文章目录
Brush一般用来设置颜色,其取值有3种,分别时Color,Gradient和PaletteRole
一、Color
color本身又支持很多格式,列举所有格式,如下:
rgb(r,g,b):每个数字表示每个通道的值,依次分别时红绿蓝;
rgba(r,g,b,a):与rgb相同,a代表alfa通道,是一个范围0-1的浮点数,表示透明度,1表示不透明,0表示完全透明;
hsv(h,s,v)
hsva(h,s,v,a)
#rrggbb:16进制表示的rgb值,每个值占两位,但如果每个通道的两位都一样,可以简写为#rgb,例如#66FFAA可以简写成#6FA,并且大小写不敏感;
name:直接指定颜色,Qt中可取的颜色列表如下:
| 名称 | 颜色 |
|---|---|
| aqua | 浅绿色 |
| black | 黑色 |
| blue | 蓝色 |
| fuchsia | 紫红色 |
| gray | 灰色 |
| green | 绿色 |
| lime | 绿黄色 |
| maroon | 褐红色 |
| navy | 深蓝色 |
| olive | 橄榄绿 |
| orange | 橙色 |
| purple | 紫色 |
| red | 红色 |
| sliver | 银色 |
| teal | 青色 |
| white | 白色 |
| yellow | 黄色 |
二、Gradient
可实现渐变效果,三种取值:
| 取值 | 效果 |
|---|---|
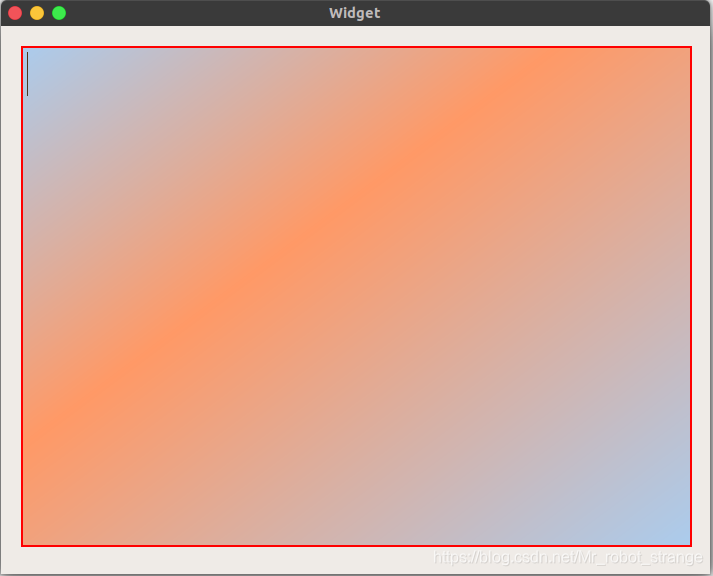
| qlineargradient | 线形渐变 |
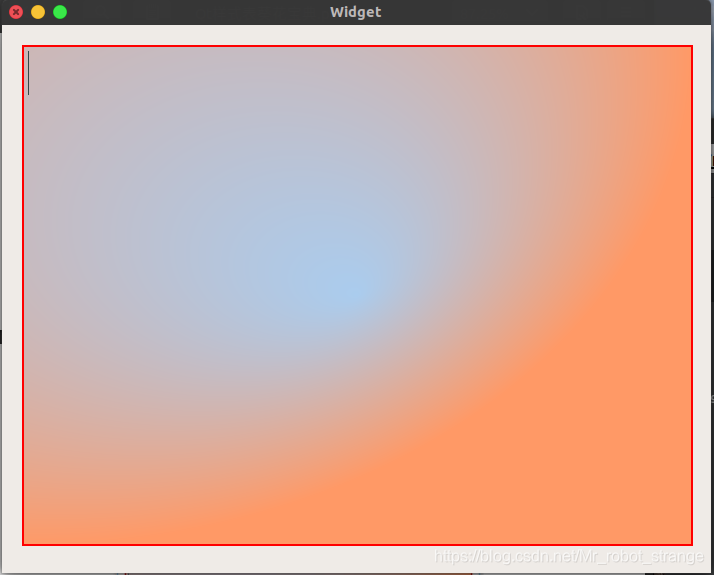
| qradialgradient | 径向渐变 |
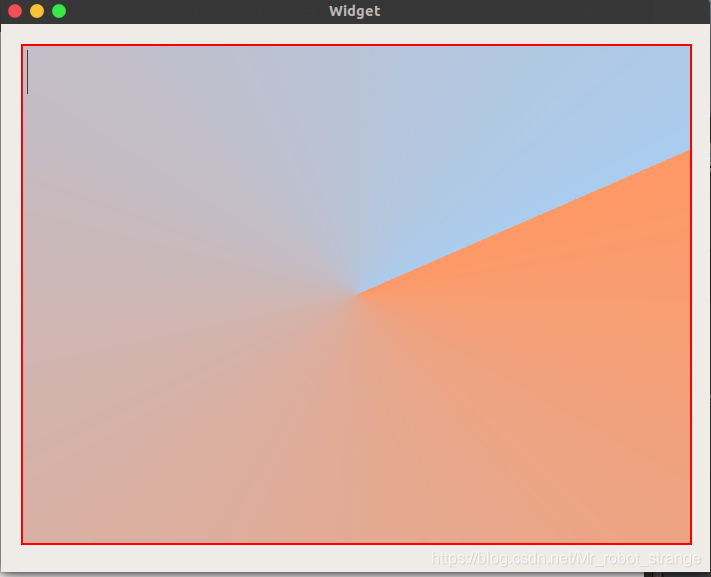
| qconicalgradient | 锥形渐变 |
它们分别对应了Qt的3个类,QLinearGradient、QRadialGradient、QConicalGradient,参数可以参考它们的函数。 | |
| 举例: |
QTextEdit
{
border: 2px solid red;
background-color: qlineargradient(x1: 0, y1: 0, x2: 1, y2: 1, stop: 0 #ace, stop: 0.4 #f96, stop: 1 #ace);
background-clip: margin;
font: normal normal 30px "微软雅黑";
}

QTextEdit
{
border: 2px solid red;
background: qradialgradient(cx: 0, cy: 0, radius: 1, fx: 0.5, fy: 0.5, stop: 0 #ace, stop: 1 #f96);
background-clip: margin;
font: normal normal 30px "微软雅黑";
}

QTextEdit
{
border: 2px solid red;
background: qconicalgradient(cx: 0.5, cy: 0.5, angle: 30, stop: 0 #ace, stop: 1 #f96);
background-clip: margin;
font: normal normal 30px "微软雅黑";
}






 本文详细介绍了Qt中颜色设置的多种格式,包括rgb、rgba、hsv、hsva及16进制表示,同时提供了Qt支持的颜色名称列表。此外,还探讨了Qt中的Gradient Brush,用于实现线性渐变、径向渐变和锥形渐变的效果,并通过具体代码示例展示了如何在QTextEdit中应用这些渐变。
本文详细介绍了Qt中颜色设置的多种格式,包括rgb、rgba、hsv、hsva及16进制表示,同时提供了Qt支持的颜色名称列表。此外,还探讨了Qt中的Gradient Brush,用于实现线性渐变、径向渐变和锥形渐变的效果,并通过具体代码示例展示了如何在QTextEdit中应用这些渐变。


















 115
115












