要点:

这边我们用了服务器做了一个js插件的晚加载
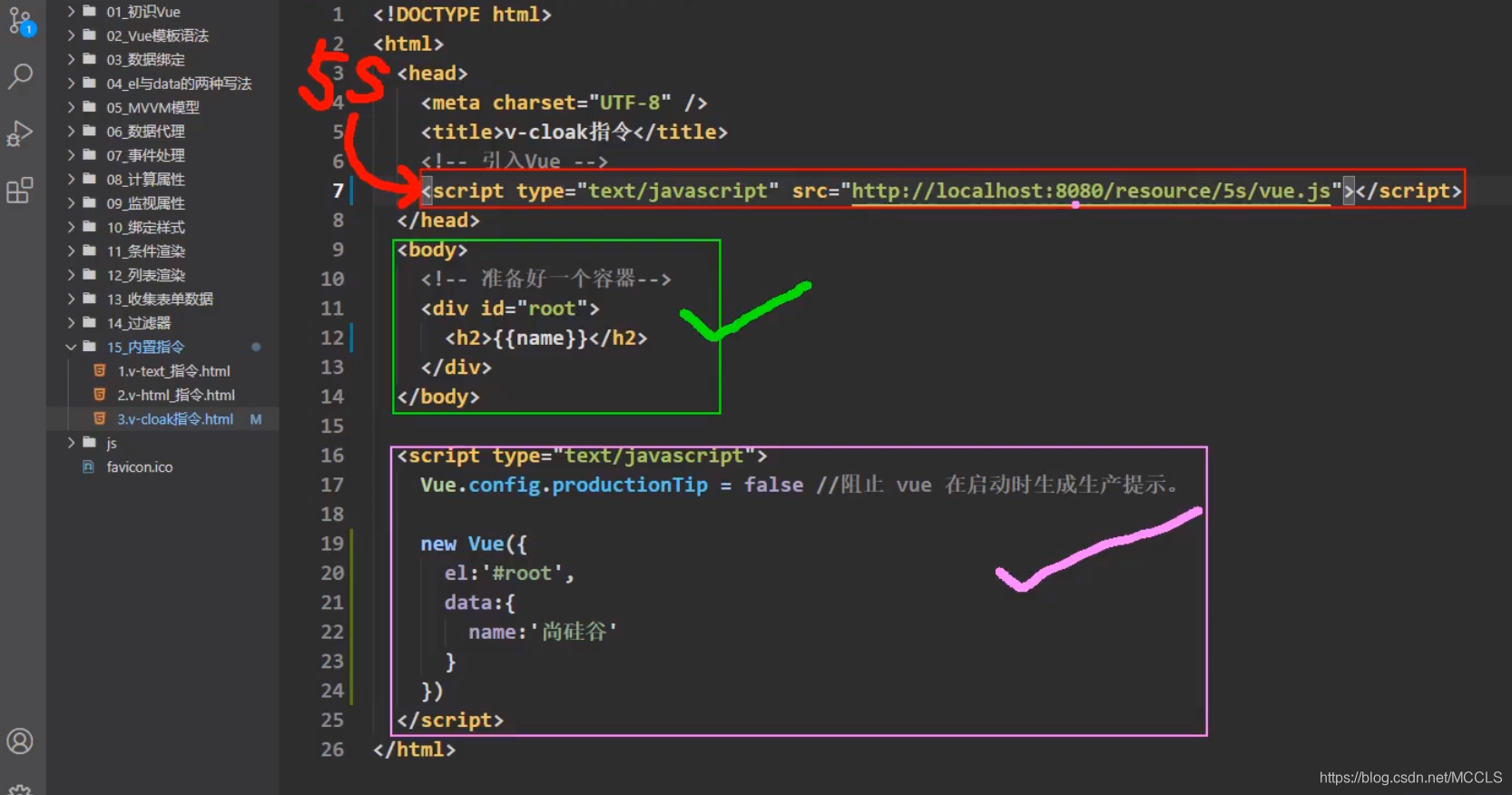
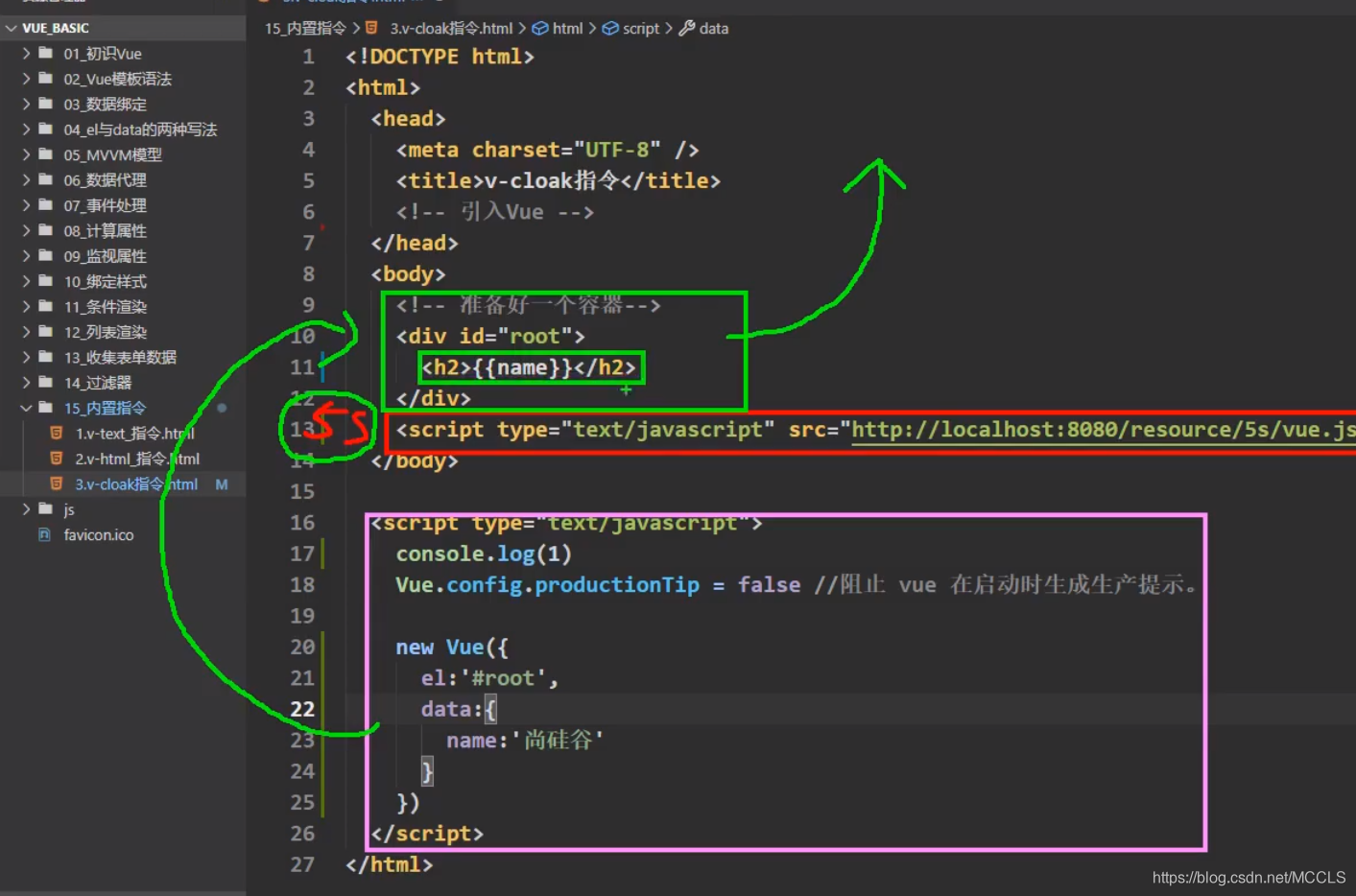
