文章目录
一、前景属性
与背景相对应,背景设置的是控件的最底层的颜色,作为背景,但color设置的是前景色,也就是控件文字的颜色,color属性是被所有widget都支持的。
格式:
color: Brush类型的值;
举例
QTextEdit
{
color: red;
background-color: skyblue;
}
二、边框属性
border-width
取值:?px 像素宽度,数值后面一定要加上像素单位px,也有其它单位,但不推荐使用
作用:用于边框宽度
举例:
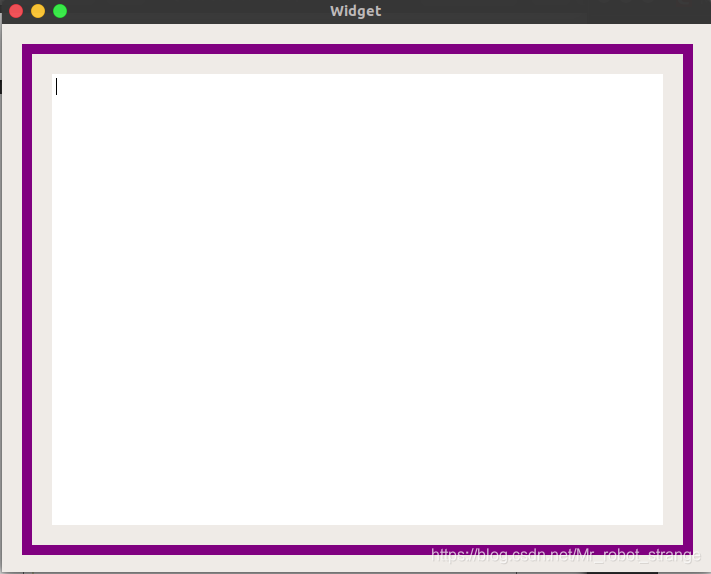
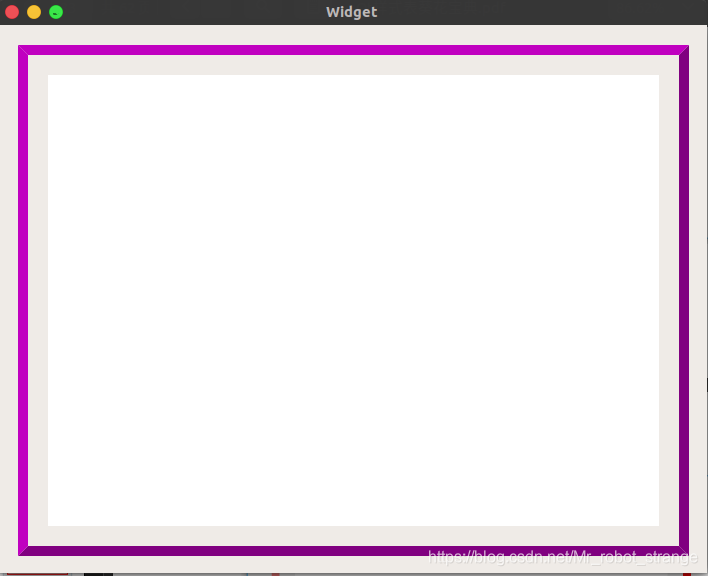
QTextEdit
{
border-width: 10px;
border-style: solid;
border-color: purple;
padding: 20px;
margin: 20px;
}

