wifi点灯程序
阶段1(第三周)
跑通了下载的代码,同时不用线就可以直接将RGB小灯连接到ESP8266-12F上,成功用原始代码点亮了RGB灯。但初始的页面效果不太好。
阶段2(第四周)
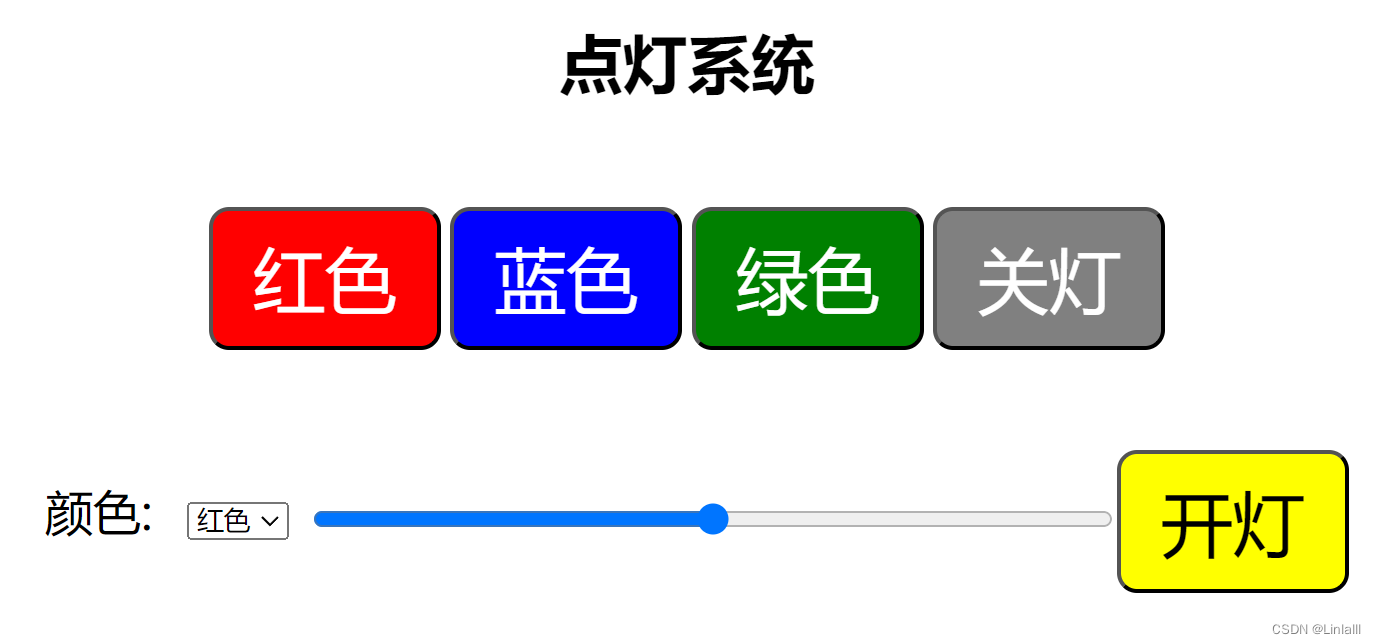
我设计了一个更加好的前端页面,并让GPT给我生成了页面代码。样式如下:

阶段2问题
虽然生成了前端代码,但是将源程序中的前端页面改成这个新页面时却发生无法点灯的问题。只能用回第一版代码,逐个组件进行修改。终于用新页面实现了点灯。
还学到了两个使用C++时的注意事项:
-
#在C++中是特殊符号,必须使用转义字符\,但C++中转义字符本身也是特殊符号,所以应该用两个\对#进行标注,代码如下:
\\#red { background-color: red; color: white; } -
CSS代码好像不能直接写在C++代码中,今天早上用CSS作为样式的C++代码无法成功点灯,修改成标签内样式就成功了,可能这也是问题之一,值得继续研究。
-
C++中引用HTML代码时,必须一行用一对引号引用,不允许一对引号引用一整个方法。
以下的引用是允许的 " <select id=\"color\" name=\"color\">"+ " <option value=\"red\">红色</option>"+ " <option value=\"blue\">蓝色</option>"+ " <option value=\"green\">绿色</option>"+ " </select>" 以下的引用是错误的 " <select id=\"color\" name=\"color\"> <option value=\"red\">红色</option> <option value=\"blue\">蓝色</option> <option value=\"green\">绿色</option> </select> "
下一阶段就要将滑动条真正使用起来,通过调整滑动条来调整灯的亮度,滑动条应该在滑动过程中显示当前值。
一些思考
用GPT生成代码又快又好,做出来的页面甚至比我想的还要好看,前端还有未来吗?还有必要往前端方向走吗?我认为单纯做页面已经没有必要去太深入的学习了,应该深入学习的是底层基础或者整体程序的构造知识。比如,前后端结合的过程,前端框架等知识。




 作者在第三周成功通过代码点亮RGB灯,第四周设计了新的前端页面并尝试替换,遇到问题后发现C++中需正确处理#号转义和CSS的使用方式。通过调整解决了代码问题,实现了新页面控制灯光。下一步计划集成滑动条调整亮度,并对使用GPT生成代码的效率和前端开发的未来进行了反思。
作者在第三周成功通过代码点亮RGB灯,第四周设计了新的前端页面并尝试替换,遇到问题后发现C++中需正确处理#号转义和CSS的使用方式。通过调整解决了代码问题,实现了新页面控制灯光。下一步计划集成滑动条调整亮度,并对使用GPT生成代码的效率和前端开发的未来进行了反思。
















 694
694

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








