mock:能进行后端数据模拟,生成随机数据,拦截Ajax请求
一、
创建好一个项目
1.安装axios

2.安装mockjs

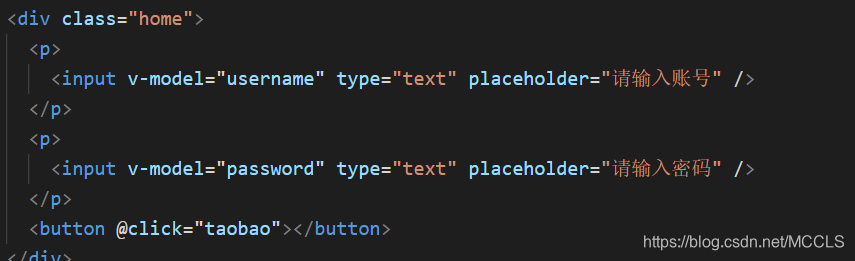
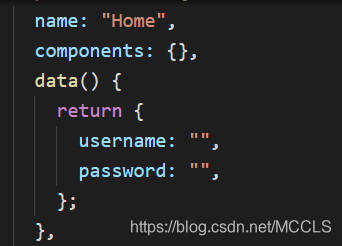
3.html写一个简单的登录
<div class="home">
<p>
<input type="text" placeholder="请输入账号" />
</p>
<p>
<input type="text" placeholder="请输入密码" />
</p>
<button @click="login"></button>
</div>
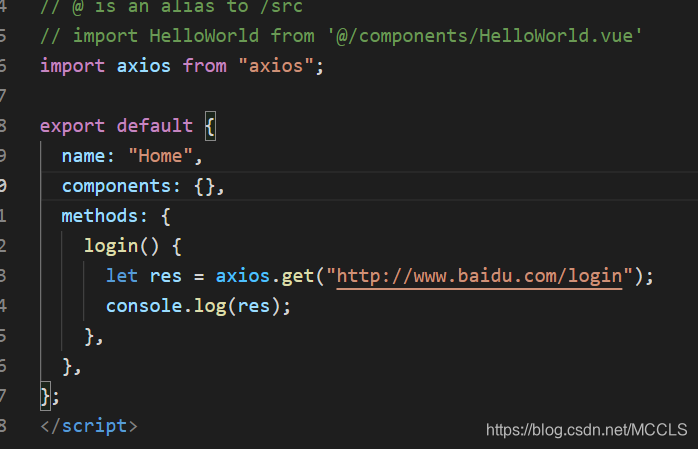
4.login方法配置
发送一个get请求
methods: {
login() {
let res = axios.get("http://www.baidu.com/login");
console.log(res);
}
注:要引用axios