border-style
取值:
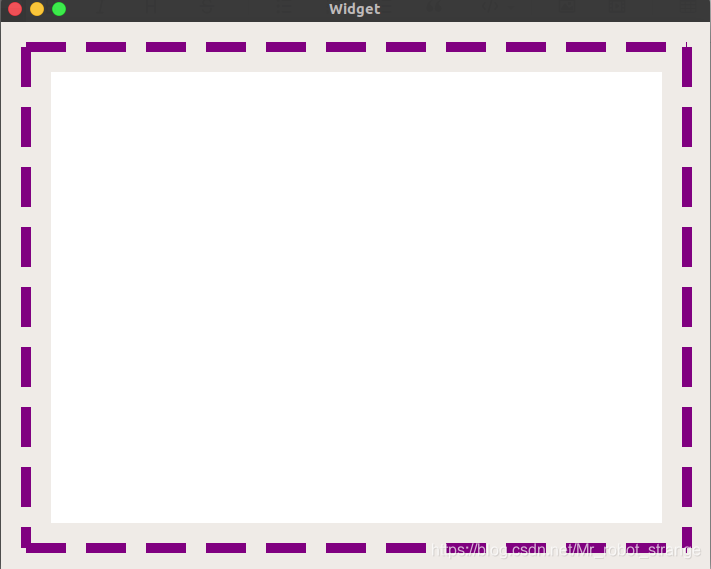
dashed

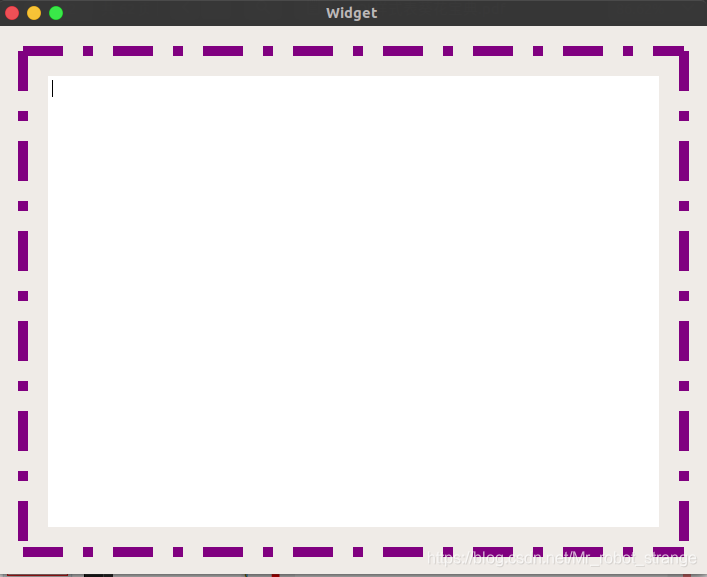
dot-dash

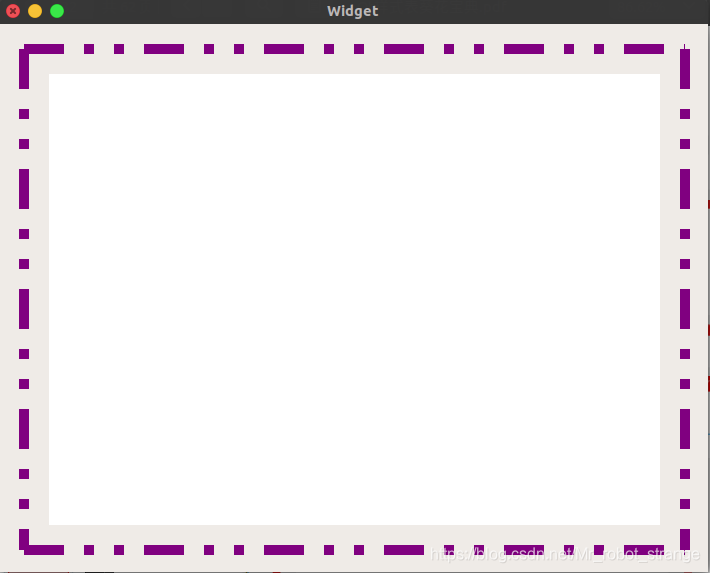
dot-dot-dash

dotted

double

groove

inset

outset

ridge

solid

none

border-color
取值:Brush类型
作用:设置边框的颜色
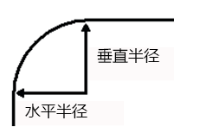
border-radius
取值:水平半径 垂直半径;

