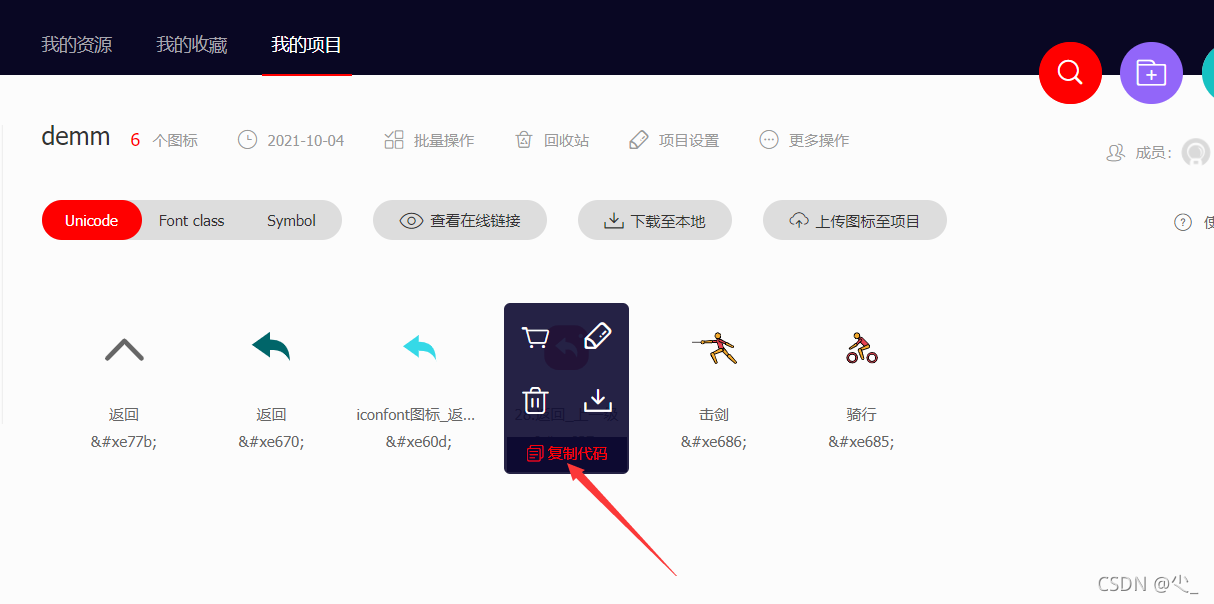
在官网中挑选图标添加到购物车------>点击右上角的购物车------>添加至项目------>新建项目------>输入项目名称------>确定------>然后就进入到我的项目中了------>点击下载至本地

