虽然空间句法笔记鸽了很久,但是今天很开心,按照GitHub的指导装上了notion enhancer。其间遇到了不少问题,由于网络上没有添加适用于2.0.13+ 版本的更改+macOS的教程,希望本篇可以帮助大家节省时间,欢迎讨论和指正。步骤如下:
0 下载notion本身,点击上面链接,找到installation,点击notion-repackaged下载(是修改版本的repackage,请在GitHub上下载,而非官网下载。) 确认能打开并关闭“登录时开启”选项 确认notion已经关闭(cmd+opt+esc检查)
 1 点击install node.js(不需要下载Python环境)
1 点击install node.js(不需要下载Python环境)

 2 重启电脑
2 重启电脑
3 双击安装notion enhancer 
4 按照GitHub的要求运行脚本
- 打开终端(聚焦搜素-电脑最上面菜单栏里的放大镜:终端)
- 复制这段代码
-
sudo chmod -R a+wr /usr/local/lib/node_modules sudo chmod -R a+wr /usr/local/bin sudo chmod -R a+wr /Applications/Notion.app/Contents/Resources npm i -g notion-enhancer - 输入电脑密码
5 改代码
- 卸载并再次安装notion
在终端输入notion-enhancer apply -y- 在终端输入
open /usr/local/lib/node_modules 
- 点击mods-core,找到client.js,右键-打开方式-文本编辑