均是以像素为单位,值必须带px,第二个值是可选的,如果只有一个值,表示同时水平半径和垂直半径;如果有两个值,则第一个代表水平半径,第二个代表垂直半径。
作用:设置边框四个角的弧度
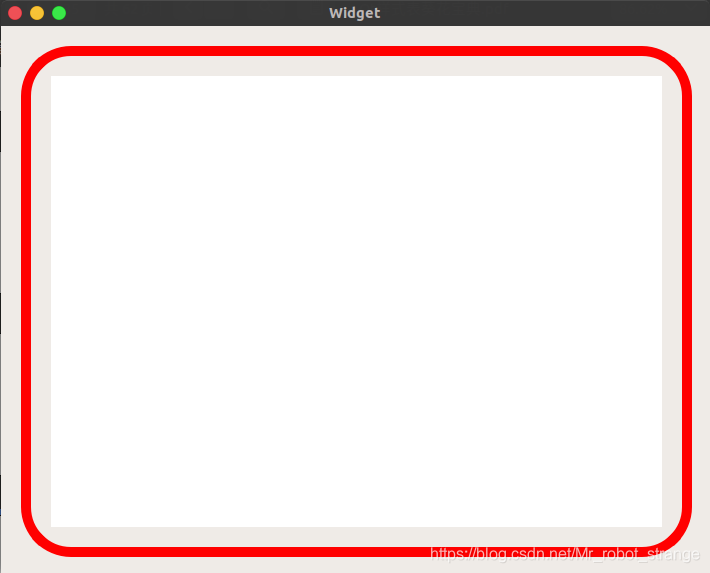
举例:
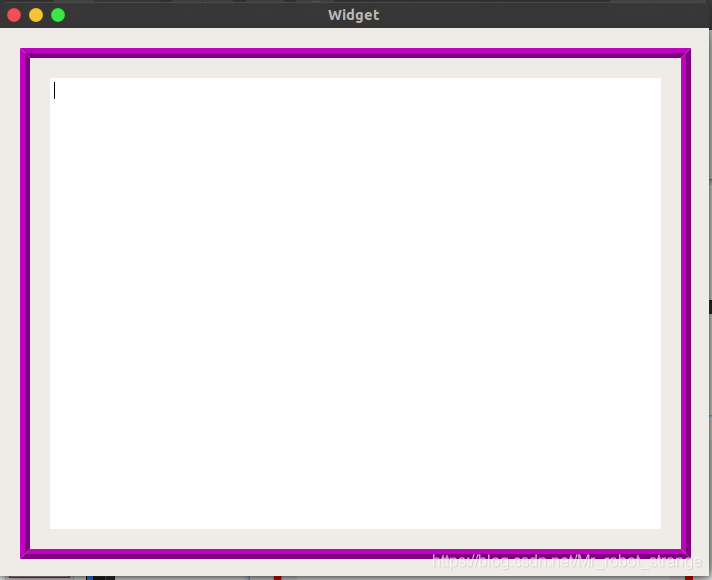
QTextEdit
{
border-width: 10px;
border-style: solid;
border-color: red;
border-radius: 50px;
padding: 20px;
margin: 20px;
}

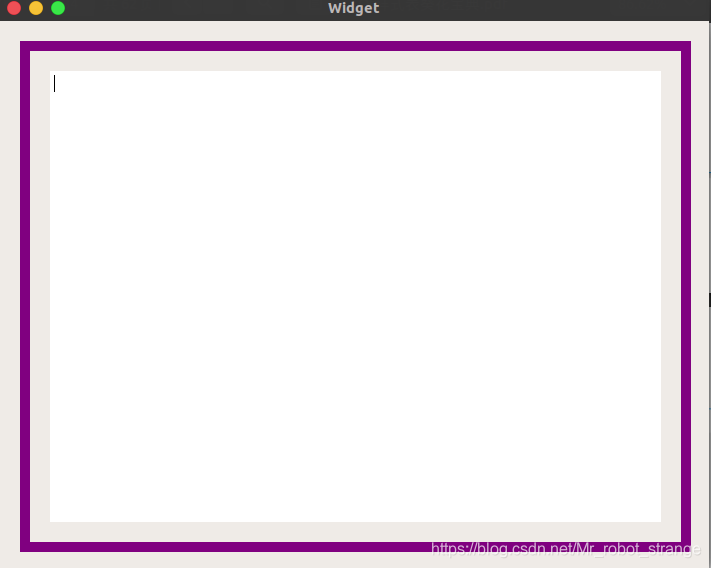
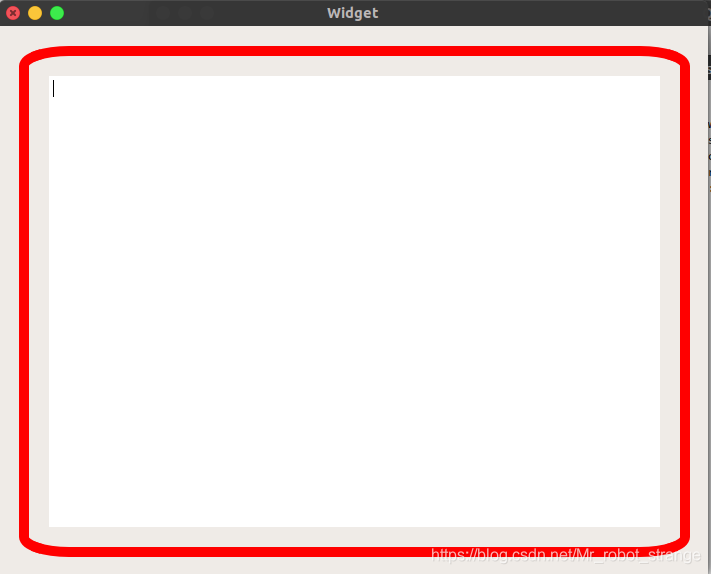
QTextEdit
{
border-width: 10px;
border-style: solid;
border-color: red;
border-radius: 50px 20px;
padding: 20px;
margin: 20px;
}

