Spring-Boot And Ttymeleaf
Thymeleaf 是个什么?
Thymeleaf 是一个跟 Velocity、FreeMarker 类似的模板引擎,它可以完全替代 JSP 。相较与其他的模板引擎,它有如下三个极吸引人的特点:
- Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
- Thymeleaf 开箱即用的特性。它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、该jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
- Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
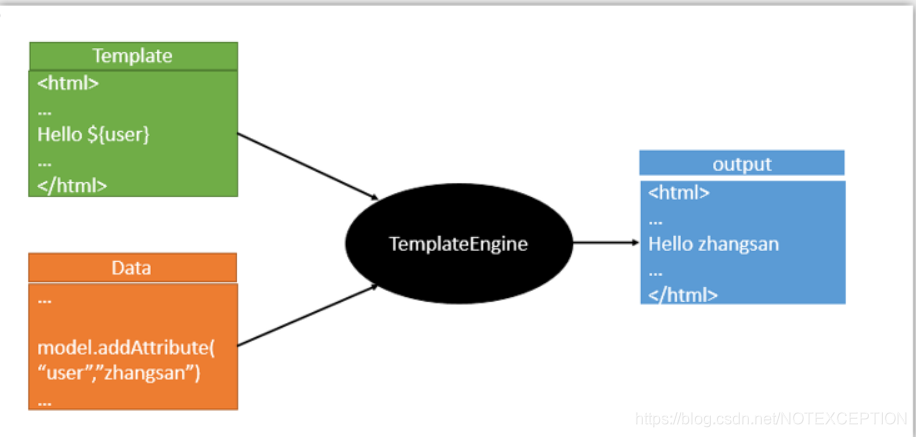
模板引擎概念

SpringBoot推荐的Thymeleaf;
语法更简单,功能更强大;
引入thymeleaf
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
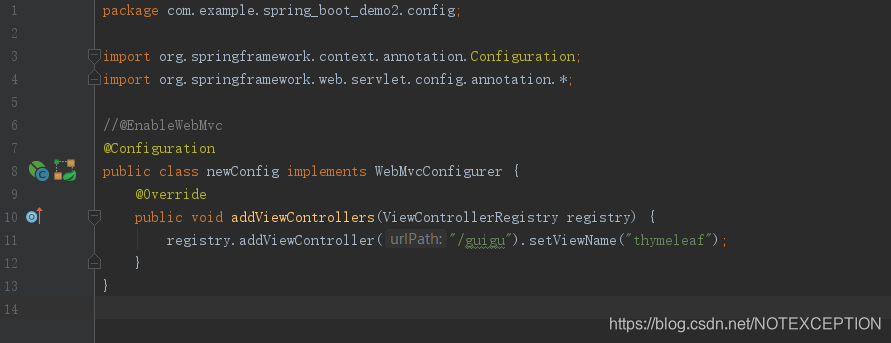
新建一个配置类

