文章目录
字体属性font
font-style
作用:设置字体风格
取值:
| 取值 | 效果 |
|---|---|
| normal | 正常 |
| italic | 斜体 |
| oblique | 倾斜的字体 |
| 关于italic和oblique的区别: |
他们呢都是向右倾斜的文字,大多数情况下看不出任何区别,但是原理却不一样。要高清楚这个问题,首先要明白字体是怎么回事。一种字体右粗体、斜体、下划线、删除线等诸多属性。但是宾不是所有字体都做了这些,一些不常用的字体,或许就只有正常体,如果你用italic,就没有效果了,这时候就要用oblique。可以理解成ltalic是使用文字的斜体,oblique是让没有斜体属性的文字倾斜!
font-weight
作用:设置文字的粗细
取值:它右两种取值,一种是单次表示:
normal:正常粗细
bold:加粗
另一种是整数表示,整数越大,字体越粗:
100,200,300,…,900
font-size
作用:设置字体大小
取值:字体大小的取值是一个数值加上单位。它的单位有px,pt,但是一般都使用px,表示多少个像素,如20px,表示字体的宽和高
说明:实际上它设置的是字体合纵字符框的高度;实际的字形可能比这些框高或矮(通常会矮)。各关键字对应的字体必须比一个最小关键字相应字体要高,并且要小于下一个最大关键字对应的字体。
font-family
作用:设置文字字体
取值:各种字体名称
Qt中可选的字体列表:
| 字体 | 英文名 |
|---|---|
| 微软雅黑 | Microsoft YaHei |
| 宋体 | SimSun |
| 黑体 | SimHei |
| 仿宋 | FangSong |
| 楷体 | KaiTi |
| 隶书 | LiSu |
| 幼圆 | YouYuan |
| 华文细黑 | STXihei |
| 华文楷体 | STKaiti |
| 华文宋体 | STSong |
| 华文中宋 | STZhongsong |
| 华文仿宋 | STFangsong |
| 方正舒体 | FZShuti |
| 方正姚体 | FZYaoti |
| 华文彩云 | STCaiyun |
| 华文琥珀 | STHupo |
| 华文隶书 | STLiti |
| 华文行楷 | STXingkai |
| 华文新魏 | STXinwei |
注意:如果字体是中文,尽量用双引号括起来;QSS中的font-family只能指定一种字体。
连写格式
格式:
font: style weight size family
这种书写格式中的注意点:
- style和weight的位置可以交换,并且可以省略;
- size不能被省略;
- size和family必须卸载其他两个属性的后面,并且位置不能交换;
- family可以省略,省略后使用默认字体。
举例:
QTextEdit
{
font: normal normal 30px "隶书";
background-color: skyblue;
}
文本属性
text-align
作用:设置文本的对齐方式
取值:
| 取值 | 效果 |
|---|---|
| top | 向上对齐 |
| bottom | 向下对齐 |
| left | 向左对齐 |
| right | 向右对齐 |
| center | 居中对齐 |
| 注意:支持这个属性的控件目前只有QPushButtom和QProgressBar。 | |
| 格式: |
text-align: 水平对齐方式(left,right,center) 垂直对齐方式(top bottom center);
举例:
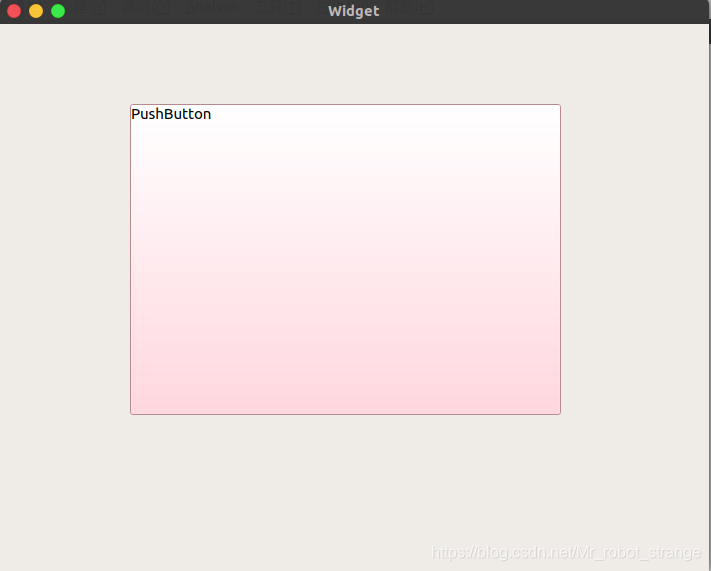
QPushButton
{
background-color: pink;
min-height: 80px;
text-align: left top
}

text-decoration
作用:给文本添加装饰
取值:
| 取值 | 效果 |
|---|---|
| none | 没有装饰 |
| underline | 下划线 |
| overline | 上划线 |
| line-through | 删除线 |
| 举例: |
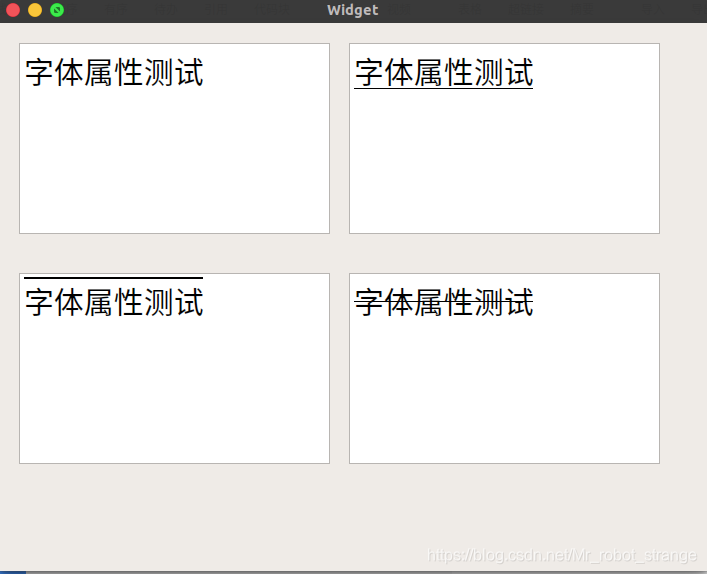
QTextEdit
{
font: normal normal 30px "微软雅黑";
}
#text_edit1
{
text-decoration: none;
}
#text_edit2
{
text-decoration: underline;
}
#text_edit3
{
text-decoration: overline;
}
#text_edit4
{
text-decoration: line-through;
}

width与height
这两个属性设置的是盒子内容的宽高;
这两个属性只对子控件选择器选中的对象有效;
这两个属性的取值均是像素值,即数字加像素单位px;
max-width、min-width和max-height、min-height
这四个属性对所有的widget都有效,用来设置盒子内容的最小或最大尺寸;
当最小宽度与最大宽度相等时,意味着给这个盒子的内容设置了一个固定宽度;
当最小高度与最大高度相等时,意味着给这个盒子的内容设置了一个固定高度。
outline
outline(轮廓)是控件有焦点时,绘制在边框边缘的外围,可起到突出作用,轮廓线不占据控件,也不一定时矩形。
它有如下属性:
outline
outline-color
outline-offset
outline-style
outline-radius
outline-bottom-left-radius
outline-bottom-right-radius
outline-top-left-radius
outline-top-right-radius
当我们想在一个控件有焦点时,不绘制轮廓,只需要:
outline: none























 839
839

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