border-image
取值:这是一个连写格式,下面给出具体的书写格式,由于Qt对这个属性支持不是很好,因此不建议使用,下面简要介绍一下。
格式:CSS的连写格式如下,每一项分别代表分开写时的一个属性
border-image: border-image-source border-image-slice(file) / border-image-width
/ border-image-outset border-image-repeat
其中,fill,border-image-width和border-image-outset在Qt中不被支持,而且Qt只支持连写格式,因此在Qt中,我们实际的代码格式是:
border-image: border-image-source border-image-slice border-image-repeat
下面简略说一下每一项的含义:
border-image-source:图片路径,还是只支持本地路径和Qt资源文件路径
border-image-slice:图片切片,单位只能是像素值,因此数值不必带单位px,它最多可以指定4个值,按照顺序分别带目标上右下左,最少指定一个值,左省略时和右相同,下省略时和上相同,右省略时和上相同;它们的含义是:距图片顶部,右侧,下部,左侧分别按照指定的像素值进行切片,将图片分成四个角(左上,右上,左下,右下)+ 四条边(上右下左)+ 中间部分 = 共9个部分,在CSS中,如果指定了fill,则中间部分会覆盖元素(控件)的背景,否则中间部分默认被省略。

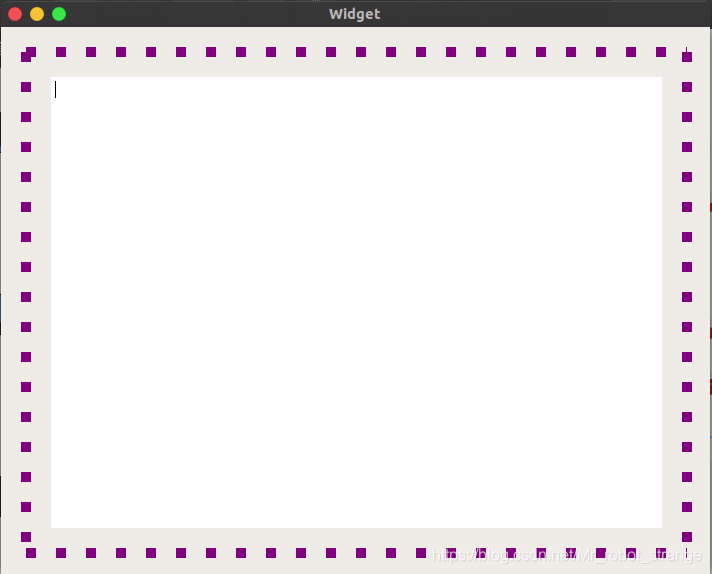
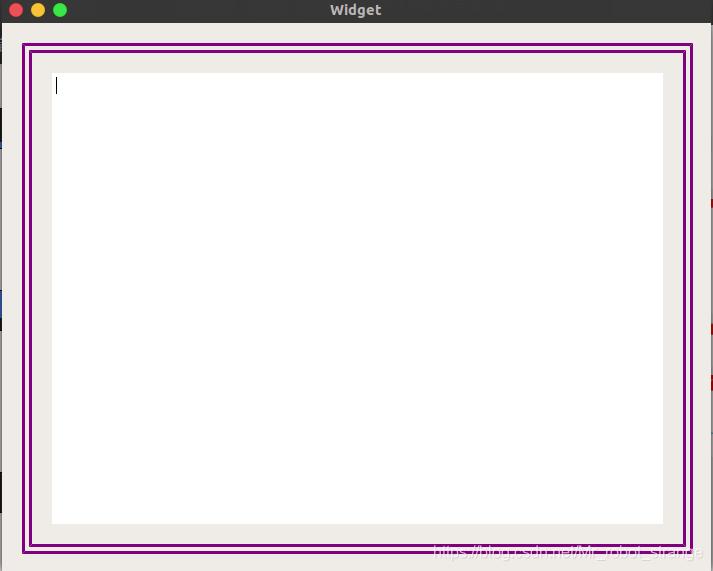
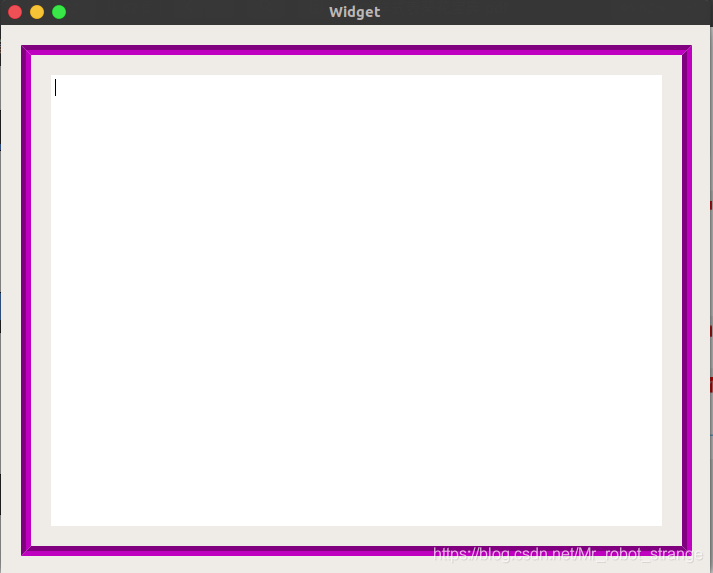
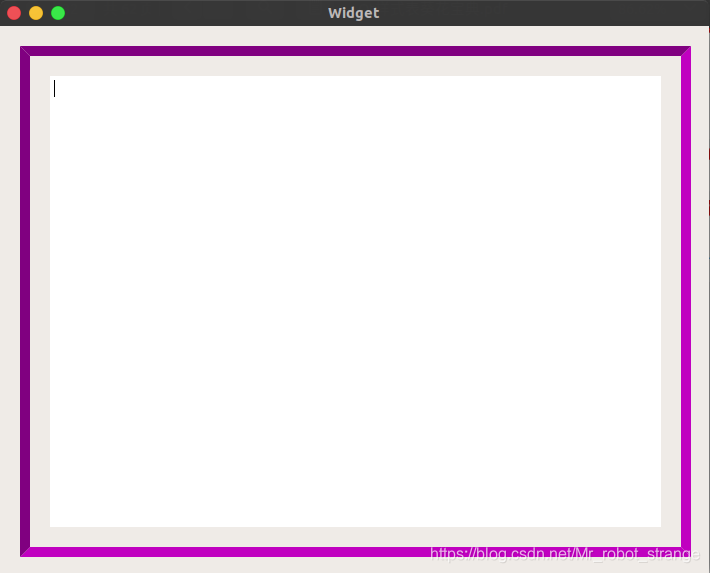
border-image-repeat:最多两个值最少一个值,第一个值表示水平方向,第二个值表示垂直方向。作用是指定边框图片的四条边和四个角的平铺方式,不包括中间部分,有三种取值,分别是stretch(默认)、round(均分平铺)、repeat(平铺)。stretch表示拉伸四条边相应的切片图片,来填补边框的间隙;round是把四个角和四条便分成均等区域然后使用背景图片切好能铺满整个边框间隙,不能多也不能少,正好合适;repeat是做直接复制填满空隙。
举例:
QTextEdit
{
border: 30px solid red;
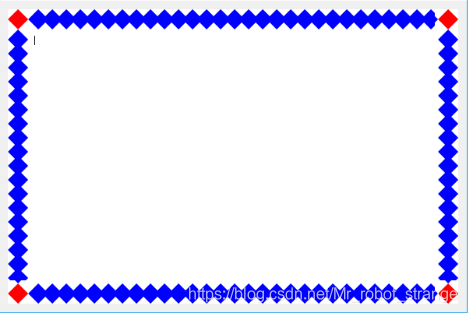
border-image: url(:/resource/border.png) 30 round;
background-color: skyblue;
background-image: url(:/resource/girl.png);
}

