刚接触Android时老师让做一个打电话发信息的一用。分别做出这两个应用后,老师要求将这两个功能集合在一个应用中,想了又想,自己做出了一个复杂但是可以用的应用。先将代码附在下面供大家参考。
main.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="fill_parent" 4 android:layout_height="fill_parent"> 5 <EditText android:layout_width="fill_parent" 6 android:layout_height="wrap_content" 7 android:id="@+id/mobile" android:text="@string/mobile" /> 8 <EditText android:layout_width="fill_parent" 9 android:layout_height="wrap_content" 10 android:id="@+id/content" android:text="@string/content" /> 11 <LinearLayout android:orientation="horizontal" 12 android:layout_width="fill_parent" android:layout_height="wrap_content" 13 android:layout_weight="1"> 14 <Button android:layout_width="fill_parent" 15 android:layout_height="wrap_content" android:text="@string/button" 16 android:layout_weight="1" android:id="@+id/button" android:enabled="false" /> 17 <Button android:id="@+id/button2" android:layout_width="fill_parent" 18 android:layout_weight="1" android:shadowColor="#aa0000" 19 android:layout_height="wrap_content" android:text="@string/button2" 20 android:enabled="false" /> 21 </LinearLayout> 22 23 </LinearLayout>
创建Activity名字为smsAndPhone:(名字没取好)
1 package cn.yj3g; 2 3 import java.util.List; 4 5 import android.app.Activity; 6 import android.content.Intent; 7 import android.graphics.Color; 8 import android.net.Uri; 9 import android.os.Bundle; 10 import android.telephony.SmsManager; 11 import android.text.Editable; 12 import android.text.TextWatcher; 13 import android.util.Log; 14 import android.view.Menu; 15 import android.view.MenuItem; 16 import android.view.View; 17 import android.widget.Button; 18 import android.widget.EditText; 19 import android.widget.Toast; 20 21 public class smsAndPhone extends Activity { 22 /** Called when the activity is first created. */ 23 private EditText mobileText = null; 24 private EditText contentText = null; 25 private Button button = null; 26 private Button button2 = null; 27 28 @Override 29 public void onCreate(Bundle savedInstanceState) { 30 super.onCreate(savedInstanceState); 31 setContentView(R.layout.main); 32 mobileText = (EditText) findViewById(R.id.mobile); 33 contentText = (EditText) findViewById(R.id.content); 34 button = (Button) findViewById(R.id.button); 35 mobileText.requestFocus(); 36 mobileText.setSelection(0); 37 mobileText.setTextColor(Color.GRAY); 38 contentText.requestFocus(); 39 contentText.setSelection(0); 40 contentText.setTextColor(Color.GRAY); 41 final String phoneNum = mobileText.getText().toString(); 42 final String content = contentText.getText().toString(); 43 button2 = (Button) findViewById(R.id.button2); 44 button2.setOnClickListener(new View.OnClickListener() { 45 @Override 46 public void onClick(View v) { 47 String mobile = mobileText.getText().toString(); 48 Intent intent = new Intent(Intent.ACTION_CALL, Uri.parse("tel:" 49 + mobile)); 50 smsAndPhone.this.startActivity(intent); 51 52 } 53 }); 54 mobileText.addTextChangedListener(new TextWatcher() { 55 int start; 56 int before; 57 int count; 58 String sBefore; 59 60 @Override 61 public void onTextChanged(CharSequence s, int start, int before, 62 int count) { 63 Log.e("tag", start + "" + before + "" + count); 64 this.start = start; 65 this.before = before; 66 this.count = count; 67 } 68 69 @Override 70 public void beforeTextChanged(CharSequence s, int start, int count, 71 int after) { 72 Log.d("tag", s + "+++++"); 73 sBefore = s.toString(); 74 } 75 76 @Override 