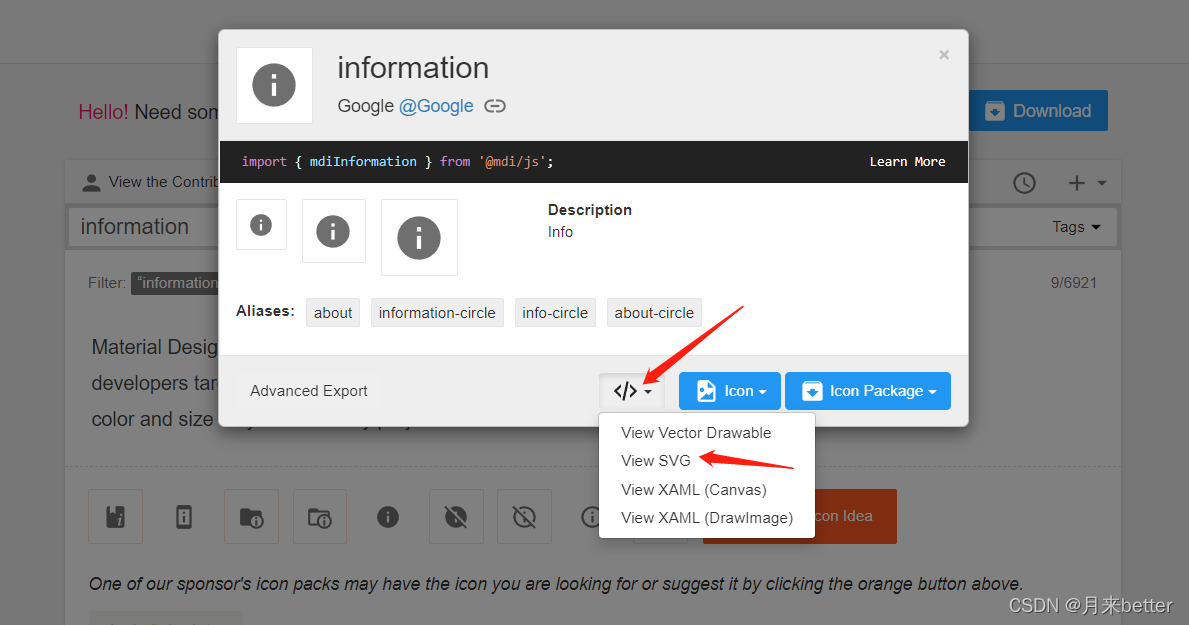
在html中使用icon,不想下载图标的资源,如果使用base64图片会不清晰,svg是最佳选择



<style>
.informationImg {
width: 80px;
color: #10aeff;
}
</style>
<svg class="informationImg" viewBox="0 0 24 24">
<path
fill="currentColor"
d="M13,9H11V7H13M13,17H11V11H13M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2Z"
/>
</svg>




















 2423
2423

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