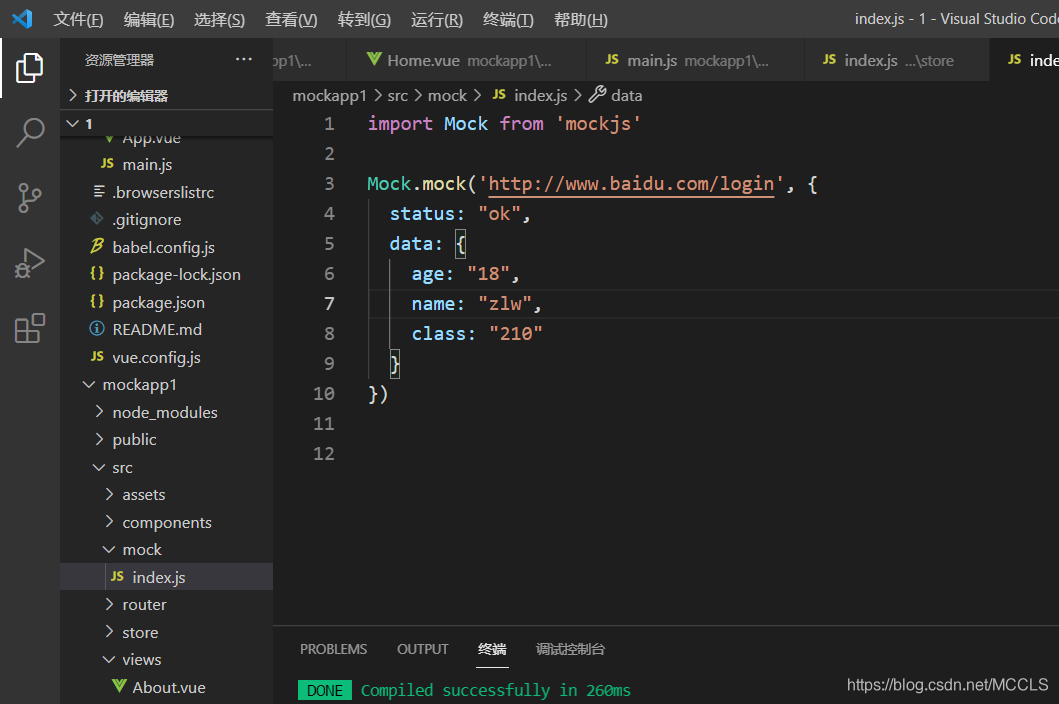
5.进行mock文件配置

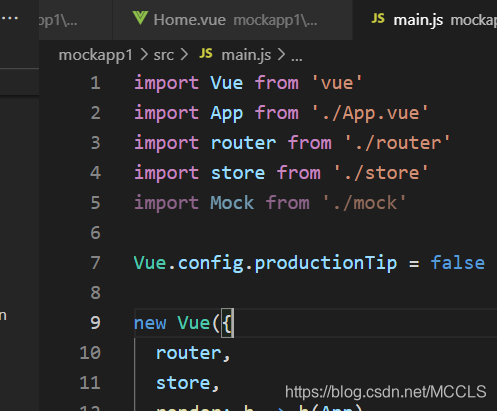
注:mian.js中导入

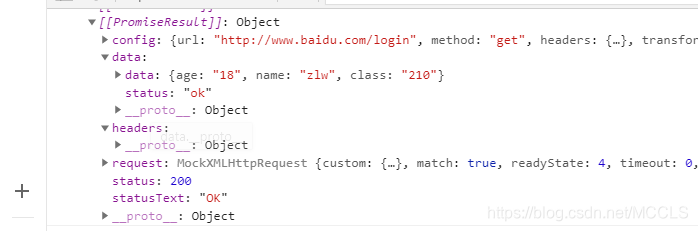
显示结果:
二、
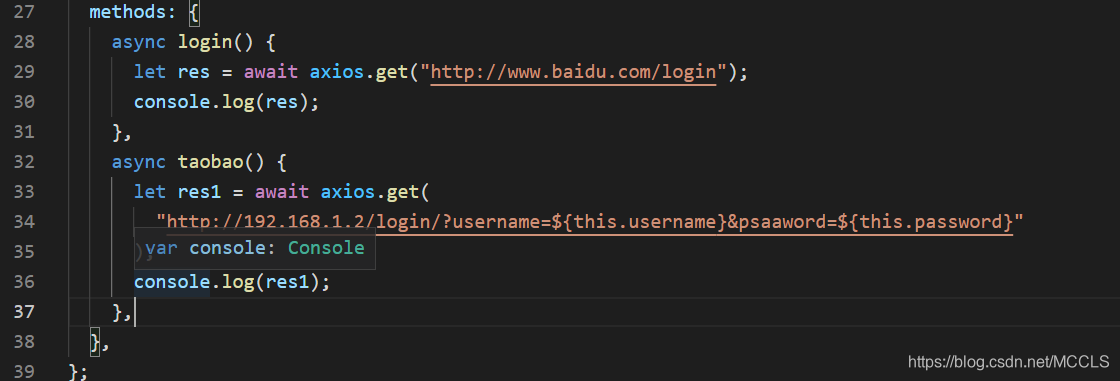
1.进行一个get请求url中为输入信息



