前言
在浩瀚的知识海洋中,数学如同一座璀璨夺目的灯塔,以其独特的魅力和无尽的奥秘,引领着无数探索者前行。它不仅是科学的基础,更是人类智慧的结晶,渗透于我们生活的方方面面,从日常的计算到复杂的科学研究,无一不彰显着数学的强大力量。
然而,在许多人眼中,数学却常常被视为枯燥、难懂的学科。复杂的公式、抽象的概念,似乎成了一道难以逾越的鸿沟,让人望而生畏。但事实上,数学的魅力远不止于此。它不仅仅是一堆冰冷的数字和符号,更是一门充满创意与想象的艺术,一种揭示世界本质的语言。
你将看到数学如何与这些美妙现象紧密相连。用数学的眼光去观察世界,用数学的语言去描述和解释身边的一切。从而激发起对数学学习的浓厚兴趣和热情。
视频
正文
视频中已经写有实现的公式,我们来结合AI问一下它是怎么理解这个公式的,然后根据它的理解来一步一步的实现;看是否可行;

知识储备
数学知识
js编程知识
canvas知识
结论
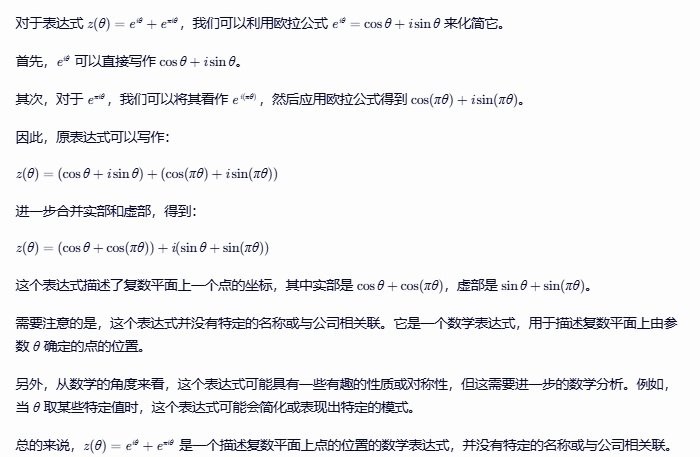
综上所述根据
![]()
公式来画图canvas操作,设定从285初始角度开始,到360*200之间的数进行累加画图,步长为2;可得到下列代码
const canvas = document.getElementById('zCanvas');
const ctx = canvas.getContext('2d');
const centerX = canvas.width / 2;
const centerY = canvas.height / 2;
const scale = 150; // 控制绘制的缩放比例
const step = 2; //步长
let theta = 285; // 初始角度
let lastX = centerX, lastY = centerY; // 上一个点的坐标
// 设置线条宽度
ctx.lineWidth = 1;
function drawNextSegment() {
// 计算当前角度下的复数坐标
const realPart = Math.cos(theta * Math.PI / 180) + Math.cos(theta * Math.PI * Math.PI / 180);
const imagPart = Math.sin(theta * Math.PI / 180) + Math.sin(theta * Math.PI * Math.PI / 180);
const x = centerX + realPart * scale;
const y = centerY - imagPart * scale; // 注意 Y 轴方向相反
// 清除上一个帧的绘制(可选,但在这里用于动画效果
if(theta==287){
//起始点标注
dotFun2(x,y)
//清楚第一个节点的横线
ctx.clearRect(0, 0, canvas.width, canvas.height);
}
// 绘制从上一个点到当前点的线段
ctx.beginPath();
ctx.moveTo(lastX, lastY);
ctx.lineTo(x, y);
//ctx.strokeStyle = 'blue';
ctx.strokeStyle = 'red';
ctx.stroke();
// 更新上一个点的坐标
lastX = x;
lastY = y;
dotFun(lastX,lastY);
// 增加角度并检查是否完成绘制
theta += step; // 控制动画速度
// 使用document.getElementById获取div元素
var myDiv = document.getElementById("numId");
// 更新div元素的文本内容
myDiv.textContent = theta;
if (theta <= 360*200) {
// 请求下一帧动画
requestAnimationFrame(drawNextSegment);
}
}
启动动画
drawNextSegment();本文demo文件载地址:
链接: https://pan.baidu.com/doc/share/eOfu8nJCZK58Kq1E8yKULQ-705141870474449 提取码: cljy
作者介绍:
一个在这里探索编程乐趣,专注于分享、工具箱类小程序、涵盖各类实用工具,让你的日常生活和工作更加便捷高效。
休闲游戏类小程序、轻松有趣的小游戏,让你在忙碌之余享受片刻的欢愉与放松;
一直探索各种可能性。




















 1027
1027

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