当我们访问 guigu 的时候就会去访问 thymeleaf 页面

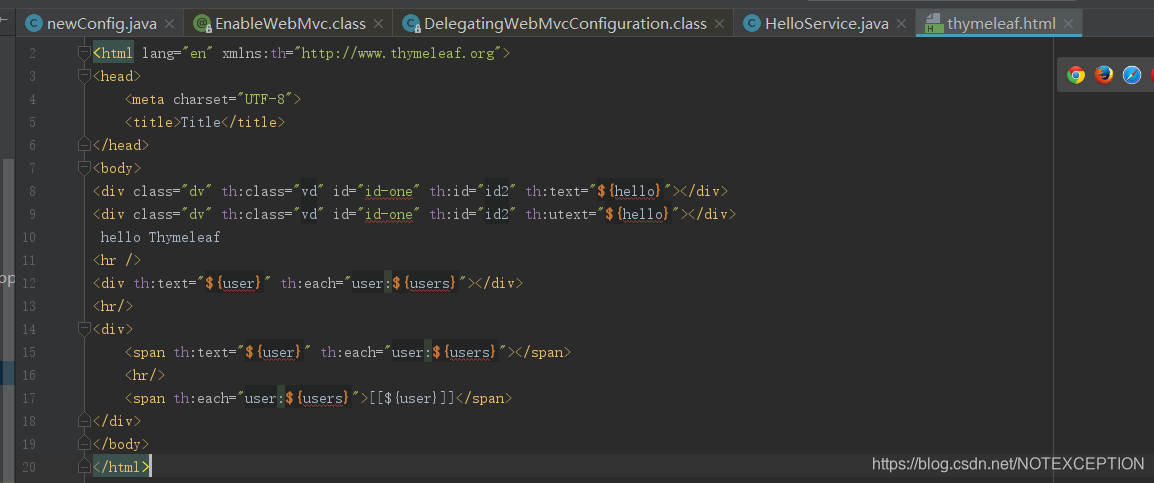
thymeleaf页面
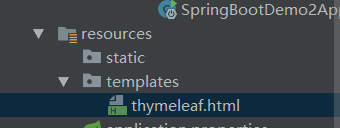
路径:
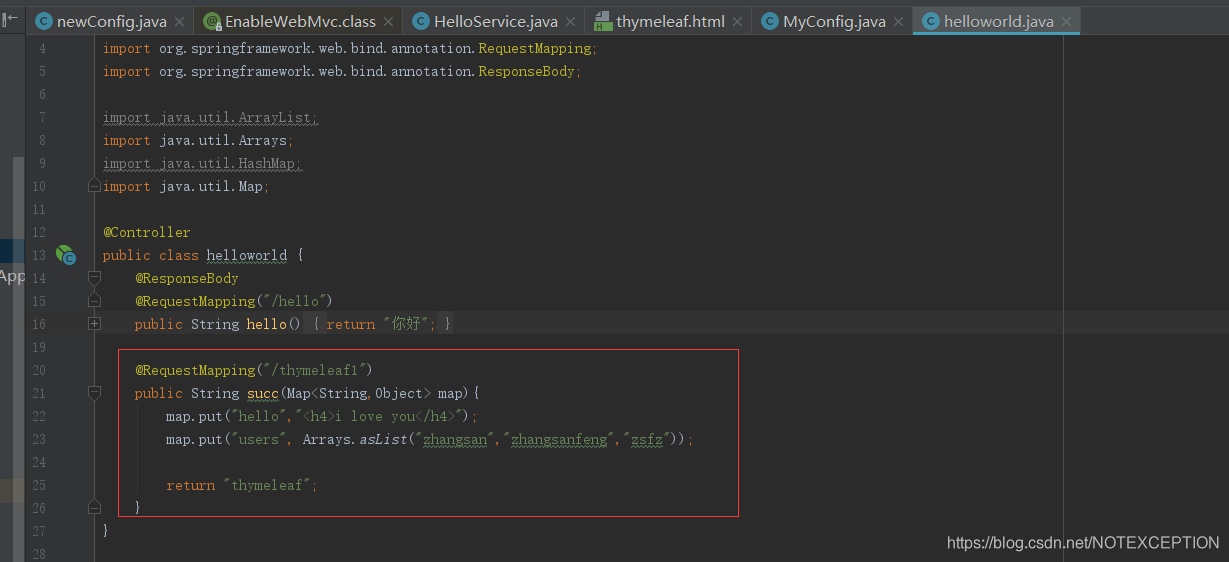
我们还需要一个提供类:

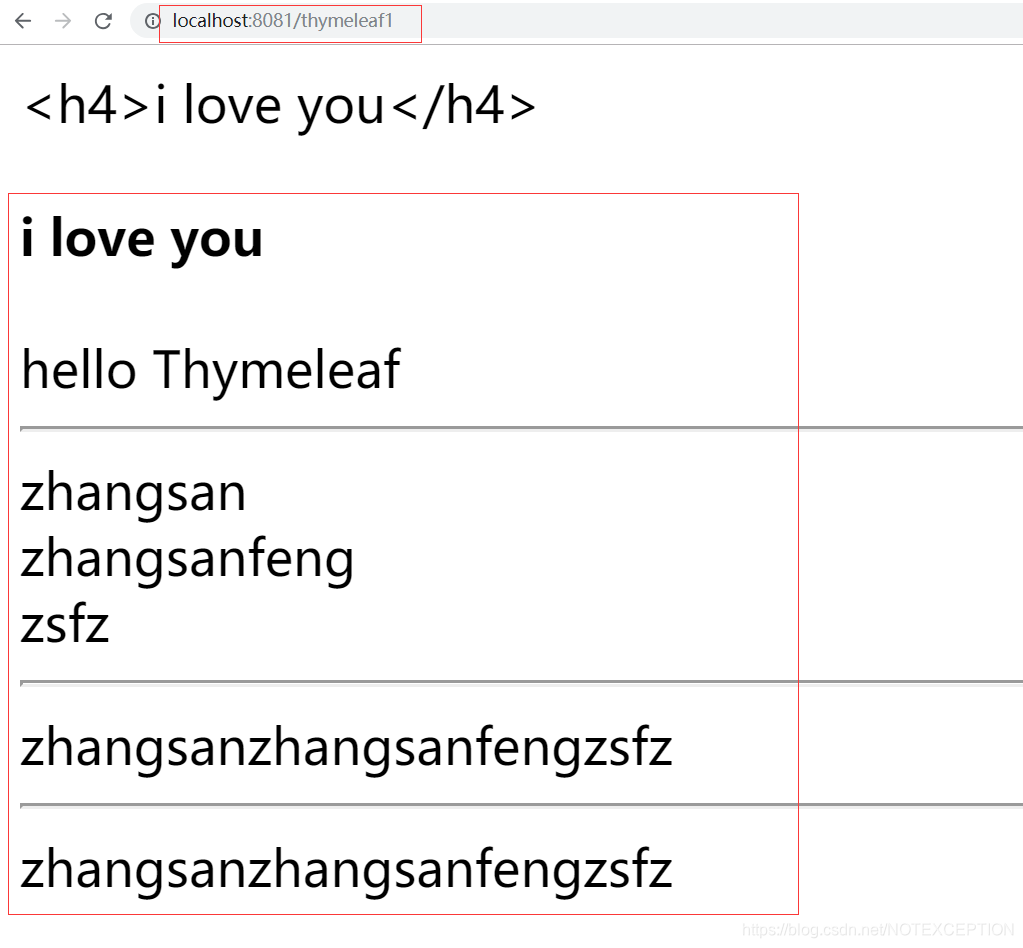
结果如下:
当我们访问 http://localhost:8081/thymeleaf1

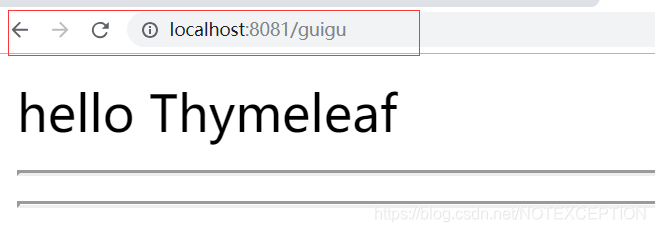
http://localhost:8081/guigu当访问这个路径时也能出现页面

没有下面的加载组件中的内容所以没有显示,但是我们访问这个路径时也是生效了的








 本文介绍了Thymeleaf作为模板引擎的概念及其优于其他引擎的特点,包括离线和在线环境的支持以及与SpringMVC的集成。在SpringBoot中引入Thymeleaf并配置,展示了如何通过配置类和页面路径实现动态页面展示。访问特定URL可查看Thymeleaf页面效果。
本文介绍了Thymeleaf作为模板引擎的概念及其优于其他引擎的特点,包括离线和在线环境的支持以及与SpringMVC的集成。在SpringBoot中引入Thymeleaf并配置,展示了如何通过配置类和页面路径实现动态页面展示。访问特定URL可查看Thymeleaf页面效果。
















 21万+
21万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