QTextEdit
{
border: 30px solid red;
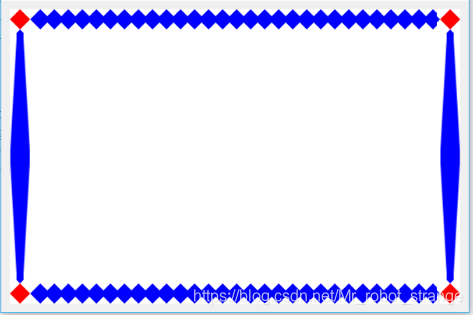
border-image: url(:/resource/border.png) 30 stretch;
background-color: skyblue;
background-image: url(:/resource/girl.png);
}

QTextEdit
{
border: 30px solid red;
border-image: url(:/resource/border.png) 30 repeat;
background-color: skyblue;
background-image: url(:/resource/girl.png);
}

QTextEdit
{
border: 30px solid red;
border-image: url(:/resource/border.png) 30 repeat stretch;
background-color: skyblue;
background-image: url(:/resource/girl.png);
}

连写格式
连写格式1
border: width style color;
这种格式将四条边框的宽度,风格,颜色全部设置为一样。
举例:
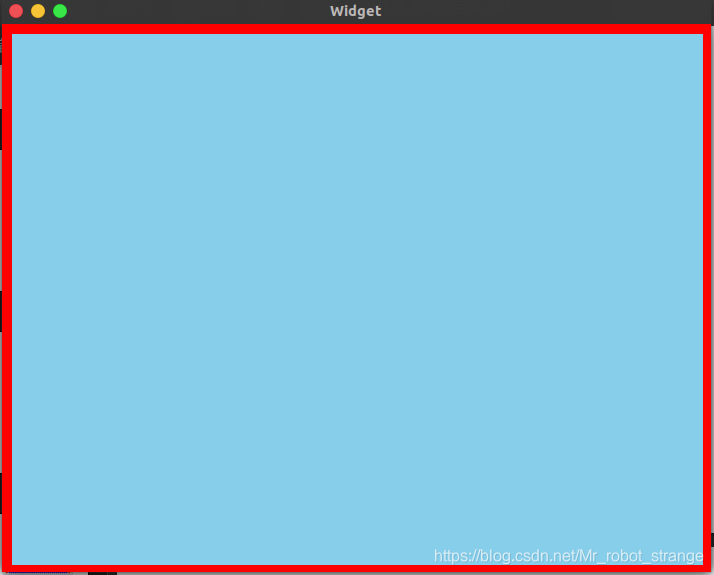
QTextEdit
{
border: 10px solid red;
background-color: skyblue;
}

连写格式2
border-top: width style color;
border-right: width style color;
border-bottom: width style color;
border-left: width style color;
这种格式设置指定方向的边框的样式,可以只设置一条边。
举例:
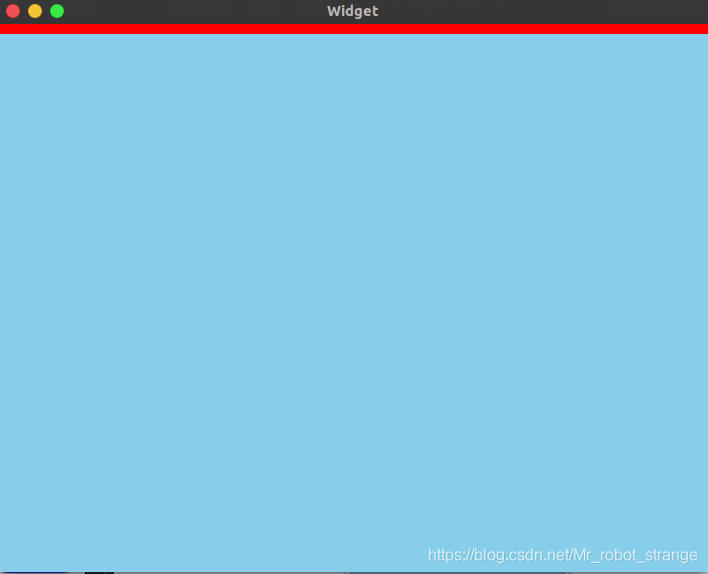
QTextEdit
{
border-top: 10px solid red;
background-color: skyblue;
}

