给大家介绍一种爬虫工具:
requests库可以使用proxies参数设置代理,具体代码如下:
import requests proxies={
'http':'http://127.0.0.1:9743',
'http':'https://127.0.0.1:9743' } response=requests.get('https://cloud.tencent.com/',proxies=proxies)
print(response.status_code)
通过代理设置,可以保证正常访问网站
(这段代码的作用是让请求通过代理服务器转发,原理很简单: . 你要https://cloud.tencent.com/`时,不会直接去连这个网站 而是先把请求发给`127.0.0.1:9743`这个代理服务器(本地代理 代理服务器替你去访问目标网站,再把结果返回给你 这样做的好处是目标网站看不到你的真实IP,能避免被限制 适合爬虫频繁访问网站时隐藏身份。)
JavaScript 概述
JavaScript 的诞生与 Netscape(网景)公司密不可分。最初它被命名为 LiveScript,后为借助 Java 的市场影响力更名为 JavaScript,这也导致了许多人对两者关系的误解。
作为一门独特的脚本语言,JavaScript 具有以下核心特性:
基于对象:可以直接使用语言内置的对象,也可自定义对象;
弱类型:变量的数据类型由赋值决定,无需提前声明类型;
解释执行:无需编译,由浏览器逐行解释执行;
动态性:运行时可修改变量类型、添加对象属性等;
平台无关性:只要有浏览器支持,即可在任何操作系统运行;
安全性:仅在浏览器沙箱内运行,无法直接操作本地文件系统。
六大数据类型
JavaScript 中共有 6 种基本数据类型:
number:数值型(整数、小数、NaN 均属于此类,NaN 表示 “非数字”);
string:字符串型,可用单引号(')或双引号(")包裹;
object:对象型,包括数组、日期等,null是其特殊值(表示空对象);
function:函数型,函数本身可作为变量赋值;
boolean:布尔型,仅有true(真)和false(假)两个值;
undefined:未定义型,变量声明后未赋值时的默认状态。
掌握 JavaScript 的基础语法是前端开发的第一步,后续还需深入学习 DOM 操作、事件处理、异步编程等内容。建议结合实际案例多写多练,逐步提升对这门语言的理解和运用能力。



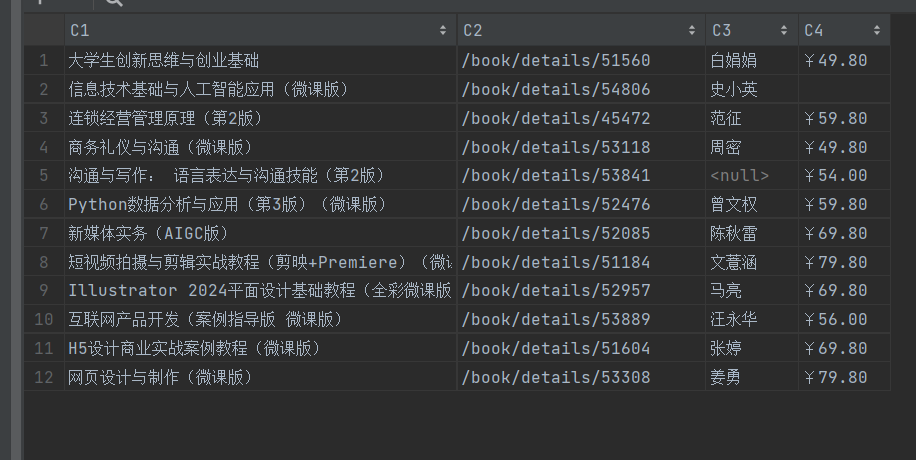
运行结果如下:





















 2059
2059

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








