Cesium场景导出为本地PNG图片
声明 : 本文参考了网上的一些论坛和国外的一些帖子,所有不能算作原创,只做交流学习用途
步骤:
1、获取cesium的canvas,并导出为base64编码的字符串(一定注意render()函数,不然导出是一张黑乎乎的图片)
viewer.render();
var canvas = viewer.scene.canvas;
let dataurl = canvas.toDataURL("image/png");
2、将base64转为图片并存为本地文件(参考知乎金华大佬的代码)
var arr = dataurl.split(',');
var mime = arr[0].match(/:(.*?);/)[1];
var bstr = atob(arr[1]);
var n = bstr.length;
var u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
var obj = new Blob([u8arr], {type:mime});
var fd = new FormData();
fd.append("upfile", obj,"image.png");
$.ajax({
url: "/img",
type: "POST",
processData: false,
contentType: false,
data: fd,
success: function (data) {}
});
(function(t){
var dlLink = t || document.createElement("a");
if(!t){
dlLink.id='dlLink';
dlLink.download = 'res';
document.body.appendChild(dlLink);
}
dlLink.href = dataurl;
dlLink.click();
})(document.querySelector("#dlLink"));
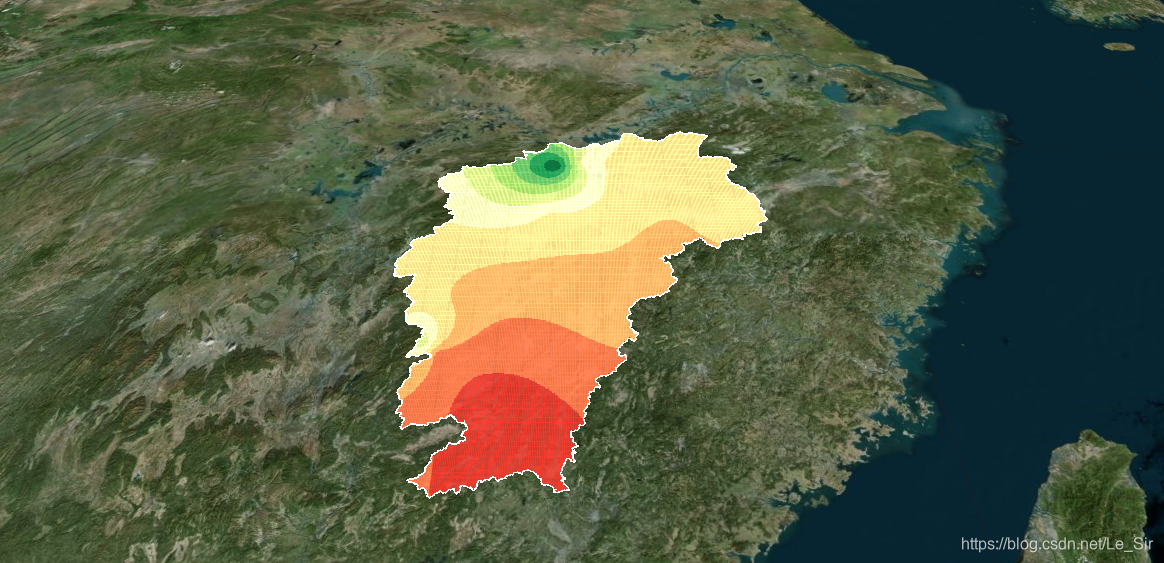
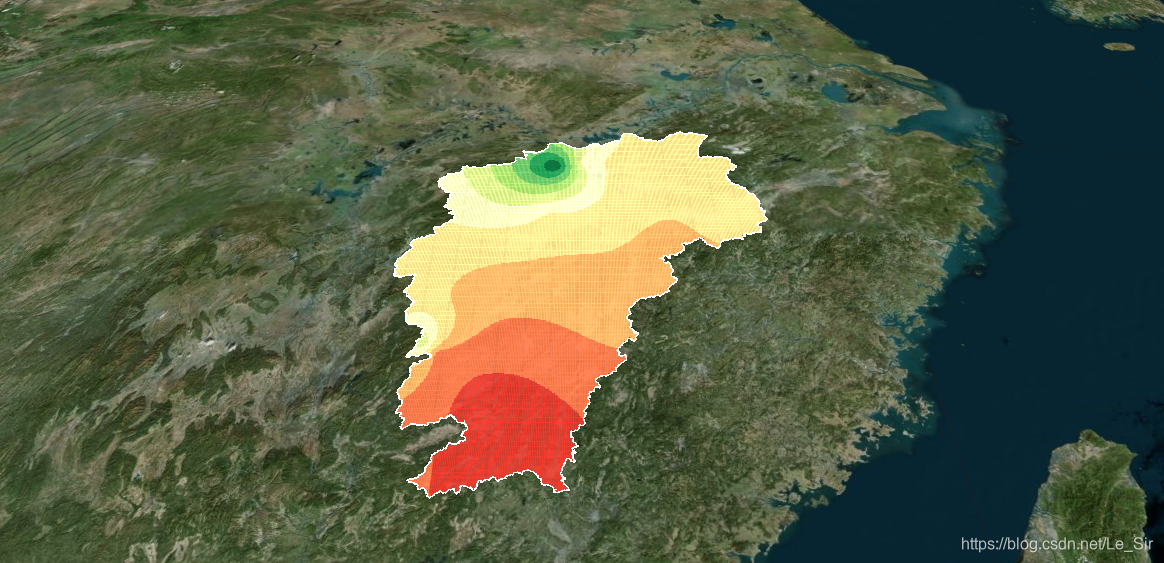
3、效果






 本文介绍如何使用Cesium将3D场景导出为PNG图片。主要步骤包括:通过render函数更新画布,获取canvas并转换为base64编码的图片数据;将base64数据转换为Blob对象并通过FormData上传至服务器;最后提供两种方式保存图片,一是上传服务器,二是直接下载到本地。
本文介绍如何使用Cesium将3D场景导出为PNG图片。主要步骤包括:通过render函数更新画布,获取canvas并转换为base64编码的图片数据;将base64数据转换为Blob对象并通过FormData上传至服务器;最后提供两种方式保存图片,一是上传服务器,二是直接下载到本地。
















 847
847










