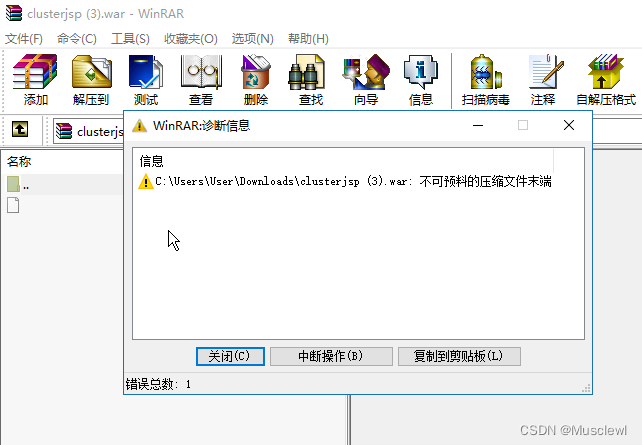
效果如图:

接口代码:
export function downloadApp(name) {
return request({
url: '/common/download/name',
method: 'get',
})
}
修改后代码:
export function downloadApp(name) {
return request({
url: '/common/download/name',
method: 'get',
//加上下面两行代码,设置请求头
responseType: 'blob',
headers:{ 'Content-Type': 'application/json; application/octet-stream'},
})
}





 本文介绍了如何通过在接口代码中添加`responseType`和`Content-Type`头部来优化下载文件功能。修改后的代码示例详细展示了如何将请求转变为Blob类型,确保正确下载应用资源。
本文介绍了如何通过在接口代码中添加`responseType`和`Content-Type`头部来优化下载文件功能。修改后的代码示例详细展示了如何将请求转变为Blob类型,确保正确下载应用资源。
















 2958
2958

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