连写格式3
border-style: up right bottom left;
border-width: up right bottom left;
border-color: up right bottom left;
这种连写格式是指定一种属性,按照上右下左四个方向进行设置边框。
其中,后三个可以省略,左省略则与右相同,下省略则与上相同,右省略则与上相同。
举例:
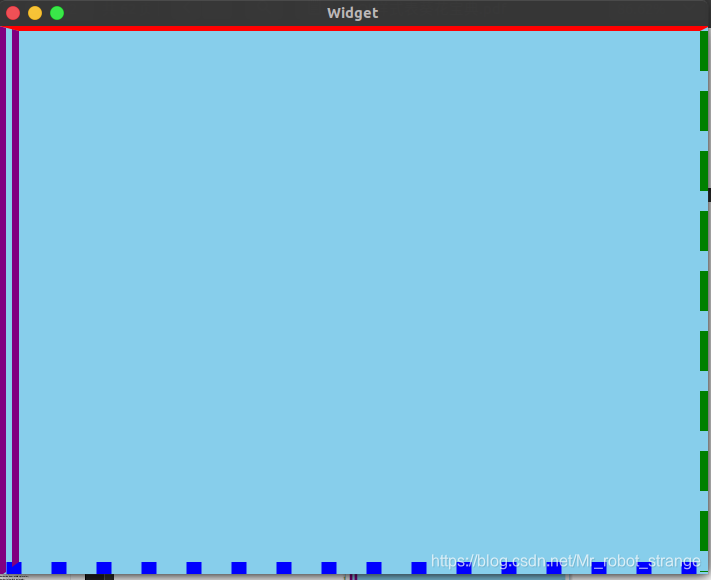
QTextEdit
{
border-style: solid dashed dotted double;
border-color: red green blue purple;
border-width: 5px 10px 15px 20px;
background-color: skyblue;
}

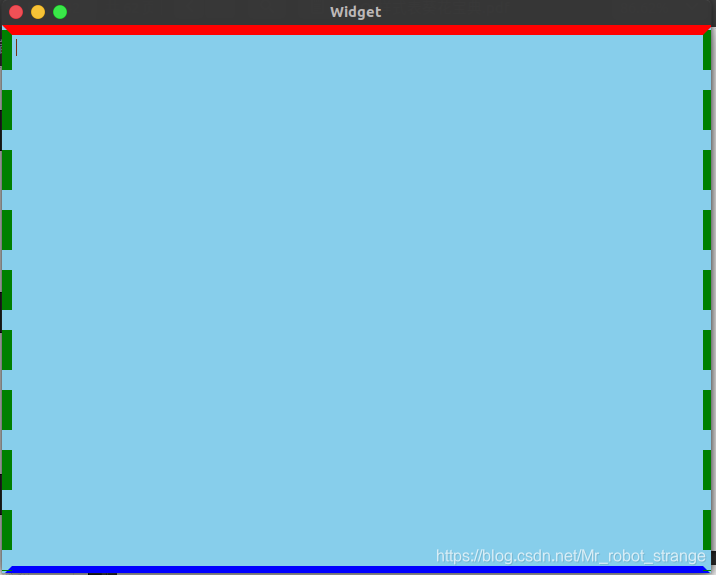
QTextEdit
{
border-style: solid dashed;
border-color: red green blue;
border-width: 10px;
background-color: skyblue;
}

单写格式
单写格式指的是,对每条边框的每个属性分别进行设置,格式如下;
| width | style | color |
|---|---|---|
| border-top-width | border-top-style | border-top-color |
| border-right-width | border-right-style | border-right-color |
| border-buttom-width | border-buttom-style | border-bottom-color |
| border-right-width | border-right-style | border-left-color |
 Qt样式表:前景与边框属性详解
Qt样式表:前景与边框属性详解





 本文深入解析了Qt样式表中前景色与边框属性的使用方法,包括color、border-width、border-style、border-color、border-radius、border-image及各种连写和单写格式的详细说明。
本文深入解析了Qt样式表中前景色与边框属性的使用方法,包括color、border-width、border-style、border-color、border-radius、border-image及各种连写和单写格式的详细说明。


















 839
839

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










