JavaScript
JS的事件
事件是电脑输入设备与页面进行交互的响应,我们称之为事件。
常用的事件:
- onload : 加载完成事件 。页面加载完毕后,常用做js代码初始化操作。
- onclick:单击事件 。 常用于按钮的点击响应操作。
- onblur:失去焦点事件。常用于输入框失去焦点后验证其输入是否合法。
- onchange :内容发生改变事件。 常用于下拉列表和输入框内容发生改变后操作。
- onsubmit:表单提交事件。常用于表单提交前,验证所有表单项是否合法。
事件的注册
就是当事件响应后要执行哪些代码,就是事件的注册(也叫绑定)。事件注册可以分为静态注册和动态注册。
- 静态注册事件:通过html 标签的事件属性直接赋予事件响应后的代码 。
- 动态注册事件:先通过js代码得到dom对象,再通过dom对象.事件名 = function(){}这种形式赋予事件响应后的代码。其基本步骤是:1.获取标签对象,2.标签对象.事件名=function(){}
注册onload事件:
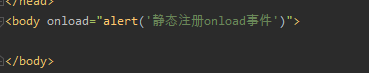
静态注册:

通过onload的事件属性,赋予响应后代码。
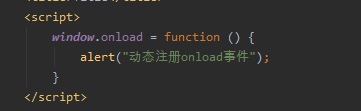
动态注册:

在js代码里固定的写法。window.onload = function(){} ,在花括号内写响应后的代码。
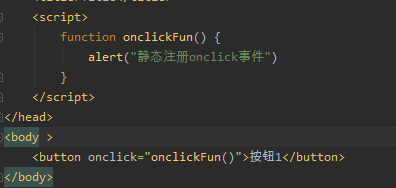
注册onclick事件:
静态注册:

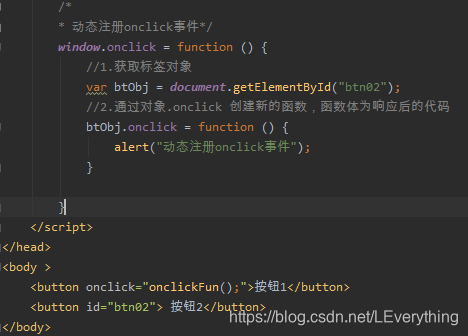
动态注册:

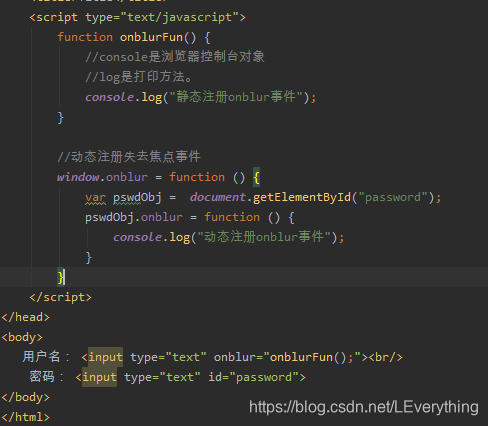
注册onblur事件:

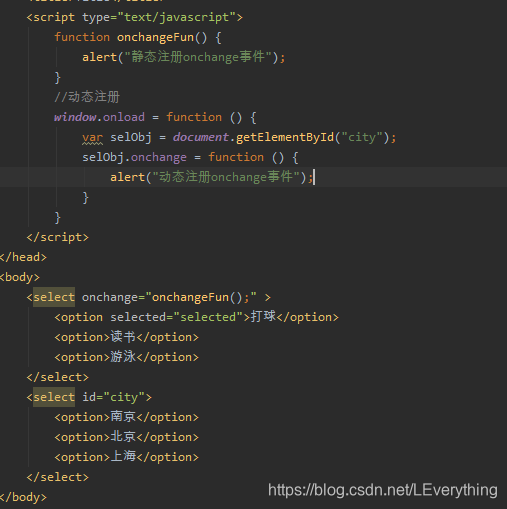
注册onchange事件:

注册onsubmit事件:
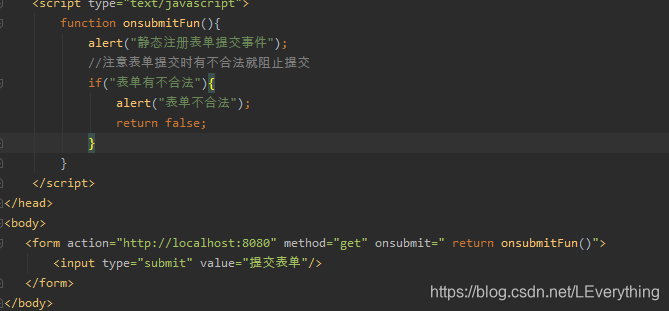
静态注册:

注意静态注册时,表单不合法时的情况。
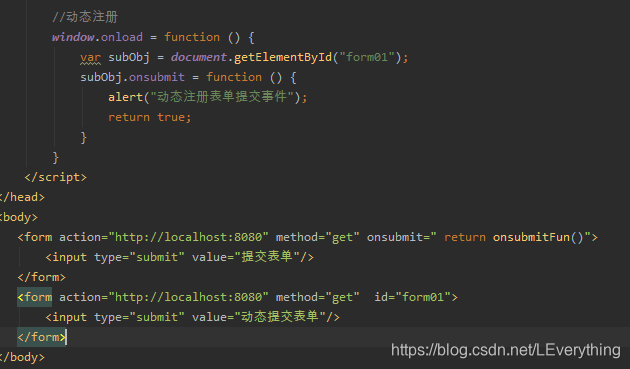
动态注册:

DOM对象
document对象:
document对象管理了所有html的内容。它是一种树结构文档,有层级的关系。它把所有的标签、属性、文本都对象化了。我们可以通过document对象访问所有的标签对象。
document方法
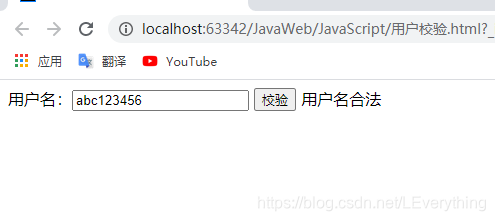
使用document.getElementById 获得标签对象,并且完成一个用户名是否合法的验证功能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function check() {
var usernameObj = document.getElementById("username");
var username = usernameObj.value ;
var patt = /^\w{5,12}$/;
var userSpanObj = document.getElementById("userSpan");
if(patt.test(username)){
userSpanObj.innerText = "用户名合法";
}else {
userSpanObj.innerText = "用户名不合法";
}
}
</script>
</head>
<body>
用户名:<input type="text" id="username" value="默认值"/>
<button onclick="check()"> 校验</button>
<span id="userSpan" ></span>
</body>
</html>效果:

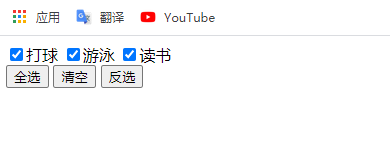
使用 document.getElementsByName 方法获取相同name的标签数组,完成一个复选框的功能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function checkAll() {
//getElementsByName 方法获得的是标签对象的数组
//数组顺序按照name顺序排序
var hobbiesObj = document.getElementsByName("hobby");
for(var i=0;i < hobbiesObj.length;i++){
hobbiesObj[i].checked = true;
}
}
function checkNO() {
var hobbiesObj = document.getElementsByName("hobby");
for(var i=0;i<hobbiesObj.length;i++){
hobbiesObj[i].checked = false;
}
}
function reverse() {
var hobbiesObj = document.getElementsByName("hobby");
for(var i=0;i<hobbiesObj.length;i++){
hobbiesObj[i].checked = !hobbiesObj[i].checked;
}
}
</script>
</head>
<body>
<input type="checkbox" name="hobby" value="playball" />打球
<input type="checkbox" name="hobby" value="swim"/>游泳
<input type="checkbox" name="hobby" value="read"/>读书 <br/>
<button onclick="checkAll()">全选</button>
<button onclick="checkNO()">清空</button>
<button onclick="reverse()">反选</button>
</body>
</html>效果:

使用document.getElementsByTagName 方法,通过标签名获得标签对象的数组,操作与上面的document.getElementsByName类似。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function checkAll() {
//getElementsByTagName 方法获得的是标签对象的数组
//数组顺序按照顺序排序
var inputObj = document.getElementsByTagName("input");
for(var i=0;i < inputObj.length;i++){
inputObj[i].checked = true;
}
}
</script>
</head>
<body>
<input type="checkbox" value="playball" />打球
<input type="checkbox" value="swim"/>游泳
<input type="checkbox" value="read"/>读书 <br/>
<button onclick="checkAll()">全选</button>
</body>
</html>这三种查询方法,优先使用id属性的查询方法。其次使用getElementsByName方法,最后使用getElementsByTagName方法。
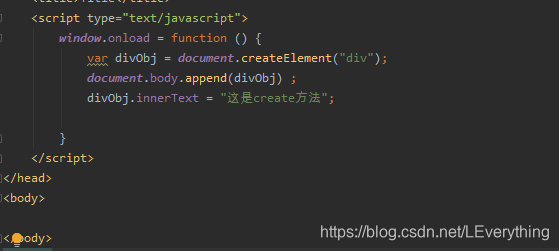
使用createElement 方法创建标签对象,并使用appendChild方法显示在body里。






 本文深入解析JavaScript中常见的事件如onload、onclick等,及其注册方式,同时详述了DOM对象document的方法,包括getElementById、getElementsByName、getElementsByTagName及createElement等,展示了如何运用这些方法实现动态页面效果。
本文深入解析JavaScript中常见的事件如onload、onclick等,及其注册方式,同时详述了DOM对象document的方法,包括getElementById、getElementsByName、getElementsByTagName及createElement等,展示了如何运用这些方法实现动态页面效果。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








