一、前言
地图等级的修改是一个很基础但又并不是很常用的功能,但抱着学习的态度,还是去学了一下,就当作是为了加深Openlayers API的使用了。
二、实现
可以通过单击按钮,或者直接在输入框处按回车键进行修改图层级数。
<div id="zoom">
<input id="zoomButtom" type="button" value="设置地图显示级数" onclick="zoomToLevel()" />
<input id="zoomLevel" type="text" value="15" onkeydown="if(event.keyCode==13) {zoomToLevel();return false;}">
</div>
function zoomToLevel() {
var view = map1.getView();
var zoom = document.getElementById("zoomLevel").value;
if (zoom%1==0 && zoom>=0) {
if (zoom <= 18) {
view.setZoom(zoom);
} else {
alert("最大显示级数为18,请重新输入!");
return;
}
} else {
alert("请输入非负整数!");
return;
}
}
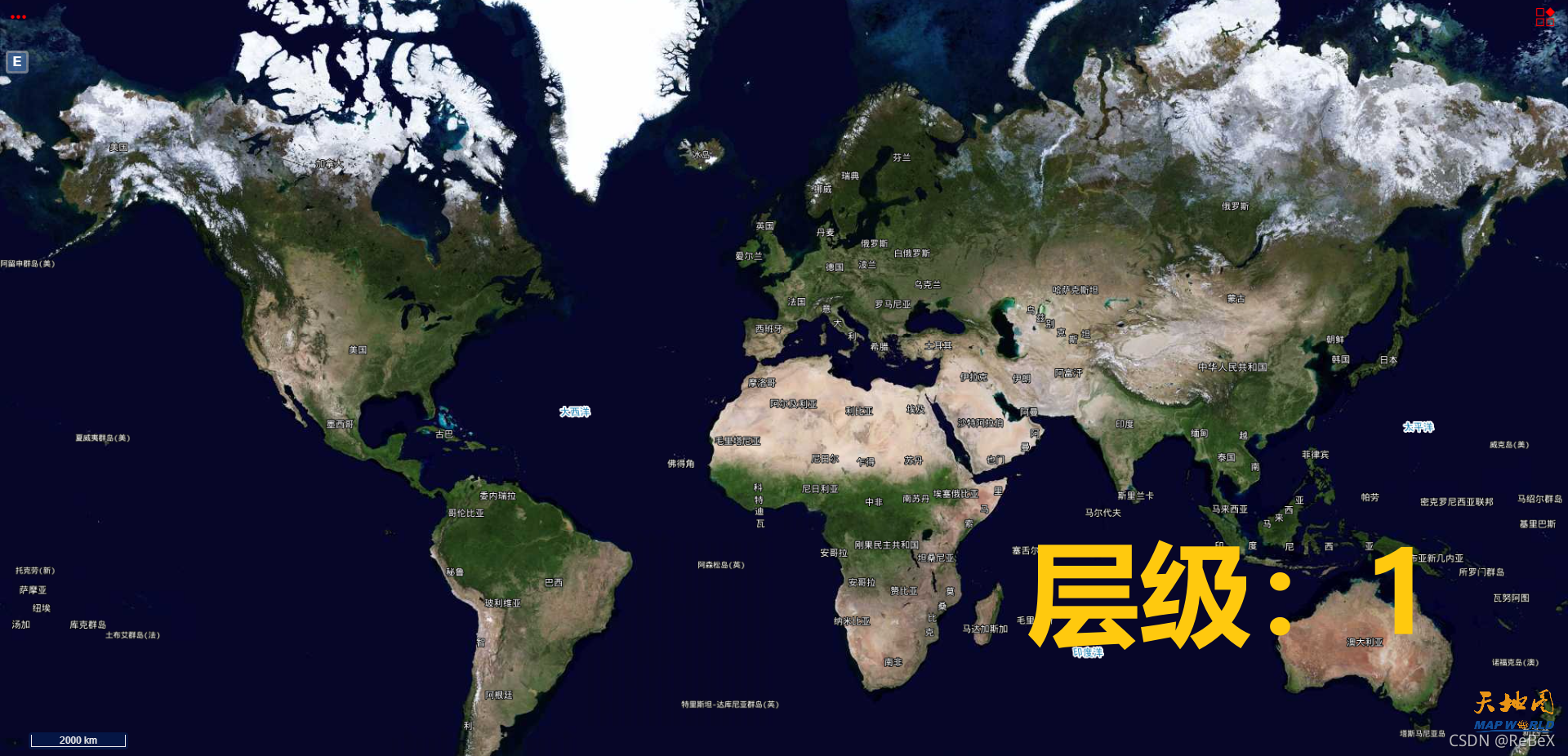
三、瓦片地图的层级
- 层级越大,显示整个地球时所需要的图片就越多。
在最小层级 0 的情况下,只使用了 1 张 256×256 像素的图片来表示整个地球平面;
而层级为1时,则是用了 4 张 256×256 像素的图片。
n 层的图片数为 2^2n,那么层级为 10,显示全球时所需要 256×256 像素的图片数是 1048576。






 本文介绍了如何使用OpenLayers API实现地图层级的修改,用户可以通过按钮或输入框设置显示级别。当层级增加时,显示全球所需的256×256像素图片数量会以2的幂次增长。例如,层级为10时需要1048576张图片。文章旨在加深对OpenLayers地图操作的理解。
本文介绍了如何使用OpenLayers API实现地图层级的修改,用户可以通过按钮或输入框设置显示级别。当层级增加时,显示全球所需的256×256像素图片数量会以2的幂次增长。例如,层级为10时需要1048576张图片。文章旨在加深对OpenLayers地图操作的理解。
















 1831
1831

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








