代码分享】AI辅助编程:动手制作绘本生成器,实现绘本自由
前面分享了生成绘本PDF的方案,只有图片和文字。所以想加上文字的录音播放。
经过一番探索,发现要实现这个功能的可行性高的方案是用户点击播放,需要跳转到浏览器。如下
方案一:推荐 - 使用 JavaScript 链接到外部音频 (最通用)
这是最常用和兼容性最好的方法。我们可以在 PDF 中创建一个可点击的文本(比如单词本身),当用户点击时,通过 PDF 内嵌的 JavaScript 来触发播放一个外部音频文件。
优点:
兼容性好:大多数 PDF 阅读器都支持 PDF 内嵌 JavaScript。
文件大小:音频文件不需要真正嵌入 PDF 内部,可以放在网络服务器上,减小 PDF 文件大小。
灵活性:音频文件可以随时更新,无需重新生成 PDF。
缺点:
需要网络连接:用户需要联网才能播放音频。
需要外部存储:你需要一个地方(如你的服务器或一个云存储服务)来托管这些音频文件。
方案二:高级 - 尝试直接嵌入音频 (更复杂,兼容性可能受限)
这种方案是将音频文件本身打包到 PDF 内部。ReportLab 可能需要一些底层的 PDF 操作或与第三方库结合才能实现。
优点:
离线可用:PDF 文件包含所有内容,无需网络连接即可播放。
缺点:
文件大小:PDF 文件会变得非常大。
兼容性差:不是所有 PDF 阅读器都完全支持 PDF 内嵌音频的播放。
实现复杂:ReportLab 没有直接的 API 支持,可能需要直接操作 PDF 对象的低级 API,或者结合 PyPDF2/PyMuPDF 等库。
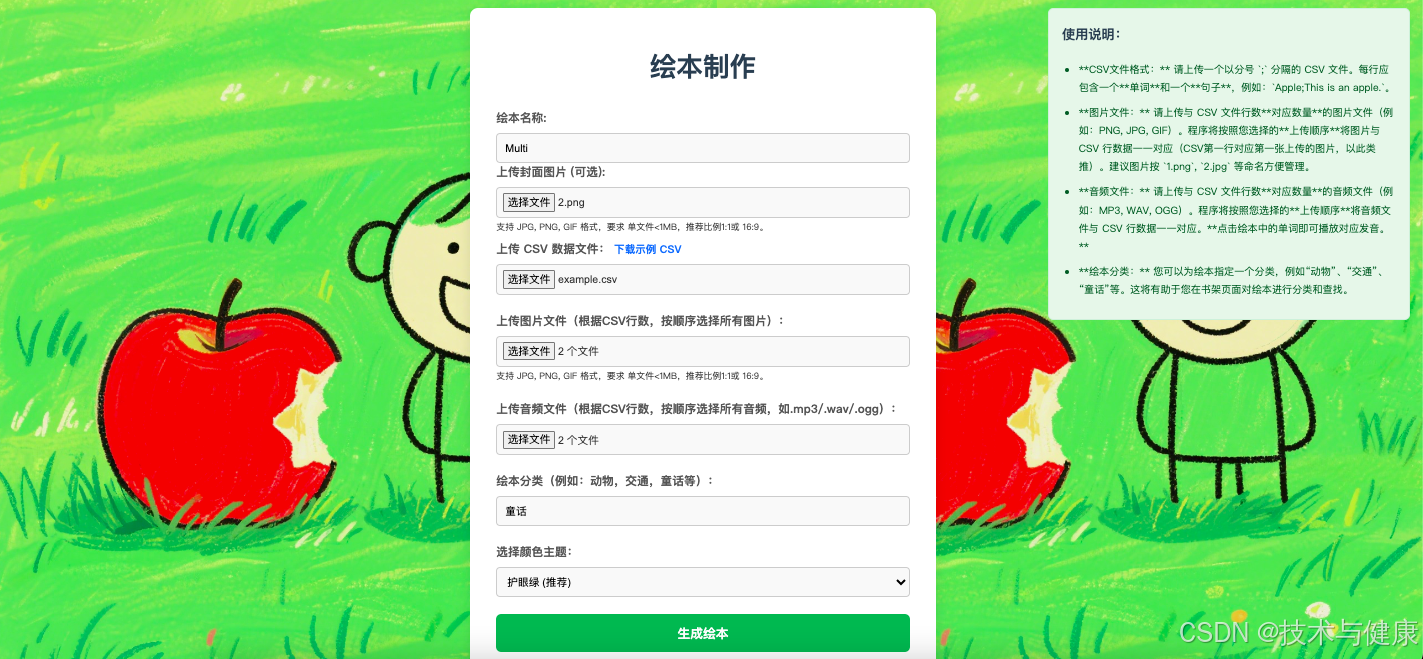
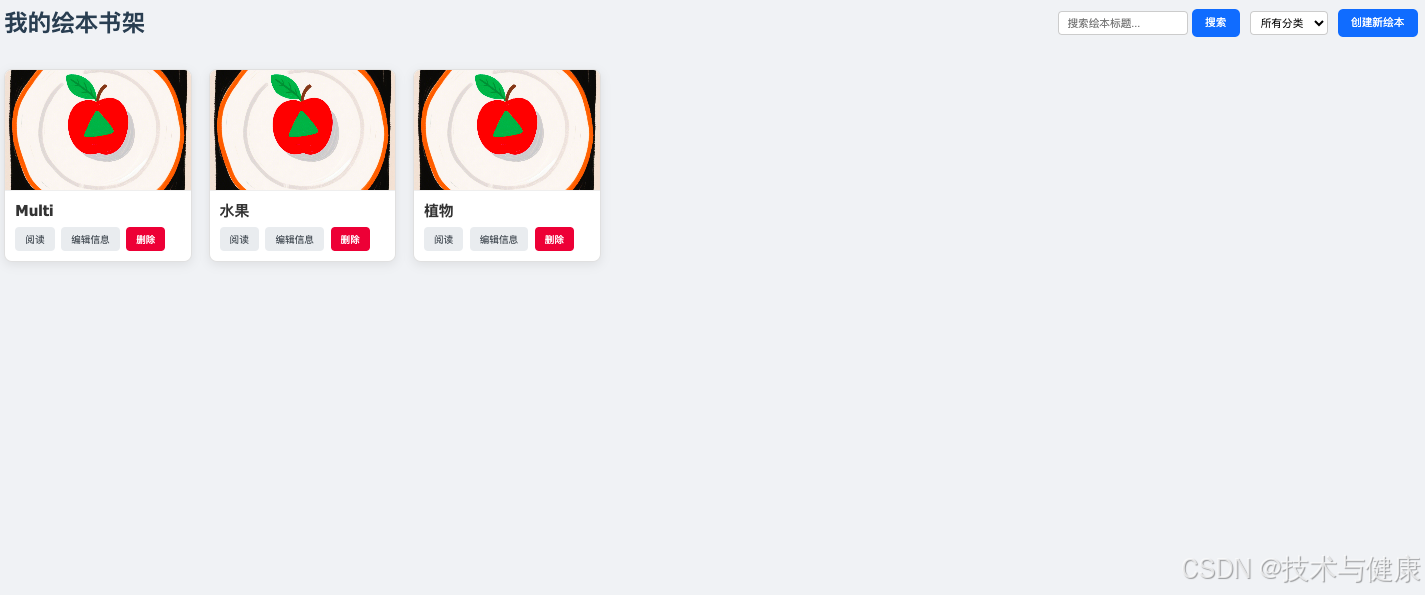
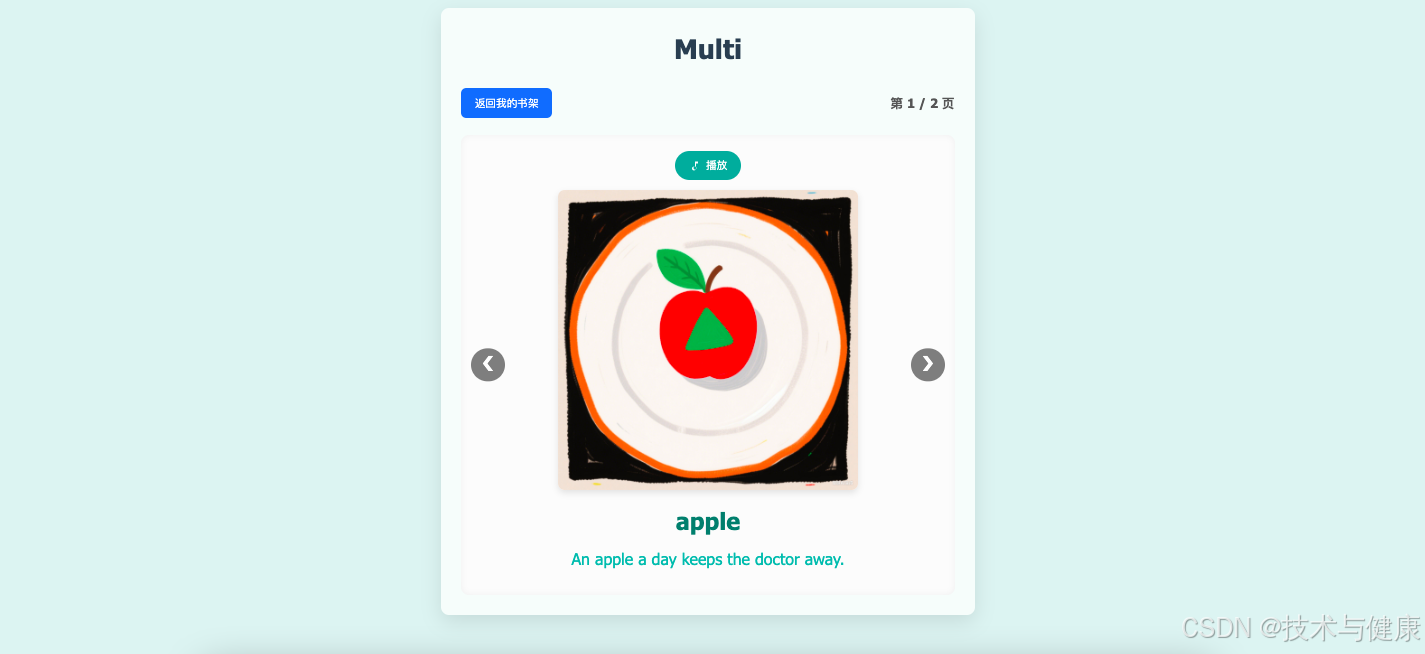
为了解决这个音频问题,选择了退化到web方案,不再生成PDF,改成在线绘本的形式。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










