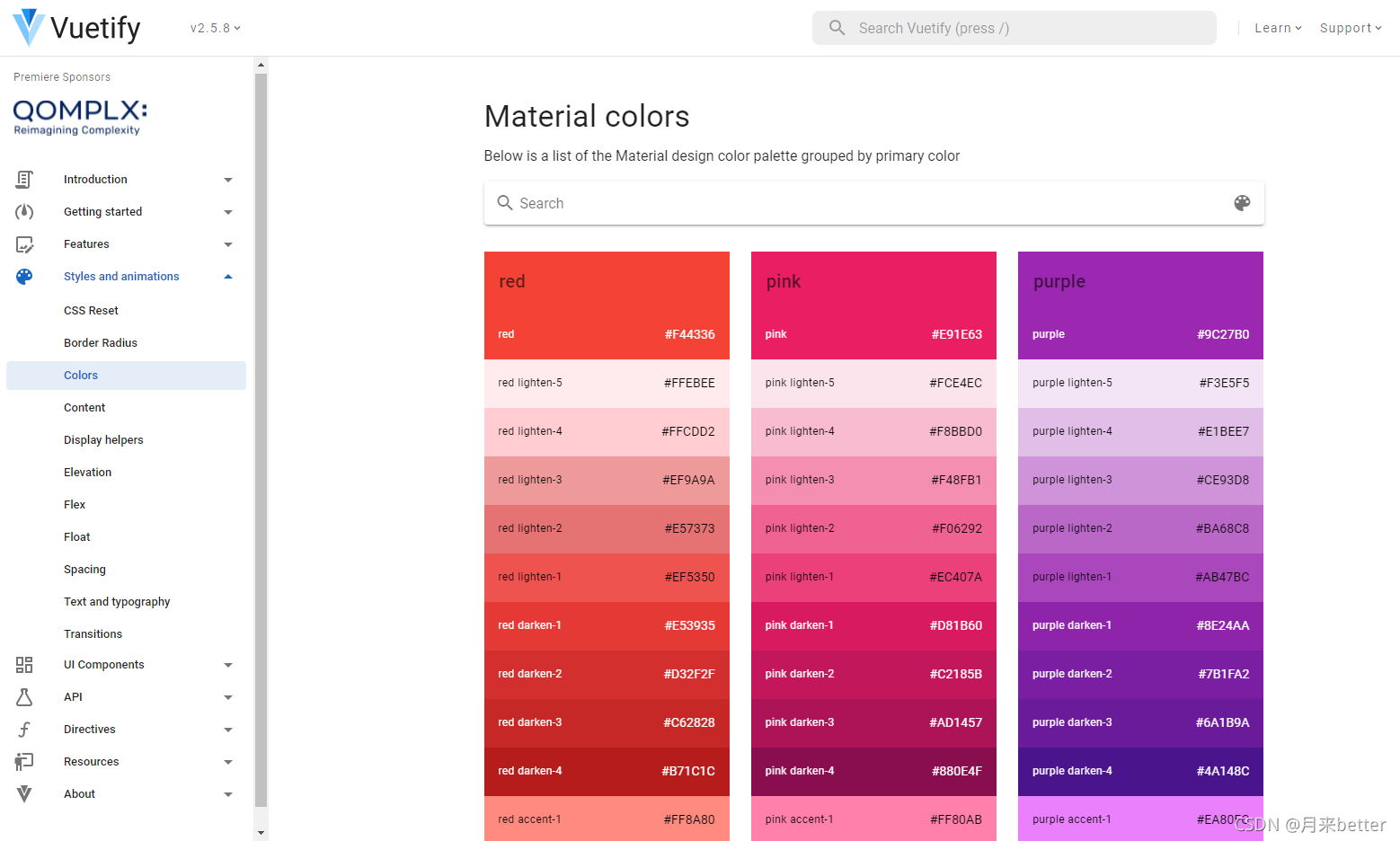
vuetify官方文档地址:https://vuetifyjs.com/en/styles/colors/#material-colors

<template>
<div class="purple darken-2 text-center">
<span class="white--text">Lorem ipsum</span>
</div>
</template>

能将vuetify样式吃透,就不用发愁一行一行的手敲样式了。
如果需要在哪个dom元素上添加其背景色,只需要在其dom元素上添加 class="purple"
如果需要在哪个dom元素上添加其文字颜色,只需要在其dom元素上添加 class="purple–text"




















 975
975

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