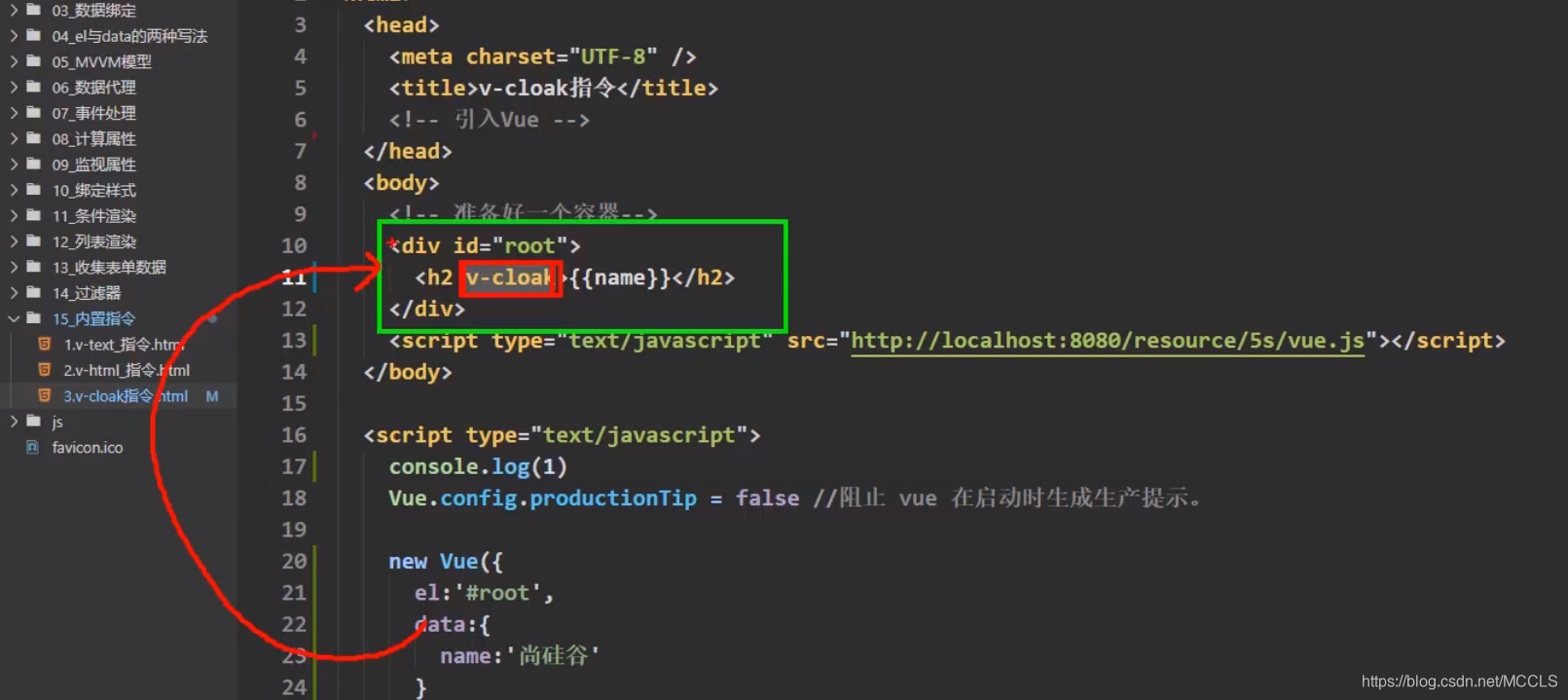
也就是形成了一个js阻塞:即比如下图,引入的js插件到5秒才引入成功,在这引入之前,之后的页面html渲染都不会进行,只要有到该节点完成才能继续