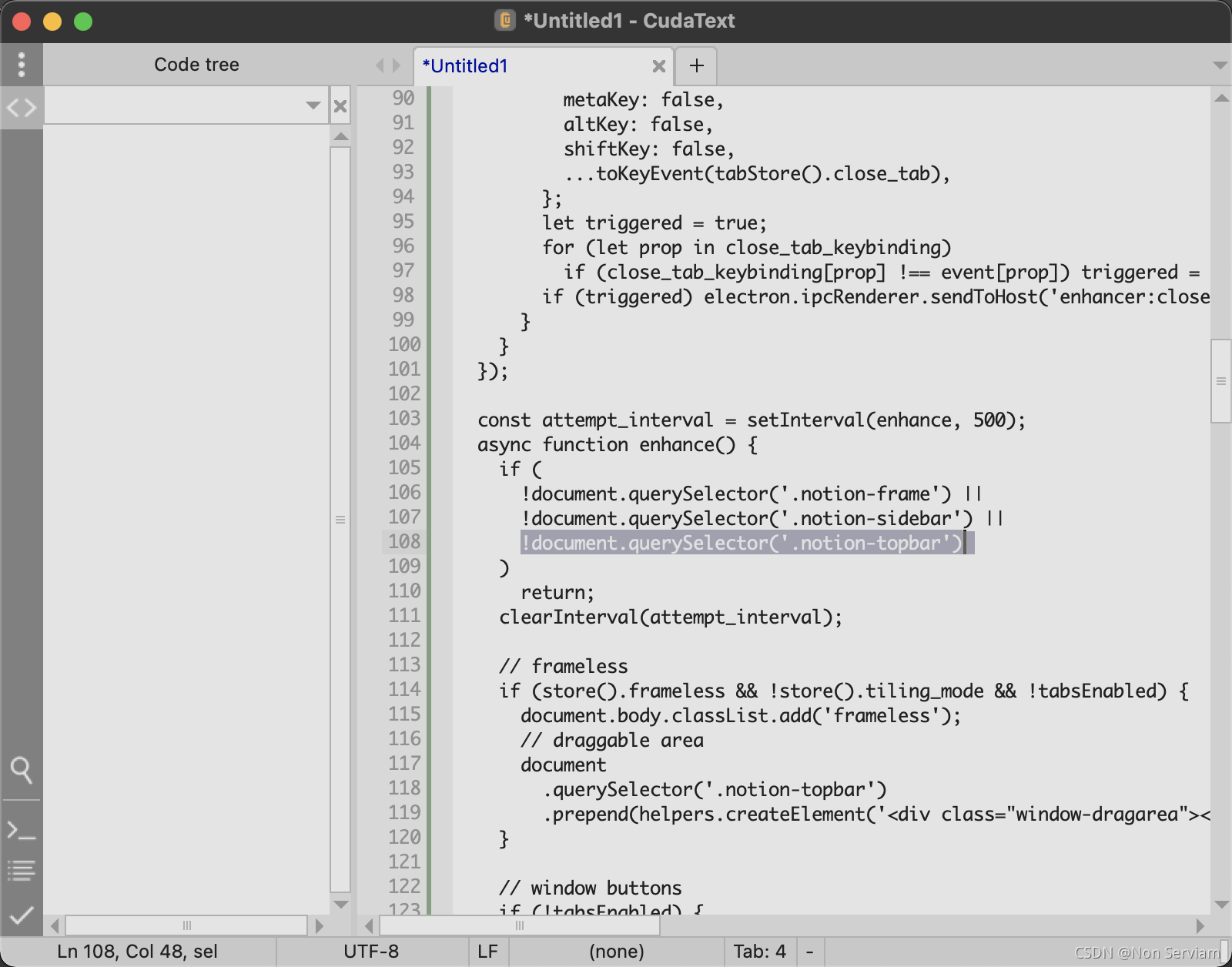
- 为了方便确定代码行数,将代码全部复制进cuda text for mac (任何一个代码编辑器都可以啦,cuda的下载🔗:Download CudaText for Mac | MacUpdate)
- 将第108行的代码替换为
-
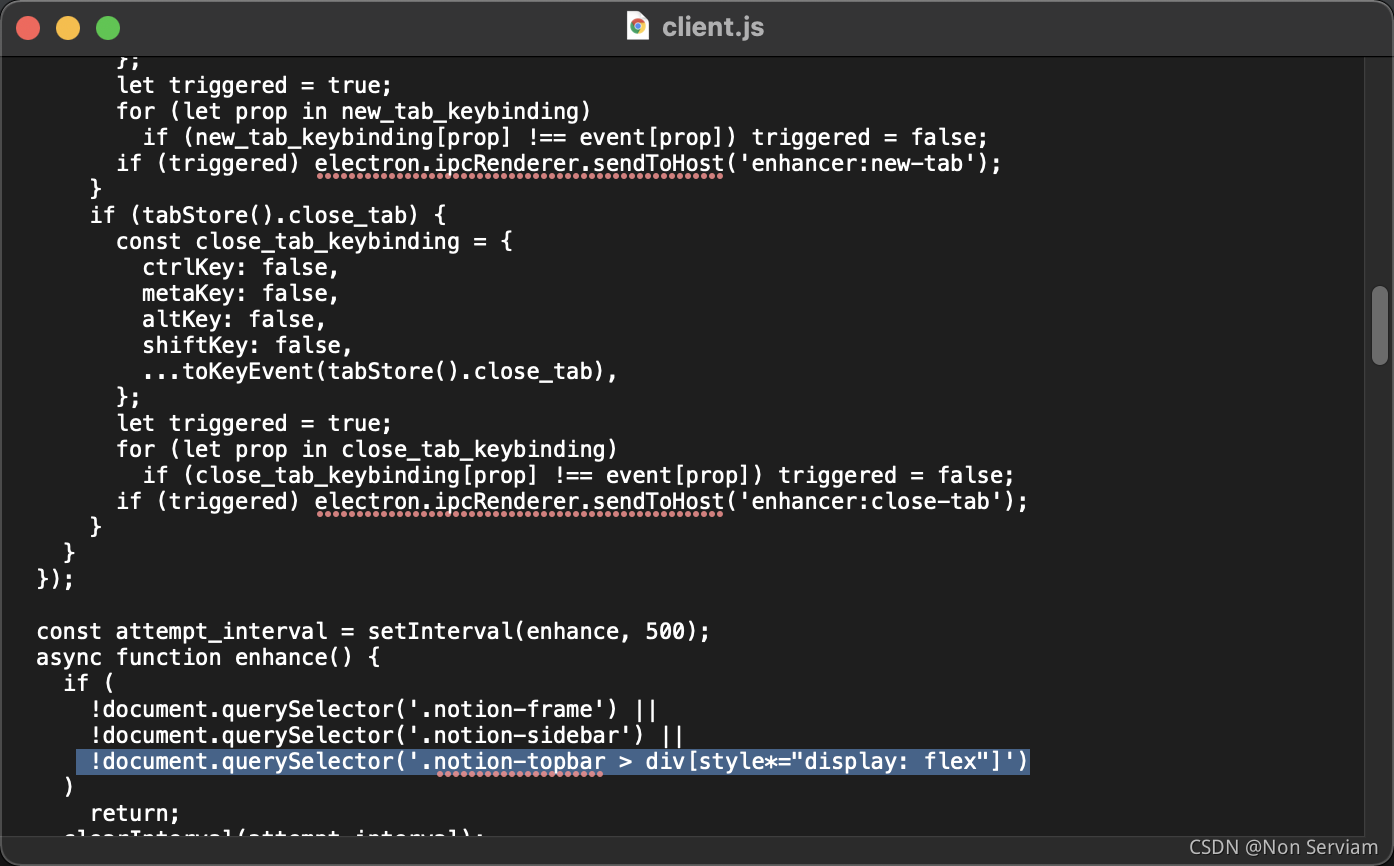
!document.querySelector('.notion-topbar > div[style*="display: flex"]') - 如图所示

- 全选代码,复制回文本编辑器
- 如图所示

- 找到同一个菜单下的createwindow.js
- 同样的方法, 在第19行将下列代码复制进去
-
__exports.getIndexUrl = require(`${helpers .getNotionResources() .replace(/\\\\/g, '/')}/app/helpers/urlHelpers.js`).getIndexUrl; -
最后一步!在终端输入代码
codesign --force --deep --sign - /Applications/Notion.app
截图来自于笔者,代码来自GitHub。




 本文提供了一步步的指导,详细解释了如何在macOS Intel系统上安装notion enhancer,包括从GitHub下载notion-repackaged,安装Node.js,重启电脑,安装notion enhancer,修改代码以及重新安装notion等步骤,特别针对notion v2.0.13+版本。教程旨在帮助用户避免安装过程中遇到的问题。
本文提供了一步步的指导,详细解释了如何在macOS Intel系统上安装notion enhancer,包括从GitHub下载notion-repackaged,安装Node.js,重启电脑,安装notion enhancer,修改代码以及重新安装notion等步骤,特别针对notion v2.0.13+版本。教程旨在帮助用户避免安装过程中遇到的问题。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








