示,背景图的尺寸也设置为100%显示(background-size:100% 100%;),但经过测试安卓手机微信浏览器中显示异常,如下图:(唤起键盘时,原本设置100%显示的底图被压缩了)

解决方法
方案一:
- 页面初次加载时,设置容父器高度为100%。
- 待页面dom渲染完成后,获取父容器的初始高度,让父容器的高一直为初始高度值即可。
js代码:
export default {
data() {
return {
h: '100%' // 在data里初始化父容器的高度为100%显示
}
},
mounted() {
// dom渲染完成后使用refs获取父容器的高度
const boxH = window.getComputedStyle(this.$refs.box).height
this.h = boxH // 这里得到的是带单位的字符串(如:724px)
}
}
模板代码:
<template>
<!-- 通过样式绑定方式设置父容器的高 -->
<div
class="invite-friends"
ref="box"
:style="{ backgroundImage: `url(${bgImg})`, height: h }"
>
<!-- 此处表单代码省略... -->
</div>
</template>
方案二:
- 通过计算属性,获取浏览器窗口尺寸。
- 通过样式绑定,把获取到的窗口尺寸设置为父容器的高。
js代码:
export default {
computed: {
h() {
let screenHeight
if (window.innerHeight){
screenHeight = window.innerHeight;
} else if ((document.documentElement) && (document.documentElement.clientHeight)){
// 此处做条件判断是为了兼容IE 5,6,7,8,如果用的是vue框架,则此条件可以不写,因为vue框架默认不兼容低版本IE
screenHeight = document.documentElement.clientHeight;
}
return screenHeight // 这里得到的是数值
}
}
}
template代码:
<template>
<!-- 通过样式绑定方式设置父容器的高 -->
<div
class="invite-friends"
ref="box"
:style="{ backgroundImage: `url(${bgImg})`, height: h + 'px' }"
>
<!-- 此处表单代码省略... -->
</div>
</template>
注: 上方的 window.innerHeight 和 document.documentElement.clientHeight 均为获取浏览器可视区高度,不包括工具栏和滚动条。
经过亲自尝试,以上两种方法均能完美解决:安卓微信浏览器中,唤起键盘页面高度减小导致影响美观的问题~
希望能帮助到大家,若还有其他适配方案,还望大家提出你们的宝贵建议 ???





 在安卓手机微信浏览器中,发现唤起键盘时页面高度会减小,影响页面显示。本文总结了两种解决办法:1. 初始加载时设置父容器高度为100%,然后保持其高度为初始值;2. 通过计算浏览器窗口尺寸并绑定为父容器高度。这两种方法都能有效解决页面被压缩的问题。
在安卓手机微信浏览器中,发现唤起键盘时页面高度会减小,影响页面显示。本文总结了两种解决办法:1. 初始加载时设置父容器高度为100%,然后保持其高度为初始值;2. 通过计算浏览器窗口尺寸并绑定为父容器高度。这两种方法都能有效解决页面被压缩的问题。
















 4254
4254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