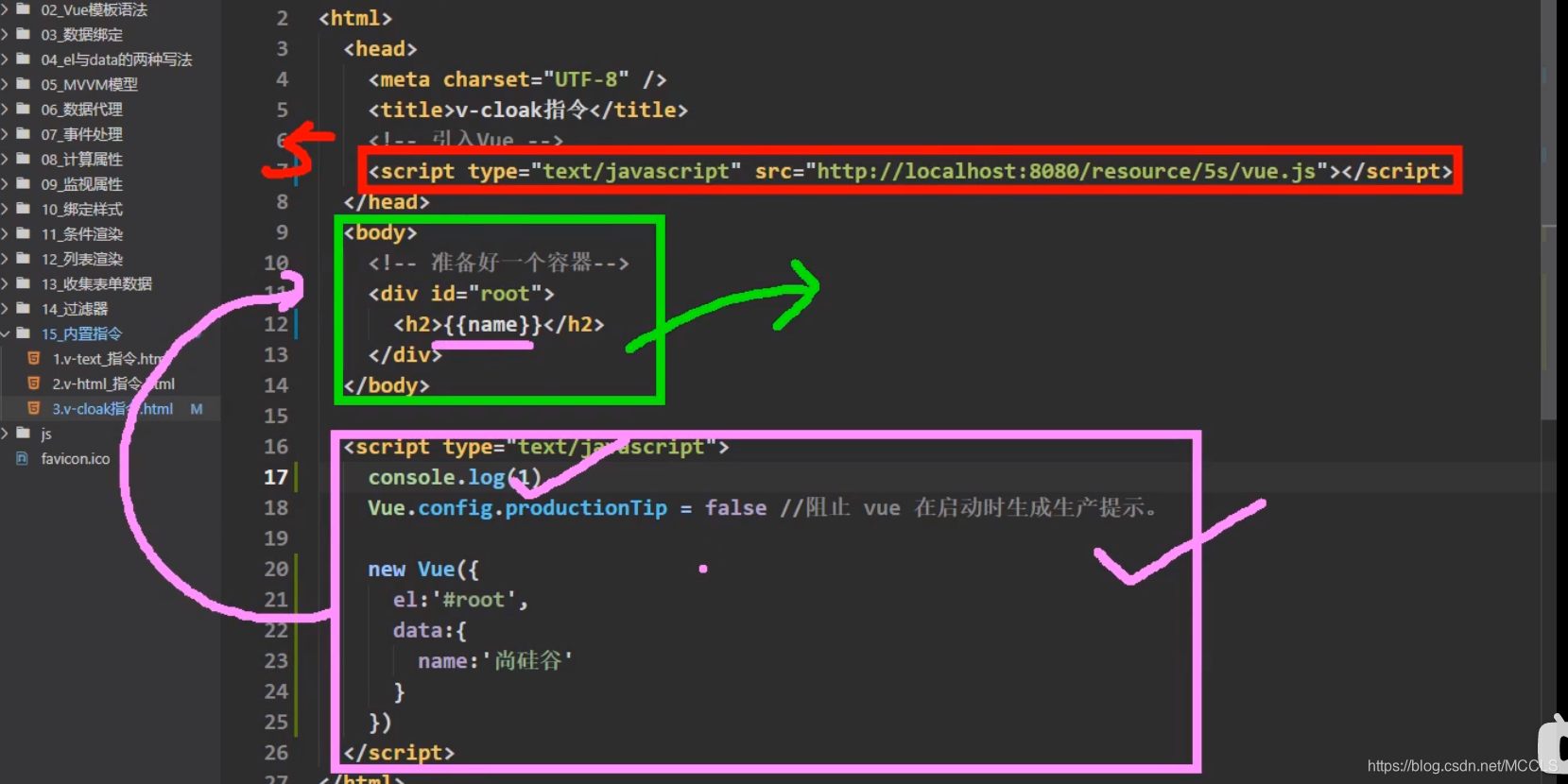
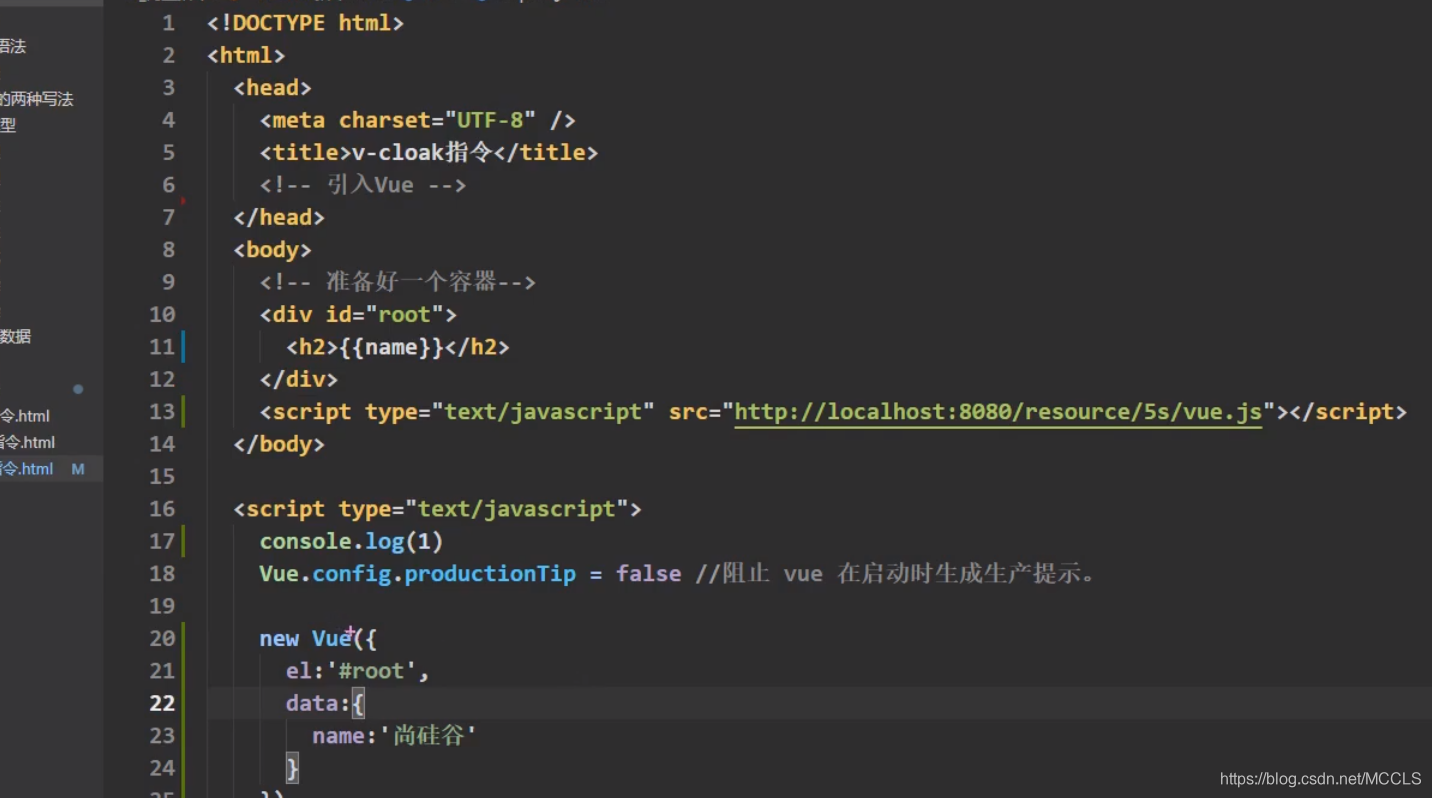
二:如果在body的下面进入js