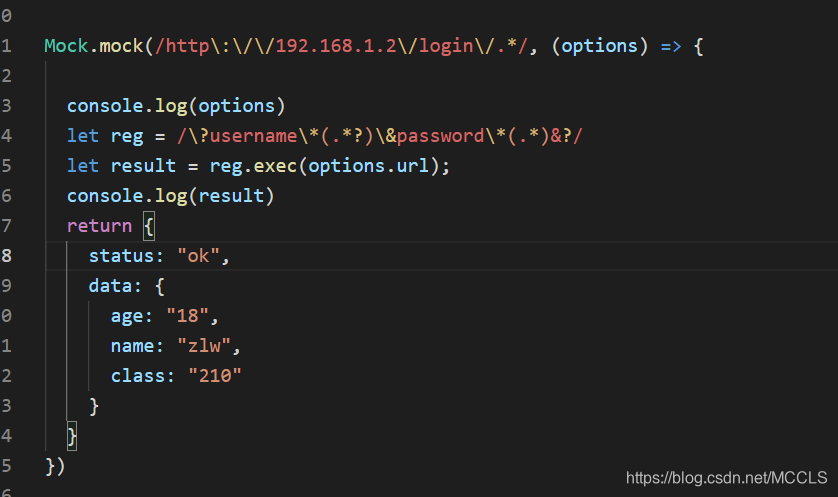
2.由于mock没有get请求url有后缀信息,所以要用正则表示接口地址

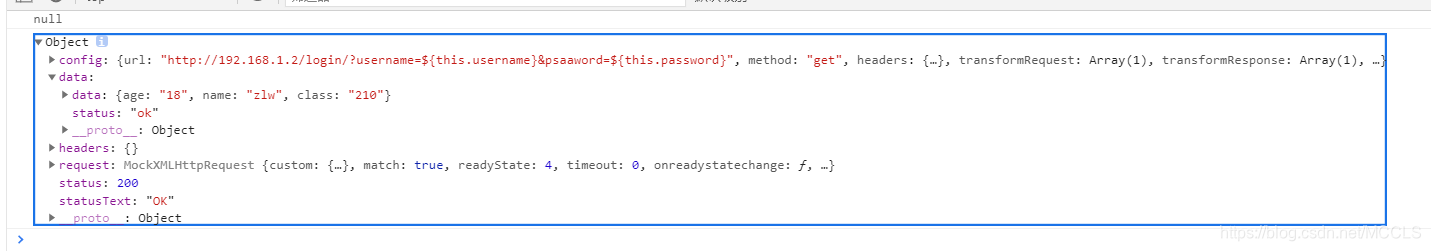
3.结果:

三、
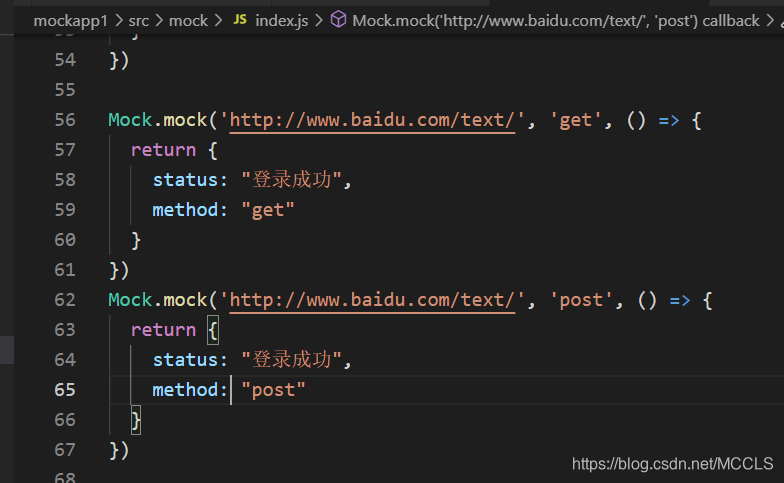
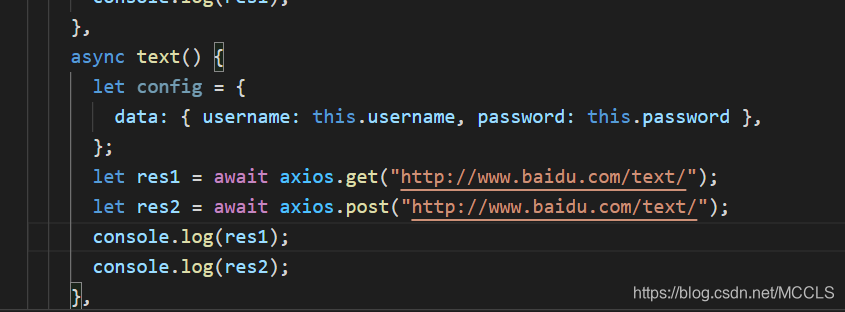
1.mock getpost

2.








 本文介绍了如何通过MockJS来创建一个项目并进行后端数据模拟。首先,安装了axios和MockJS库,然后在HTML中构建了一个简单的登录界面,并实现了发送GET请求。接着,配置了Mock文件,利用正则表达式匹配接口地址,成功拦截并响应了Ajax请求。文章还展示了如何处理带后缀信息的GET请求,并提供了MockJS处理GET和POST请求的方法。
本文介绍了如何通过MockJS来创建一个项目并进行后端数据模拟。首先,安装了axios和MockJS库,然后在HTML中构建了一个简单的登录界面,并实现了发送GET请求。接着,配置了Mock文件,利用正则表达式匹配接口地址,成功拦截并响应了Ajax请求。文章还展示了如何处理带后缀信息的GET请求,并提供了MockJS处理GET和POST请求的方法。
















 736
736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