77 public void afterTextChanged(Editable s) { 78 mobileText.setTextColor(Color.GREEN); 79 mobileText.setTextSize((float) 36); 80 String string = s.toString().toString(); 81 Log.e("TAG", "start==" + start); 82 83 if (sBefore.equals(phoneNum) 84 && string.length() < sBefore.length()) { 85 Log.e("TAG", "-------------1"); 86 s.delete(0, string.length()); 87 Log.e("TAG", s.toString().toString() + "--------1"); 88 s.append(phoneNum); 89 mobileText.setTextColor(Color.GRAY); 90 mobileText.setTextSize((float) 18); 91 button2.setEnabled(false); 92 button.setEnabled(false); 93 94 } else if (string.equals("")) { 95 Log.e("TAG", "-------------2"); 96 s.append(phoneNum); 97 mobileText.setTextColor(Color.GRAY); 98 mobileText.setTextSize((float) 18); 99 button2.setEnabled(false); 100 button.setEnabled(false); 101 } else if (sBefore.equals(phoneNum)) { 102 if (start == phoneNum.length()) { 103 Log.e("TAG", "-------------3"); 104 s.delete(0, phoneNum.length()); 105 if (contentText.length() == content.length()) { 106 button2.setEnabled(true); 107 button.setEnabled(false); 108 } else { 109 button2.setEnabled(false); 110 button.setEnabled(true); 111 } 112 } else if (start == 0) { 113 Log.e("TAG", "-------------4"); 114 s.delete(count, string.length()); 115 if (contentText.length() == content.length()) { 116 button2.setEnabled(true); 117 button.setEnabled(false); 118 } else { 119 button2.setEnabled(false); 120 button.setEnabled(true); 121 } 122 } else { 123 124 s.delete(start + count, string.length()); 125 Log.e("TAG", s.toString() + "-------------5"); 126 s.delete(0, start - 1); 127 if (contentText.length() == content.length()) { 128 button2.setEnabled(true); 129 button.setEnabled(false); 130 } else { 131 button2.setEnabled(false); 132 button.setEnabled(true); 133 } 134 Log.e("TAG", s.toString() + "-------------5"); 135 // s.replace(start+count+1, string.length(), ""); 136 } 137 } 138 } 139 }); 140 button.setOnClickListener(new View.OnClickListener() {// 如果要群发短信,可以把mobile写成数组形式 141 142 @Override 143 public void onClick(View v) { 144 String mobile = mobileText.getText().toString(); 145 String content = contentText.getText().toString(); 146 SmsManager smsManger = SmsManager.getDefault(); 147 // 拆字符串 148 if (content.length() > 70) { 149 List<String> contents = smsManger.divideMessage(content); 150 for (String sms : contents) { 151 smsManger 152 .sendTextMessage(mobile, null, sms, null, null);// 意图 153 } 154 } else { 155 smsManger 156 .sendTextMessage(mobile, null, content, null, null);// 意图 157 } 158 Toast.makeText(smsAndPhone.this, "发送成功", Toast.LENGTH_LONG) 159 .show(); 160 } 161 }); 162 contentText.addTextChangedListener(new TextWatcher() { 163 int start; 164 int before; 165 int count; 166 String sBefore; 167 168 @Override 169 public void onTextChanged(CharSequence s, int start, int before, 170 int count) { 171 Log.e("tag", start + "" + before + "" + count); 172 this.start = start; 173 this.before = before; 174 this.count = count; 175 } 176 177 @Override 178 public void beforeTextChanged(CharSequence s, int start, int count, 179 int after) { 180 Log.d("tag", s + "+++++"); 181 sBefore = s.toString(); 182 } 183 184 @Override 185 public void afterTextChanged(Editable s) { 186 contentText.setTextColor(Color.BLACK); 187 contentText.setTextSize((float) 26); 188 String string = s.toString().toString(); 189 Log.e("TAG", "start==" + start); 190 191 if (sBefore.equals(content) 192 && string.length() < sBefore.length()) { 193 Log.e("TAG", "-------------1"); 194 s.delete(0, string.length()); 195 Log.e("TAG", s.toString().toString() + "--------1"); 196 s.append(content); 197 contentText.setTextColor(Color.GRAY); 198 contentText.setTextSize((float) 18); 199 if (mobileText.length() == phoneNum.length()) { 200 button2.setEnabled(false); 201 } else { 202 button2.setEnabled(true); 203 } 204 button.setEnabled(false); 205 } else if (string.equals("")) { 206 Log.e("TAG", "-------------2"); 207 s.append(content); 208 contentText.setTextColor(Color.GRAY); 209 contentText.setTextSize((float) 18); 210 if (mobileText.length() == phoneNum.length()) { 211 button2.setEnabled(false); 212 } else { 213 button2.setEnabled(true); 214 } 215 button.setEnabled(false); 216 217 } else if (sBefore.equals(content)) { 218 if (start == content.length()) { 219 Log.e("TAG", "-------------3"); 220 s.delete(0, content.length()); 221 if (mobileText.length() == phoneNum.length()) { 222 button.setEnabled(false); 223 224 } else { 225 button.setEnabled(true); 226 } 227 button2.setEnabled(false); 228 } else if (start == 0) { 229 Log.e("TAG", "-------------4"); 230 s.delete(count, string.length()); 231 if (mobileText.length() == phoneNum.length()) { 232 button.setEnabled(false); 233 } else { 234 button.setEnabled(true); 235 } 236 button2.setEnabled(false); 237 } else { 238 239 s.delete(start + count, string.length()); 240 Log.e("TAG", s.toString() + "-------------5"); 241 s.delete(0, start - 1); 242 if (mobileText.length() == phoneNum.length()) { 243 button.setEnabled(false); 244 } else { 245 button.setEnabled(true); 246 } 247 button2.setEnabled(false); 248 Log.e("TAG", s.toString() + "-------------5"); 249 // s.replace(start+count+1, string.length(), ""); 250 } 251 } 252 } 253 }); 254 } 255 256 @Override 257 public boolean onCreateOptionsMenu(Menu menu) { 258 menu.addSubMenu(0, 1, 1, R.string.exit); 259 menu.add(0, 2, 2, R.string.about); 260 return super.onCreateOptionsMenu(menu); 261 } 262 263 @Override 264 public boolean onOptionsItemSelected(MenuItem item) { 265 if (item.getItemId() == 1) 266 Toast.makeText(smsAndPhone.this, "信息已保存", Toast.LENGTH_LONG).show(); 267 finish(); 268 return super.onOptionsItemSelected(item); 269 } 270 }
strings.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 <string name="hello">Hello World, SMSActivity!</string> 4 <string name="app_name">Call And Message</string> 5 <string name="mobile">Phone Number</string> 6 <string name="content">Message Content</string> 7 <string name="button">Send</string> 8 <string name="exit">Exit</string> 9 <string name="about">About</string> 10 <string name="button2">Call</string> 11 </resources>
在AndroidManifest.xml中添加发信息打电话的权限:
<uses-permission android:name="android.permission.SEND_SMS"/>
<uses-permission android:name="android.permission.CALL_PHONE"/>
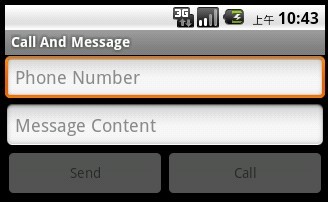
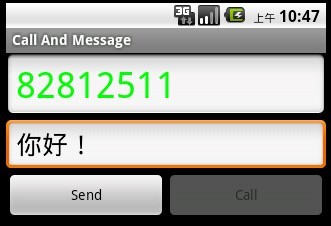
运行界面为下图:



这样这个应用就做好了。当只输入电话号码时,我们只能进行打电话应用,当编辑了短息内容后,我们就可以进行发信息应用。由于之前自己也是刚接触Android,对布局的属性不是很了解,所以在实现输入框提示时用的方法比较复杂,在学习完布局后,我知道了在设计提示信息时可以在布局文件中直接添加,其属性为:
android:hint="string提示信息"
这样就省去了很大的麻烦。不过初学时并不知道这个属性,所以自己寻找了一些方法,尽管有些麻烦,但是学到了很多知识,虽然结果不是很好,但是在这个学习过程中的学习方法是一种经验。我在这里就不具体改了,有参照的朋友可以自己在开发工具上进行修改。




 本文介绍了一个简单的Android应用,该应用能够实现拨打电话和发送短信的功能,并通过输入电话号码和短信内容来切换这两种功能。
本文介绍了一个简单的Android应用,该应用能够实现拨打电话和发送短信的功能,并通过输入电话号码和短信内容来切换这两种功能。

















 642
642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