顺序

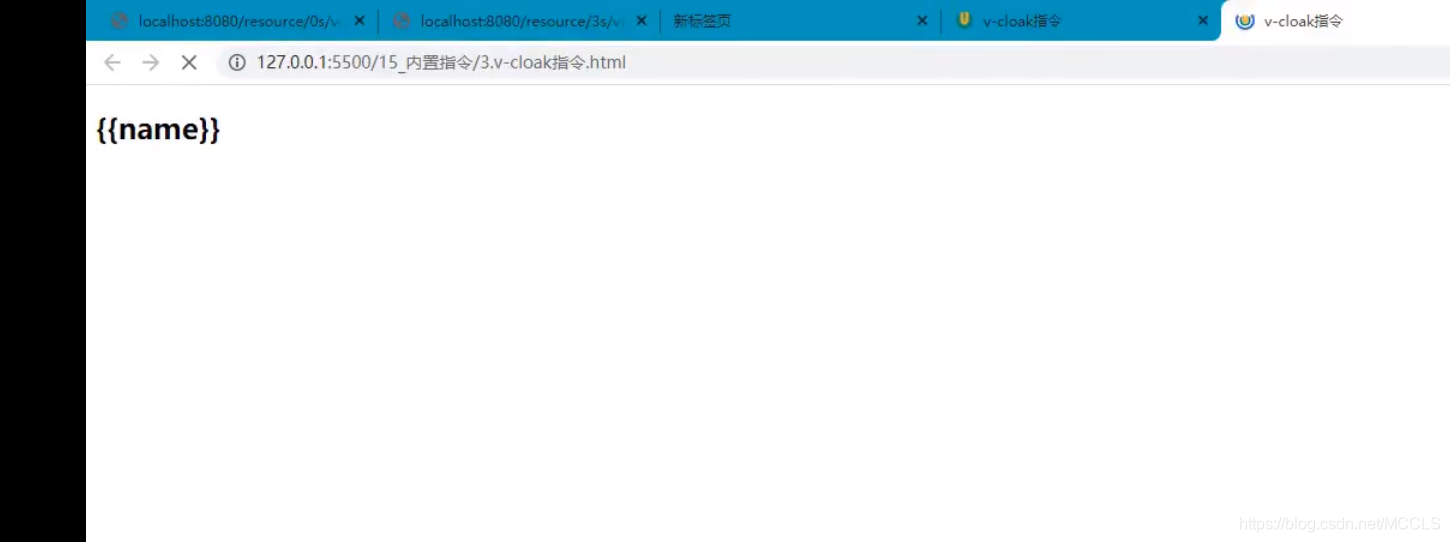
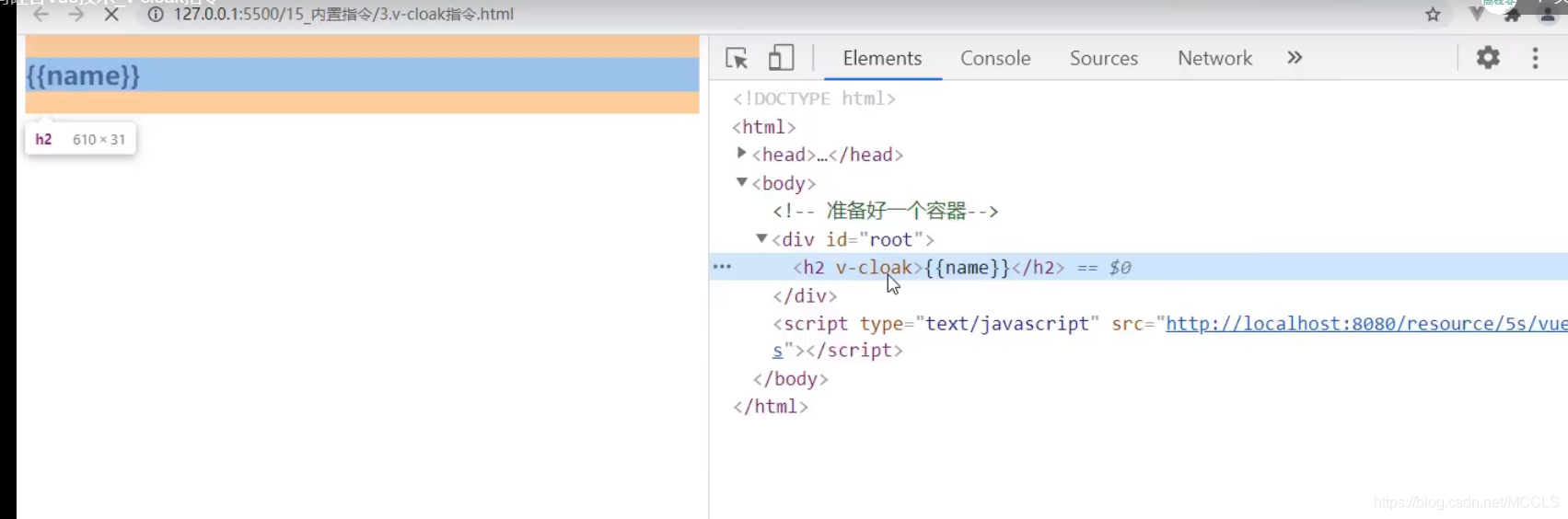
