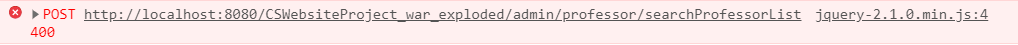
Ajax中,json不允许其中对象参数的值为空或null的情况出现,否则即报400.
解决: 通过JavaScript进行判断,确定传值是否为空或null;
若为空或null,则赋默认值

function search() {
var prof_id = $("#prof_id").val();
if (prof_id == ''){
prof_id = 0;
}
var name = $("#name").val();
if (name == ''){
name = "null";
}
$("#facultyList").empty();
$.post("professor/searchProfessorList", {prof_id: prof_id, name: name}, function (data) {





 当使用Ajax通过JSON传递数据到后端时,如果对象参数值为空或null,会触发400错误。解决这个问题的方法是在前端使用JavaScript进行判断,检查所有传值,若发现为空或null,则赋予默认值,从而避免错误发生。
当使用Ajax通过JSON传递数据到后端时,如果对象参数值为空或null,会触发400错误。解决这个问题的方法是在前端使用JavaScript进行判断,检查所有传值,若发现为空或null,则赋予默认值,从而避免错误发生。
















 5990
5990

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








