首先在创建的项目框架中下载Element-ui eg:
npm i element-ui -S
下载完之后重启项目
在main.js引入element-ui eg:
import 'element-ui/lib/theme-chalk/index.css'
import element from 'element-ui'
Vue.use(element)
使用:
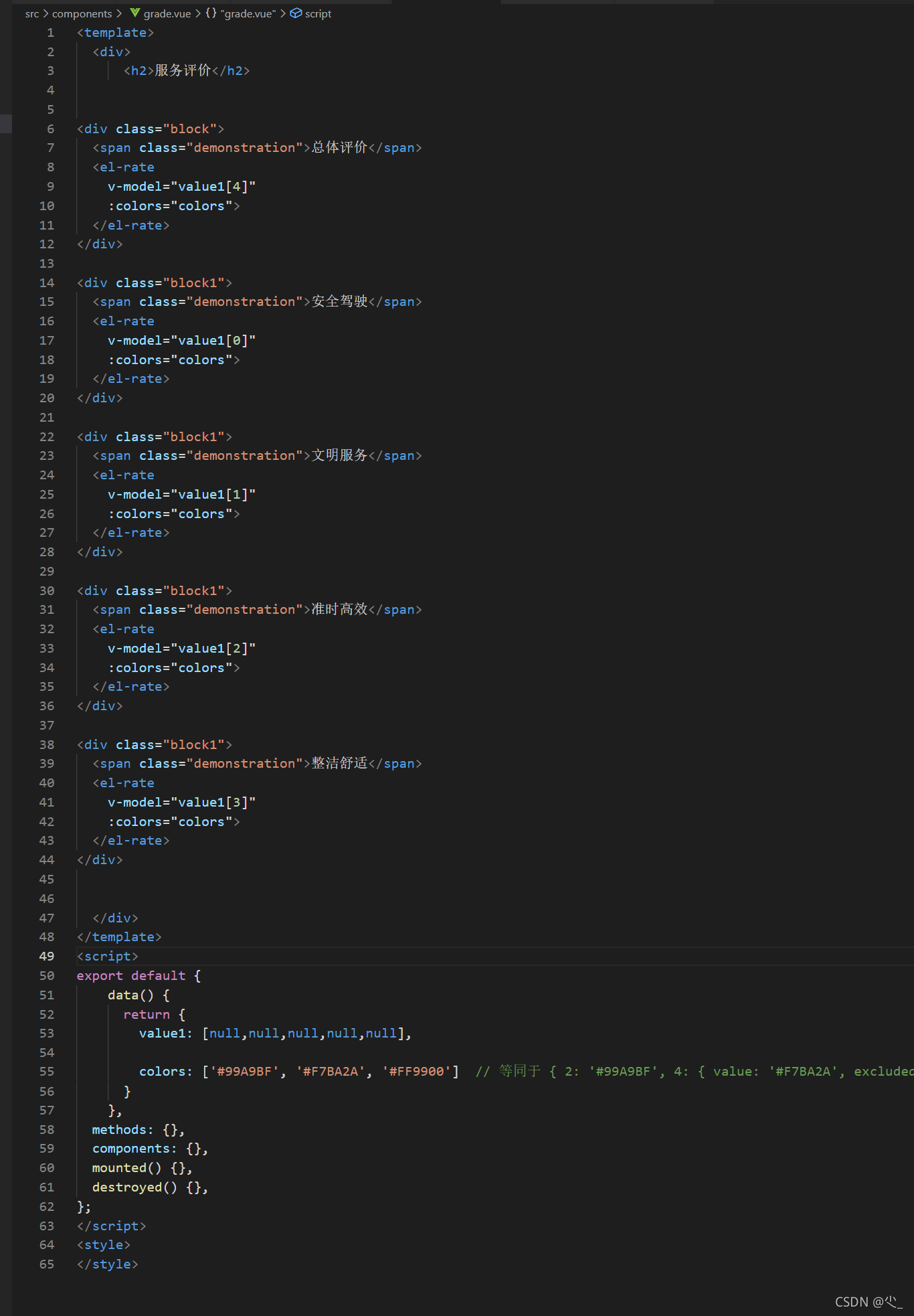
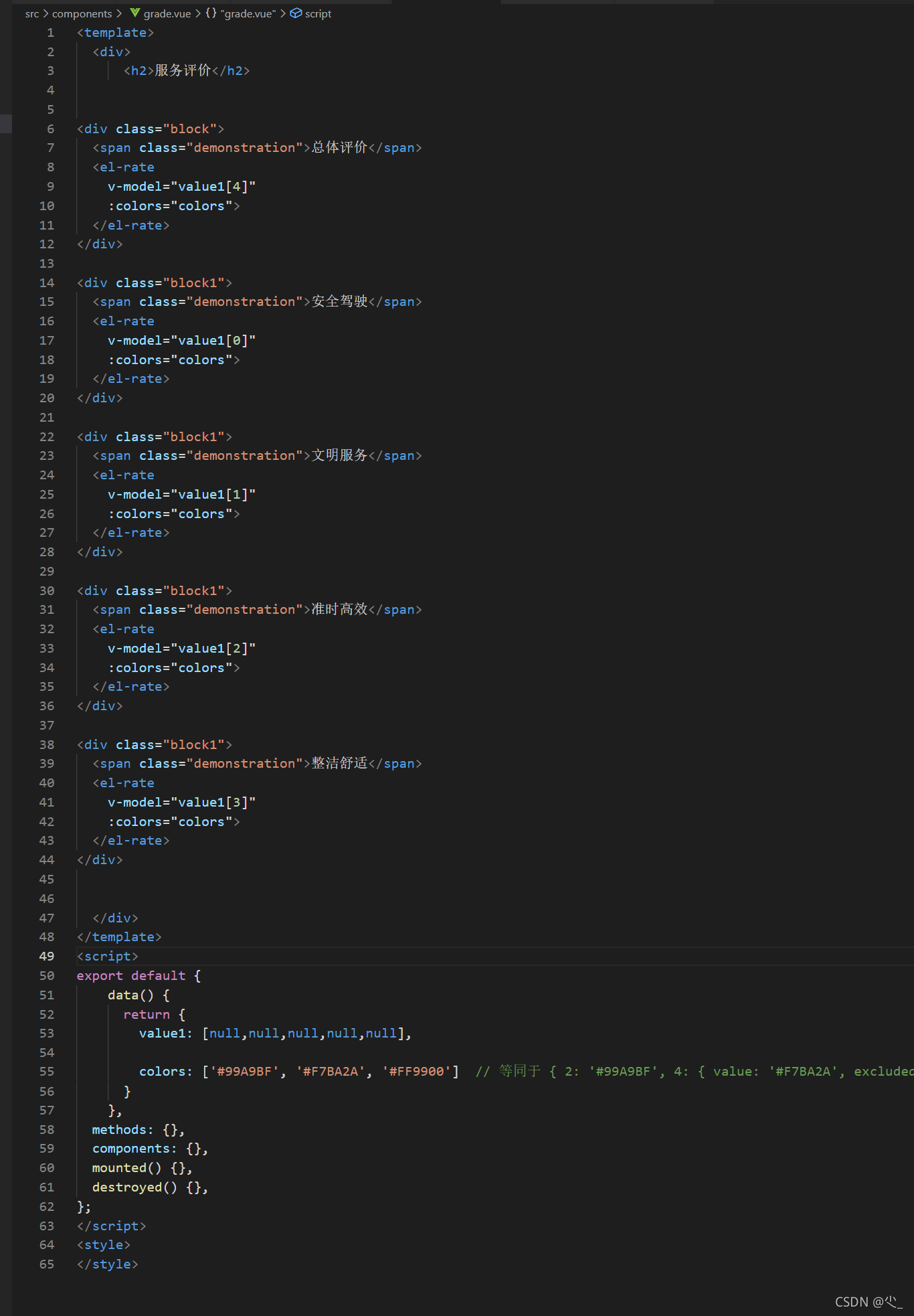
在某个组件中使用直接看文档复制 过来就行了 eg:

 这篇博客介绍了如何在项目中集成和使用Element-UI库。首先通过npm安装Element-UI,然后在main.js中引入样式文件和库本身,最后在组件中直接引用Element-UI的组件来构建页面。按照官方文档,可以轻松复制和粘贴代码以实现所需功能。
这篇博客介绍了如何在项目中集成和使用Element-UI库。首先通过npm安装Element-UI,然后在main.js中引入样式文件和库本身,最后在组件中直接引用Element-UI的组件来构建页面。按照官方文档,可以轻松复制和粘贴代码以实现所需功能。
首先在创建的项目框架中下载Element-ui eg:
npm i element-ui -S
下载完之后重启项目
在main.js引入element-ui eg:
import 'element-ui/lib/theme-chalk/index.css'
import element from 'element-ui'
Vue.use(element)
使用:
在某个组件中使用直接看文档复制 过来就行了 eg:

 470
470
 4519
4519

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