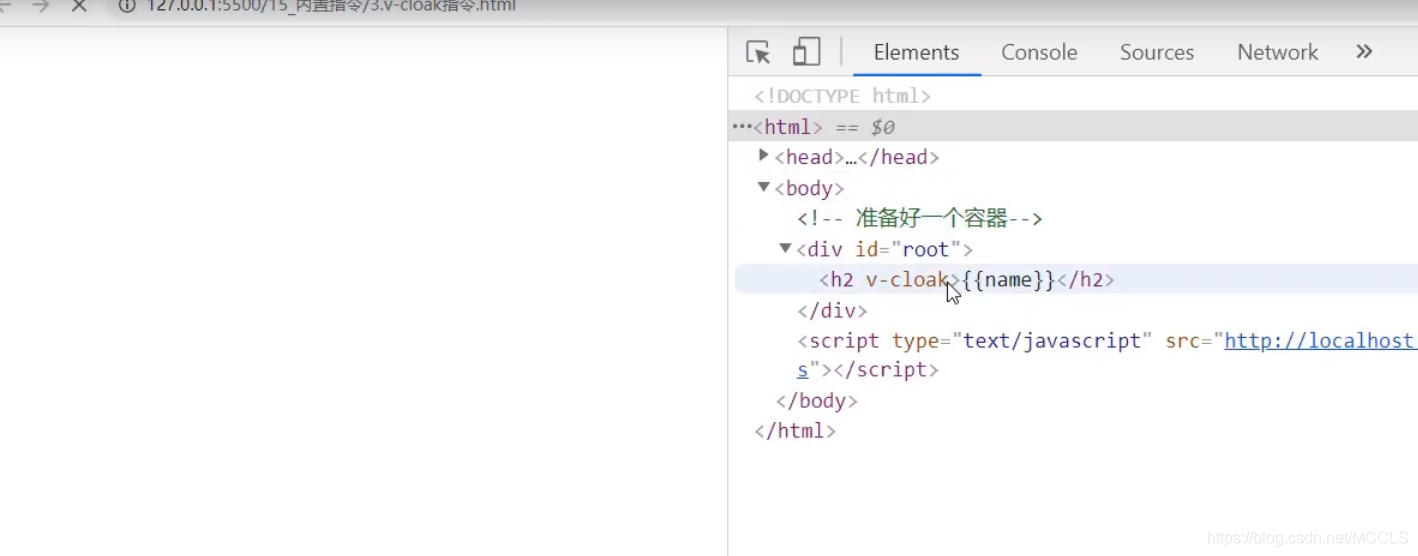
五秒前:

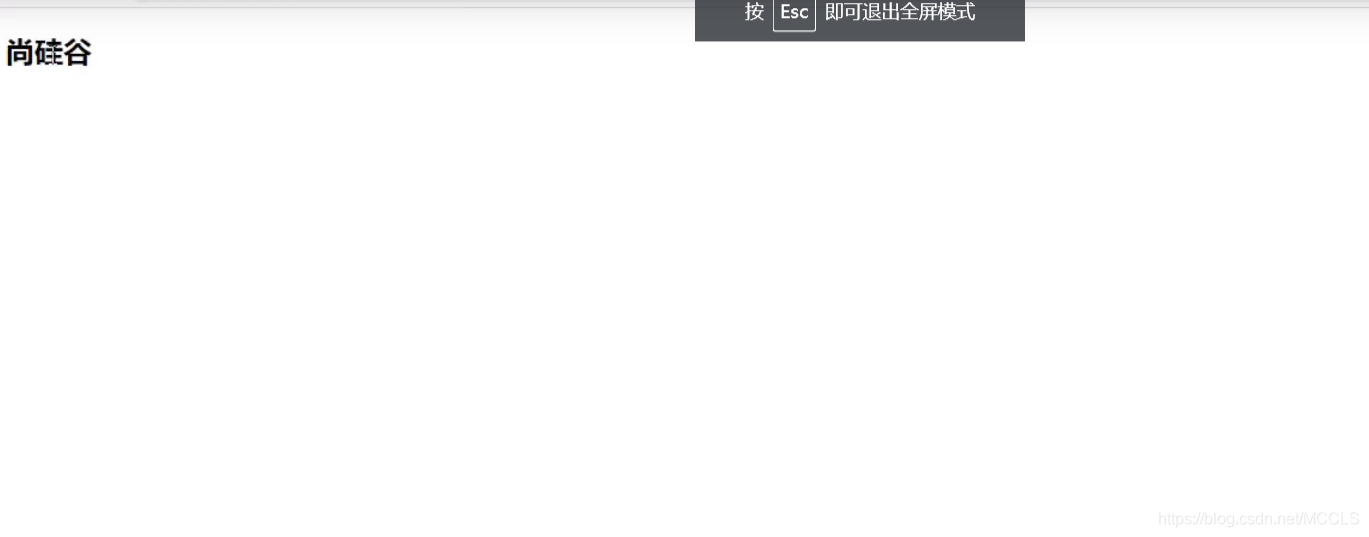
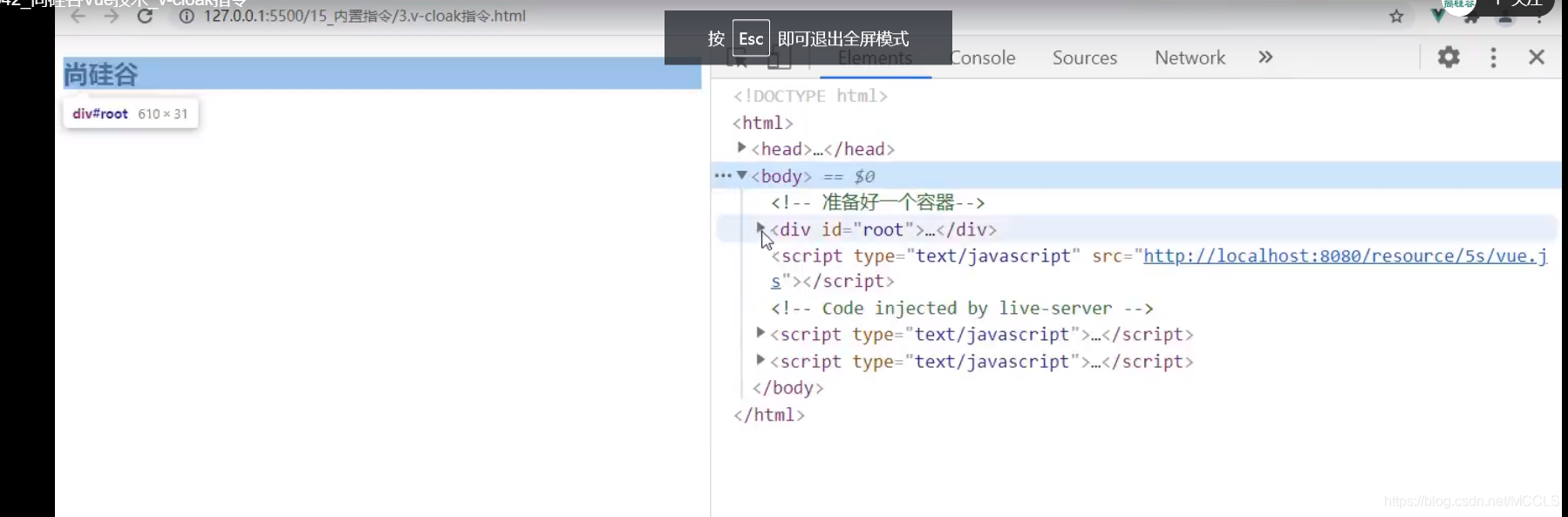
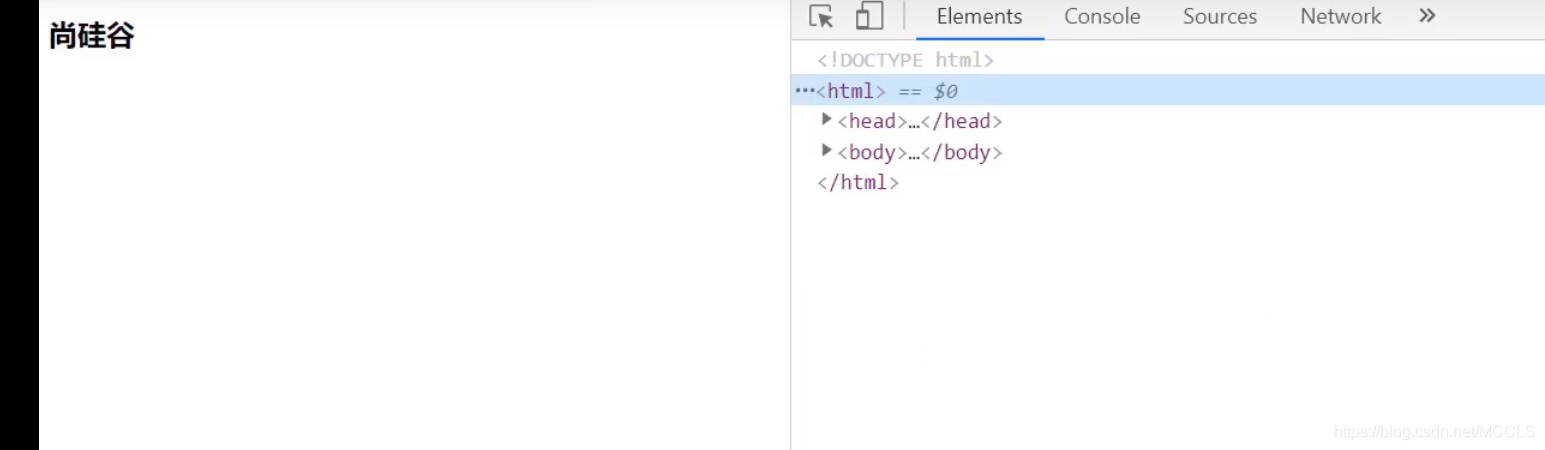
五秒后:
这样就会出现一个问题,没有解析的模板会出现在页面上
这就是页面闪现
所以做页面的时候不能出现,要把它变成空白 即要不就别展示,展示的话就0显示数据

