2B业务中很重要的一块就是企业的主数据管理,企业的组织架构,部门,人员,角色,权限等等。在2B系统中,对其进行可视化的展示也成为了一个突出的需求。
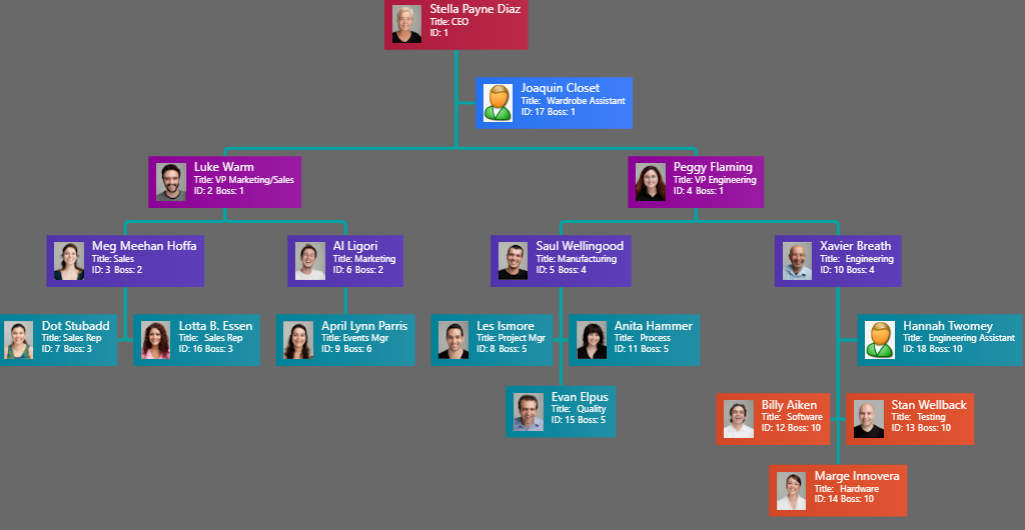
如下图
组织架构清晰明了。

image.png
这里就是使用了标题所提到的go.js
go.js是一种面向图表元素的编程模式
- Diagram Layouts
- Diagrams
- Models
basic model,GraphLinksModel ,TreeModel(上图就是TreeModel的应用) - Styling Nodes ---Class GraphObject
[Shape] (pre-defined or custom geometry with colors
[TextBlock] to display (potentially editable) text in various fonts
[Picture] to display images
[Panel] - Link Templates
- Events
[DiagramEvent] [InputEvent][ChangedEvent]
下面是官方首页 一个例子
<!DOCTYPE html> <!-- Declare standards mode. -->
<html>
<head>
. . .
<!-- Include the GoJS library. -->
<script src="go-debug.js"></script>var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
initialContentAlignment: go.Spot.Center, // center Diagram contents
"undoManager.isEnabled": true, // enable Ctrl-Z to undo and Ctrl-Y to redo
layout: $(go.TreeLayout, // specify a Diagram.layout that arranges trees
{ angle: 90, layerSpacing: 35 })
});
// the template we defined earlier
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
{ background: "#44CCFF" },
$(go.Picture,
{ margin: 10, width: 50, height: 50, background: "red" },
new go.Binding("source")),
$(go.TextBlock, "Default Text",
{ margin: 12, stroke: "white", font: "bold 16px sans-serif" },
new go.Binding("text", "name"))
);
// define a Link template that routes orthogonally, with no arrowhead
myDiagram.linkTemplate =
$(go.Link,
{ routing: go.Link.Orthogonal, corner: 5 },
$(go.Shape, { strokeWidth: 3, stroke: "#555" })); // the link shape
var model = $(go.TreeModel);
model.nodeDataArray =
[
{ key: "1", name: "Don Meow", source: "cat1.png" },
{ key: "2", parent: "1", name: "Demeter", source: "cat2.png" },
{ key: "3", parent: "1", name: "Copricat", source: "cat3.png" },
{ key: "4", parent: "3", name: "Jellylorum", source: "cat4.png" },
{ key: "5", parent: "3", name: "Alonzo", source: "cat5.png" },
{ key: "6", parent: "2", name: "Munkustrap", source: "cat6.png" }
];
myDiagram.model = model;上面的讲的概念模型,可以在例子看到。
理解了这些概念模型间的关系,就基本上掌握如何使用。
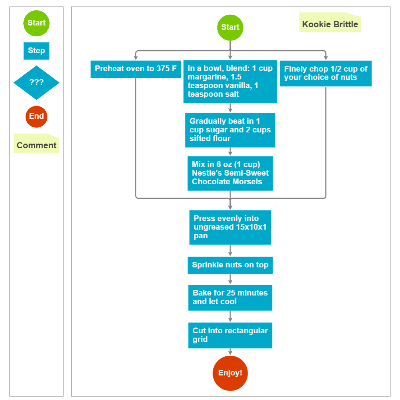
再来看一下图

流程图.png

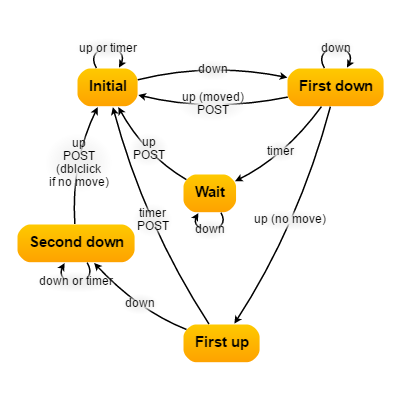
状态图.png

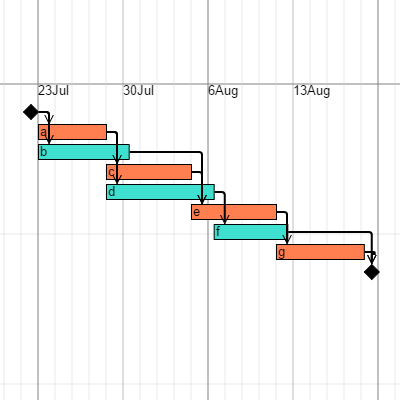
甘特图.png

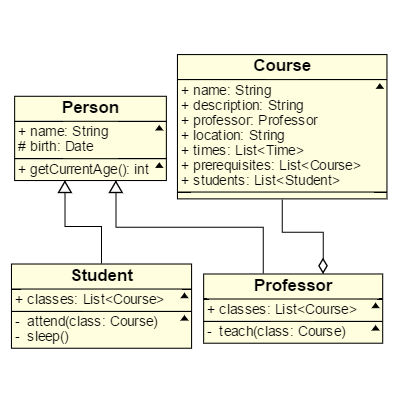
UML.png







 本文介绍了go.js在2B业务中的应用,特别是企业组织架构、流程图等图表的可视化展示。通过具体示例展示了如何使用TreeModel进行组织架构图的设计,并提到了DiagramLayouts、Diagrams、Models等核心概念。
本文介绍了go.js在2B业务中的应用,特别是企业组织架构、流程图等图表的可视化展示。通过具体示例展示了如何使用TreeModel进行组织架构图的设计,并提到了DiagramLayouts、Diagrams、Models等核心概念。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










