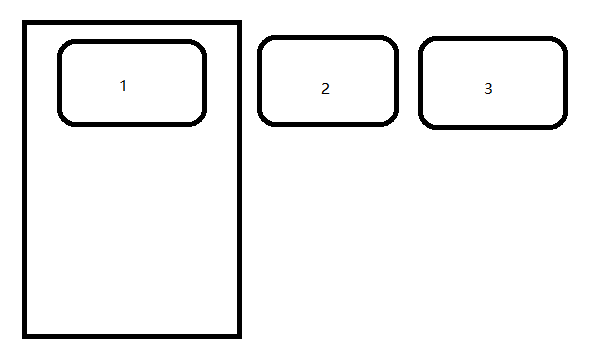
如下图是在移动端最常见的滑动banner.
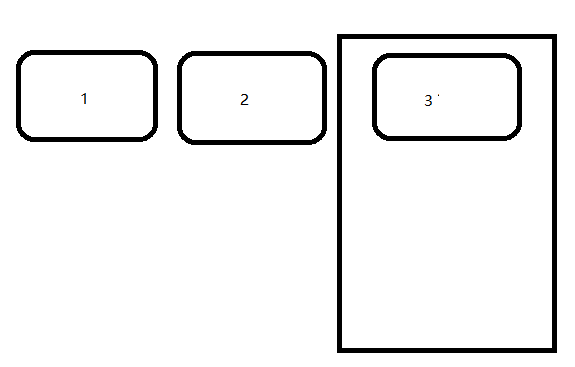
问题是:3张图片,当如图2,滑动到第三张,继续向左滑动,如何重新回到第一张,从而实现反复循环的滚动。

1.png

2.png
思考后,问题变为如何取到下一张图片
算法1:
//伪代码
imgs= [1.png,2.png,3.png]
for(i=0;i<MAX;i++){
next = MAX % 3 //取余数,3是图片数据的长度imgs.length
}
算出来的next就是下一张图片的索引。
还能想到什么算法呢? 仔细想想,这个和我们常用的一个数据结构非常像,什么呢?
队列,没错就是Queue
算法2:
function Queue(){
this.dataStore = [];
this.enqueue = enqueue;
this.dequeue = dequeue;
this.front = front;
this.back = back;
this.toString = toString;
this.empty = empty;
}
//入队,就是在数组的末尾添加一个元素
function enqueue(element){
this.dataStore.push(element);
}
//出队,就是删除数组的第一个元素
function dequeue(){
return this.dataStore.shift();
}
//取出数组的第一个元素
function front(){
return this.dataStore[0];
}
//取出数组的最后一个元素
function back(){
return this.dataStore[this.dataStore.length-1];
}
function toString(){
var retStr = "";
for (var i=0; i<this.dataStore.length; ++i) {
retStr += this.dataStore[i] + " "
}
return retStr;
}
//判断数组是否为空
function empty(){
if(this.dataStore.length == 0){
return true;
}else{
return false;
}
}
//返回数组中元素的个数
function count(){
return this.dataStore.length;
}
var q = new Queue();
q.enqueue("1.png");
q.enqueue("2.png");
q.enqueue("3.png");
循环操作
img=q.dequeue();
q.enqueue(img);这样通过队列先进先出的特性,反复的出队,进队。因为出队是从队头出,而入队都是从队尾进。因此自然也就是形成不断循环的效果。
关于对列实现的代码,参考https://www.cnblogs.com/tylerdonet/p/5837730.html
作者还在文中提了基于队列做排序的算法,也是不错的选择。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