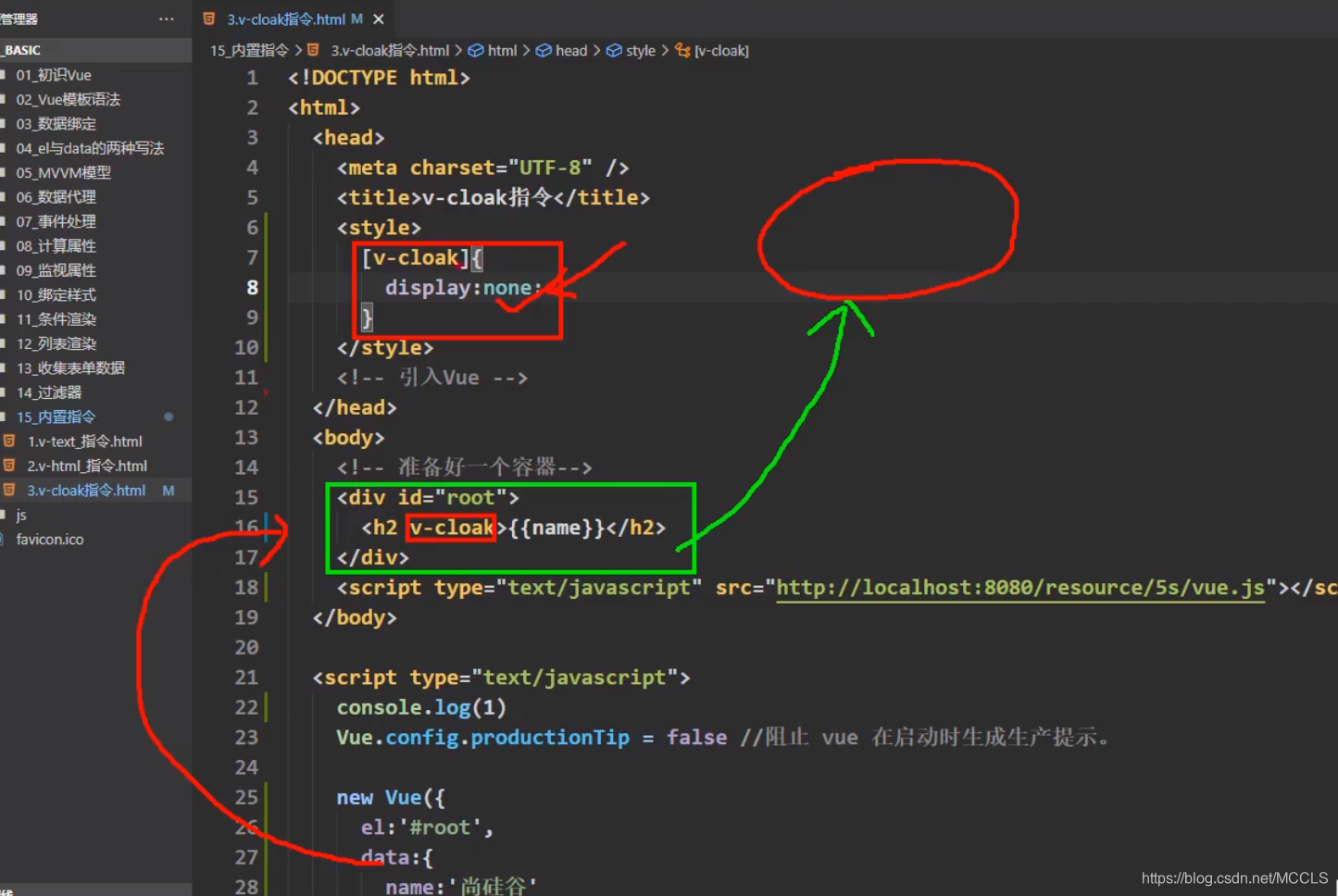
解决:
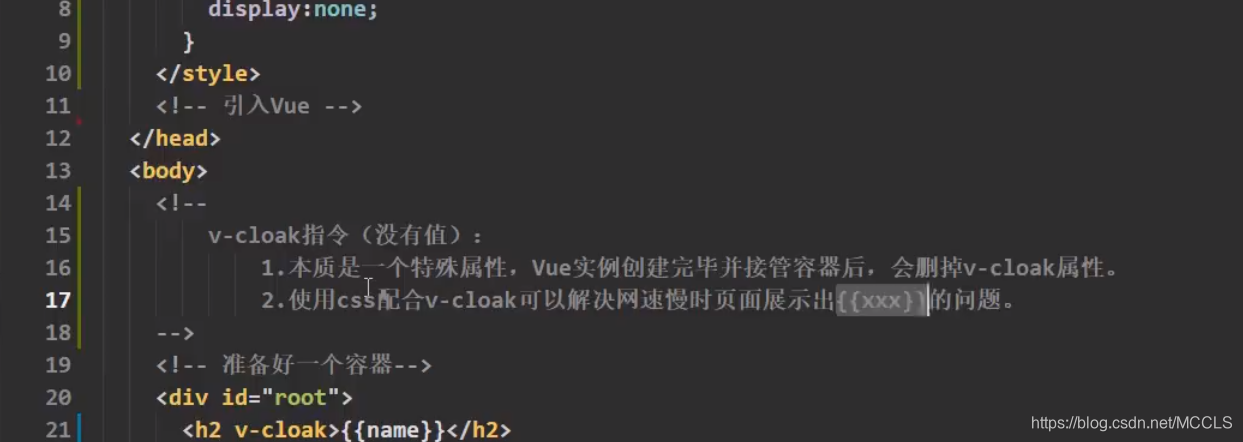
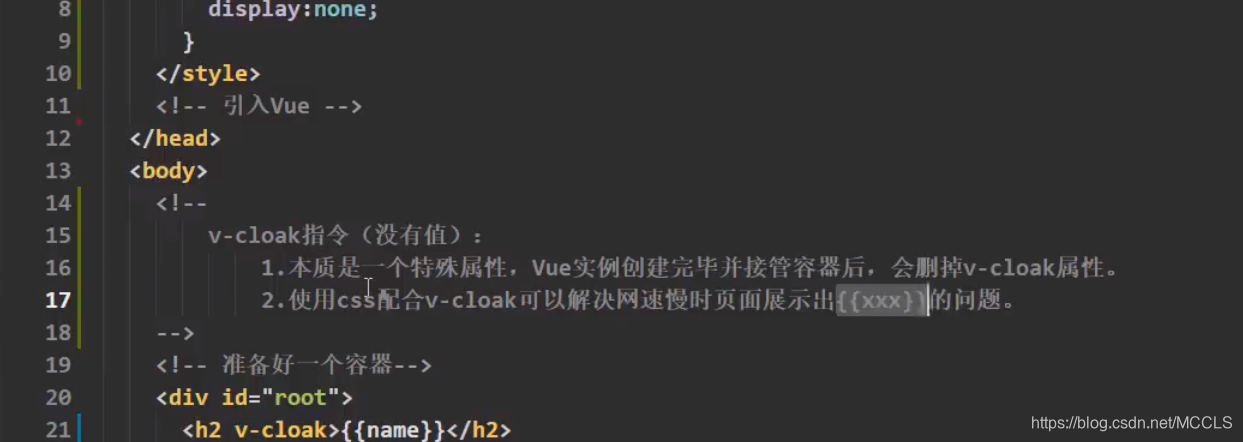
用cloak加上css就能解决
在对应的标签属性上写上,v-cloak 就能在vue介入之前v-cloak属性时存在的,当vue介入后,v-clock属性会自动删除
注:v-cloak这个指令没有值

在vue介入之前 v-cloak存在

在vue介入之后 v-cloak删除

所以可以运用v-cloak的特性,与css连用,设置带有v-cloak的属性控件.增加一个display:none的属性,当vue介入时,就会自动删除到vue,也就是同时把对应控件的display:none也删除了,解决了在js引用在body后阻塞,页面上会显示,一些要用到vue实例数据的为解析代码、

vue介入前

vue介入后

所以v-cloak主要解决当网速过慢一些未解析的模板也跑到页面上的情况
总结:

 JS晚加载与v-cloak解决页面闪现
JS晚加载与v-cloak解决页面闪现




 本文探讨了服务器端JS插件晚加载导致的页面阻塞问题及由此引发的页面闪现现象。通过使用Vue.js的v-cloak特性结合CSS样式,实现了未解析模板在页面加载过程中的隐藏,有效避免了用户体验下降。
本文探讨了服务器端JS插件晚加载导致的页面阻塞问题及由此引发的页面闪现现象。通过使用Vue.js的v-cloak特性结合CSS样式,实现了未解析模板在页面加载过程中的隐藏,有效避免了用户体验下降。
















 605
605










