Nginx部署Cocos3.x-Web
本篇讨论了如何在nginx服务器上部署构建好的Cocos-Web项目。
一、构建项目
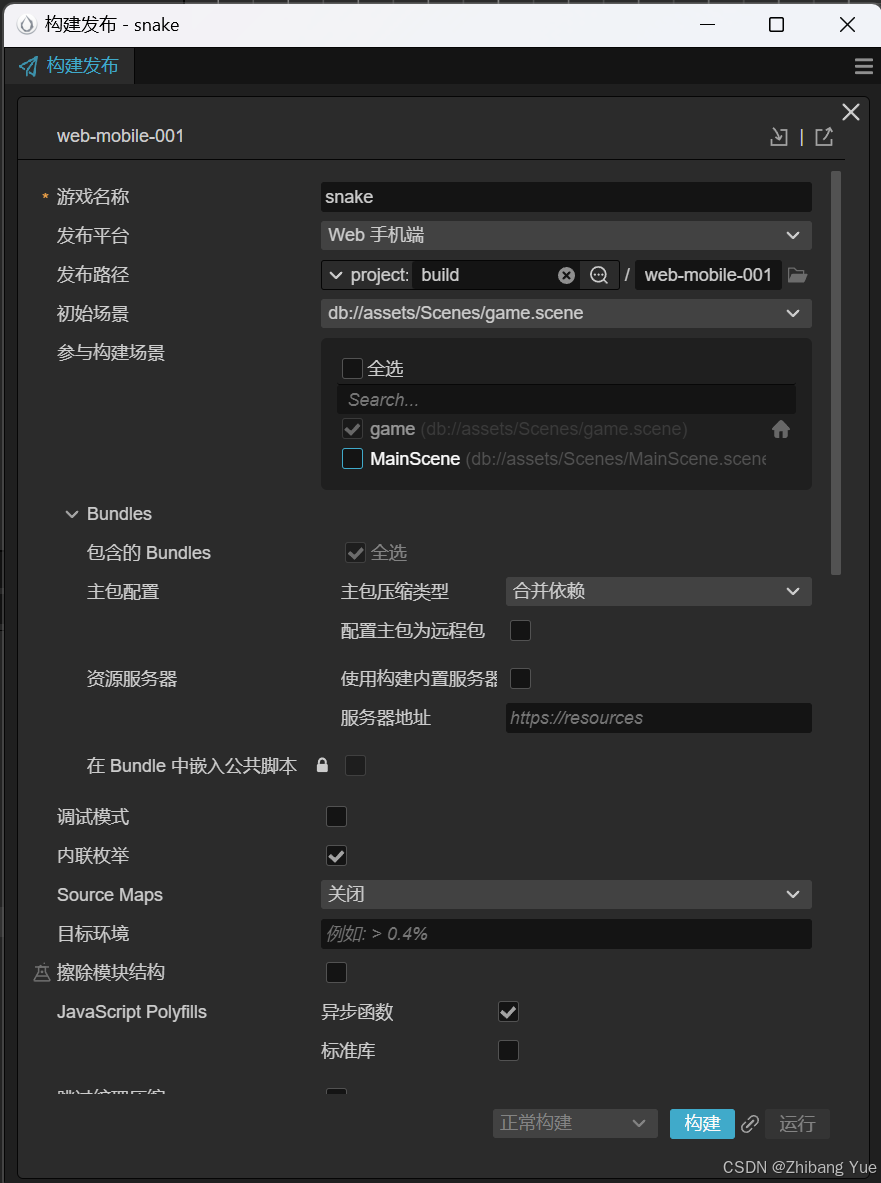
在Cocos Creator中,点击构建发布(或按快捷键Ctrl+Shift+B),即可构建项目。
根据需要选择发布平台,我这里选择了Web手机端。
此外,场景部分可以进行适当调整,例如初始场景、参与构建场景等,其他部分可以保持不变,如下图所示:

构建完成后,可以发现在项目的根目录下出现了一个文件夹build,其中有一个子文件夹web-mobile,里面就是构建好的工程。
二、上传至服务器
1. 上传至服务器
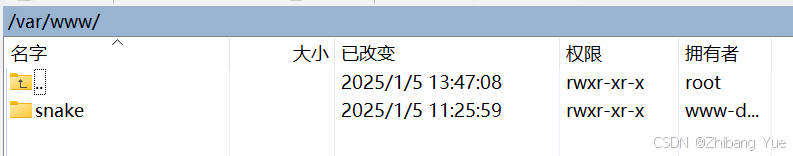
接下来将构建好的工程上传至服务器的指定位置,我通过WinSCP将其上传到了/var/www下,并且修改了文件夹名为snake(原本是web-mobile,但这不便理解,因此改为项目名)。

2. 修改文件权限
我的Nginx用户为www-data,因此要为这个用户赋予权限。
sudo chown -R www-data:www-data /var/www/snake
如上所示,将目录所有权转交给www-data 。
然后再设置具体权限:
sudo chmod -R 755 /var/www/snake
意思是目录所有者具有全部权限,但其他用户只有读和执行的权限。
Nginx的用户名在nginx.conf配置文件里,改成自己对应的即可:

根据这里进行更改。
三、Nginx配置
1. 修改配置文件
接下来编辑Nginx的配置文件,使得我们的项目能够被Nginx接管,用户得以正常访问。
server {
listen 80;
server_name xx.xx.xx.xx; # 替换为你的域名或 IP 地址
root /var/www/snake; # 替换为你的 web-mobile 项目的路径
index index.html;
# 处理静态文件
location / {
try_files $uri $uri/ /index.html;
}
# 处理 CORS 和 MIME 类型(Cocos 3.x 需要一些特殊的配置)
location ~* \.(manifest|mp3|ogg|wav|ttf|woff|woff2|json|atlas|plist|xml|txt)$ {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods "GET, OPTIONS";
add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
add_header Cache-Control "public, max-age=31536000";
}
# 缓存设置(可选,根据需要调整)
location ~* \.(jpg|jpeg|png|gif|ico|css|js|svg|eot|ttf|woff|woff2)$ {
expires 30d;
access_log off;
}
# Gzip 压缩
gzip on;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript;
gzip_min_length 1024;
# 错误页面处理
# error_page 404 /index.html;
}
配置文件如上所示,直接套用即可。
2. 重启Nginx
首先检查一下配置是否正确,使用以下命令:
nginx -t
如果正确,才能重启,使用下面两个命令:
nginx -s reload
nginx -s reopen
实现重启服务、重启日志。
略微等待一下再去访问,就可以了。
 Nginx部署Cocos3.x-Web项目
Nginx部署Cocos3.x-Web项目




















 1211
1211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