然后压缩文件夹

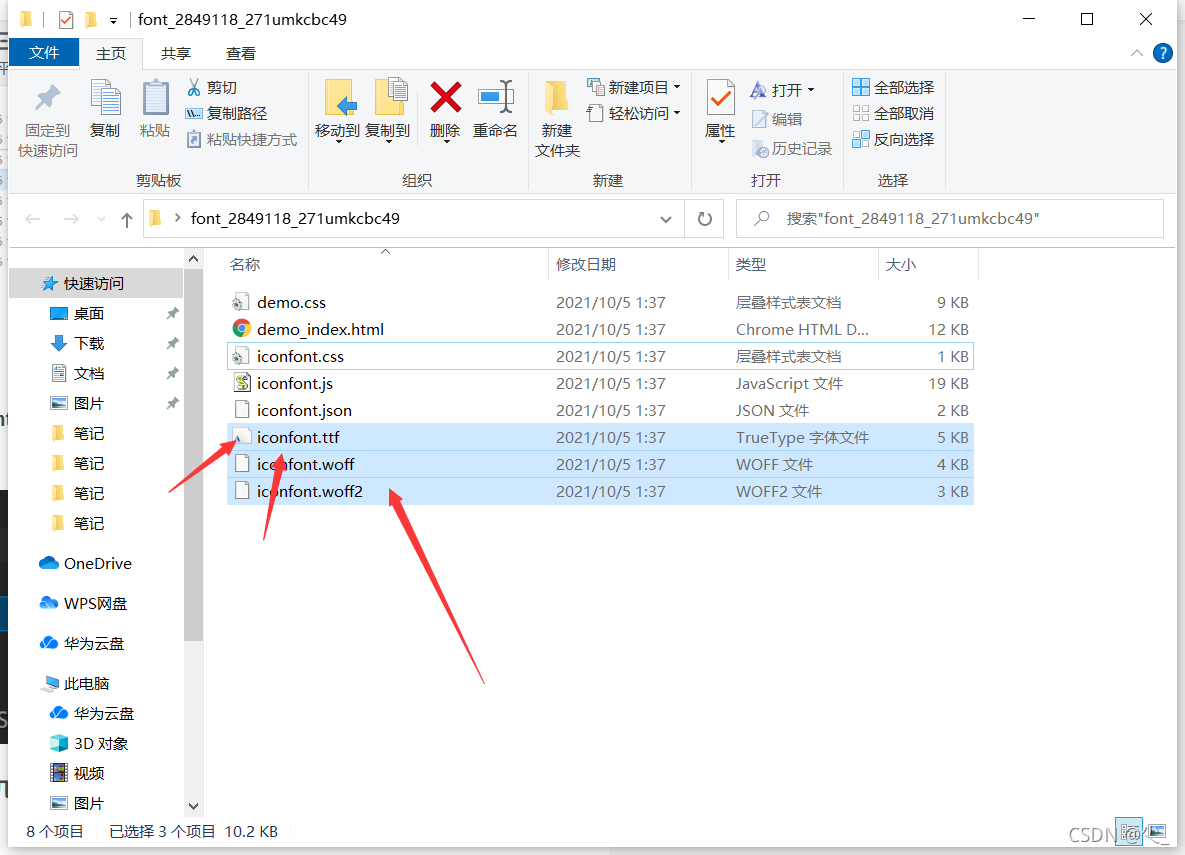
打开后会看到上面的文件:将iconfont.css复制到自己vue脚手架的src路径下的assets下自定义的文件夹中 eg:

这还不行的,还要讲下载的文件下的几个文件也要复制到自己vue脚手架的src路径下的assets下自定义的文件夹中 eg:
这三个文件个文件 eg:

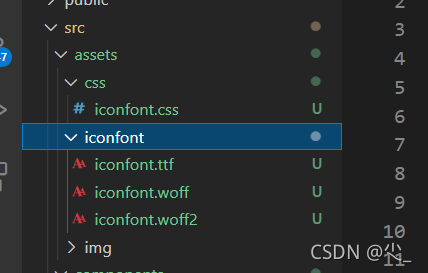
复制到脚手架中应该是这样的 eg:

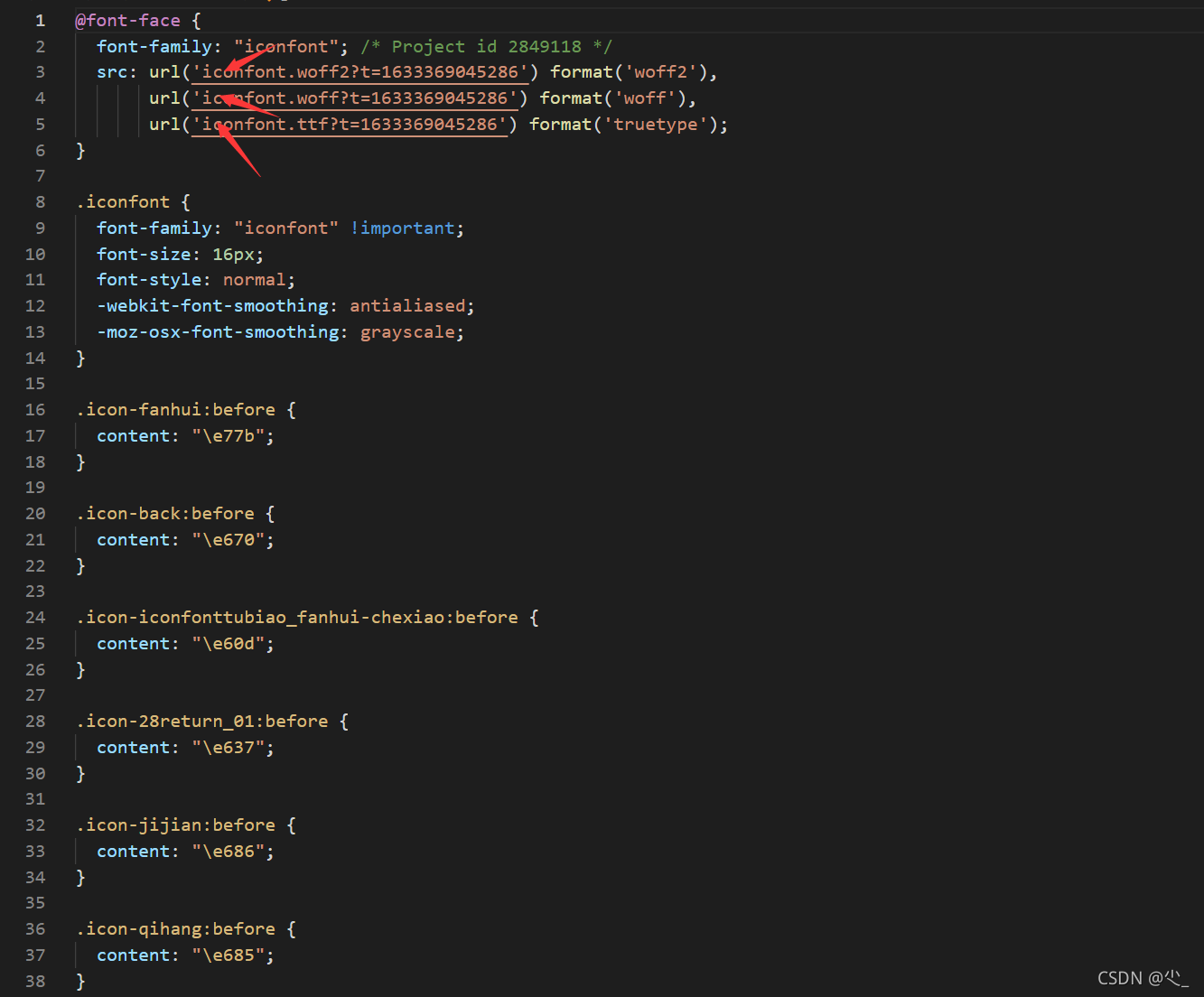
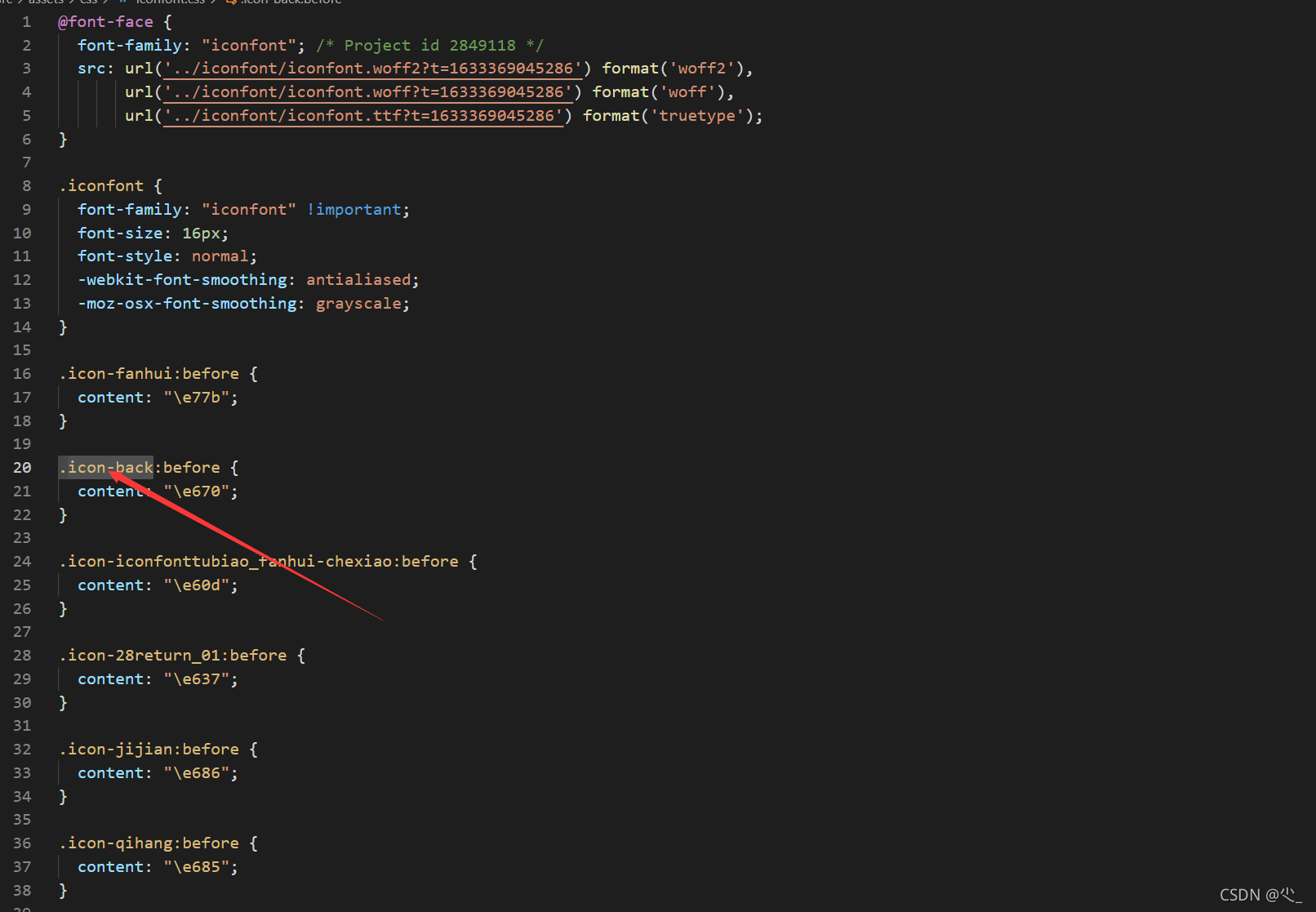
之后呢还要打开iconfont.css文件改一下里面的路径:
没改之前是这样的:

改完之后是这样的:(路径是根据之前复制的那三个文件的路径来改的)

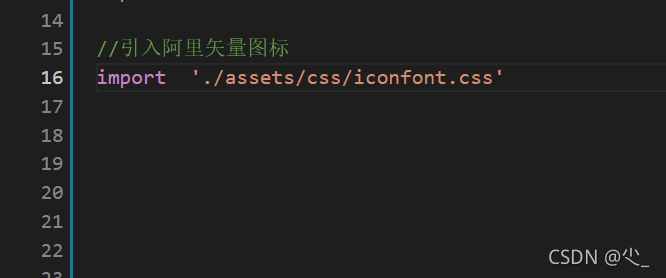
在找到main.js 引入iconfont.css eg:

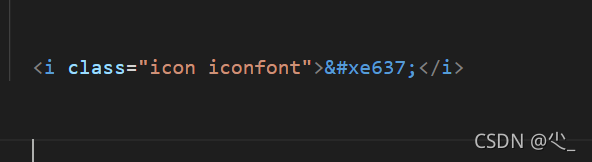
之后就可以使用啦: eg

class名是固定的 里面的 是要找到阿里矢量库下载的那些复制代码就可以了(这是第一种使用方法)

第二种方法是不需要复制代码的







 本文详细介绍了如何在Vue项目中使用阿里矢量图标库。首先,从iconfont官网选择图标并创建项目下载。接着,将iconfont.css及相关字体文件放入项目assets目录,并修改css文件中的路径。然后,在main.js中引入iconfont.css。最后,通过两种方式(固定class名加Unicode代码或直接使用图标名)在Vue组件中使用这些图标。
本文详细介绍了如何在Vue项目中使用阿里矢量图标库。首先,从iconfont官网选择图标并创建项目下载。接着,将iconfont.css及相关字体文件放入项目assets目录,并修改css文件中的路径。然后,在main.js中引入iconfont.css。最后,通过两种方式(固定class名加Unicode代码或直接使用图标名)在Vue组件中使用这些图标。
















 859
859

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








