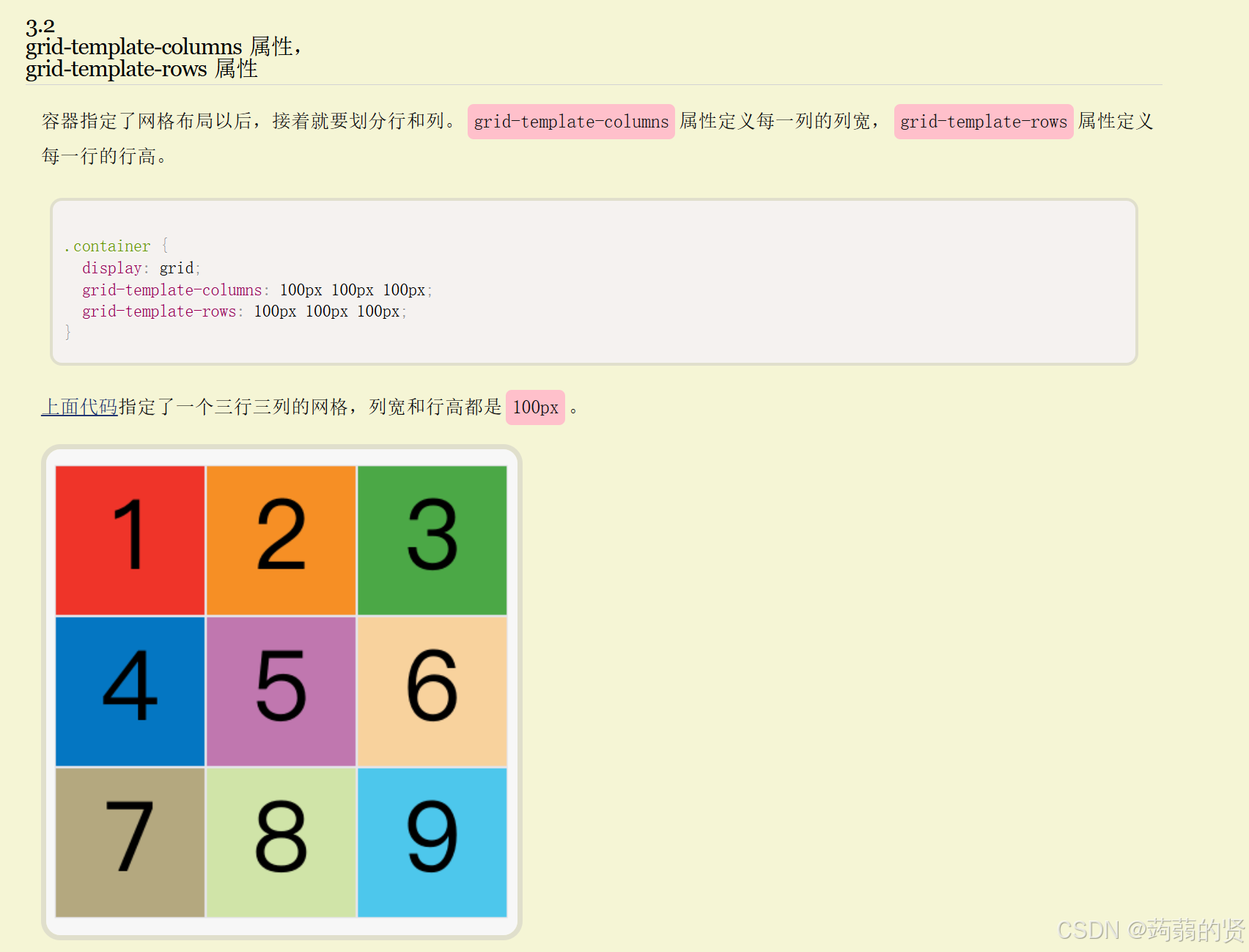
grid布局

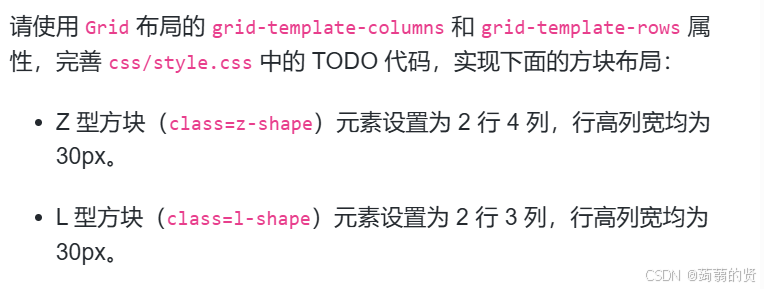
实例:
.z-shape {
display: grid;
/* TODO:待补充代码 */
grid-template-columns: repeat(4,30px);
grid-template-rows: repeat(2,30px);
}
.l-shape {
display: grid;
/* TODO:待补充代码 */
grid-template-columns: repeat(4,30px);
grid-template-rows: repeat(3,30px);
}
记不住api没关系,在控制台输入[1,2]. 就会显示数组所有用法,在style输入grid,就会显示属性。
转载于弹性盒子(display: flex)布局超全讲解|Flex 布局教程_display:flex-优快云博客
flex布局
弹性布局具有以下特点:
1.主轴与交叉轴:默认情况下,主轴是水平方向,交叉轴是垂直方向。
2.弹性容器:将父元素的display属性设置为
flex或
inline-flex(该元素会像内联元素一样在一行内显示,不会独占一行。它会根据内容的宽度自适应宽度,并且可以和其他内联元素或内联块元素并排显示。)来创建弹性容器。
子元素的弹性项目:弹性容器中的每个子元素都成为弹性项目。子元素可以指定各自在主轴和交叉轴上的大小、顺序以及对齐方式等。
3.主轴对齐:弹性项目可以在主轴上按照一定比例分配空间,也可以使用justify-content属性定义主轴的对齐方式。
4.交叉轴对齐:弹性项目可以在交叉轴上进行对齐,包括顶部对齐、底部对齐、居中对齐等,使用align-items属性定义交叉轴对齐方式。
5.换行与自动调整:可控制弹性项目是否换行,并且具备自动调整元素大小的能力。
弹性布局简化了网页布局的开发过程,提供了更灵活、响应式的布局方式。它适用于各种屏幕尺寸和设备类型,并能够快速适应不同的布局需求。
属性
justify-content
justify-content属性定义了项目在主轴上的对齐方式。
align-items
align-items属性定义项目在交叉轴上如何对齐。
flex-direction
决定主轴的方向,水平或者垂直
flex-wrap
换行不换行以及换行的方向
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
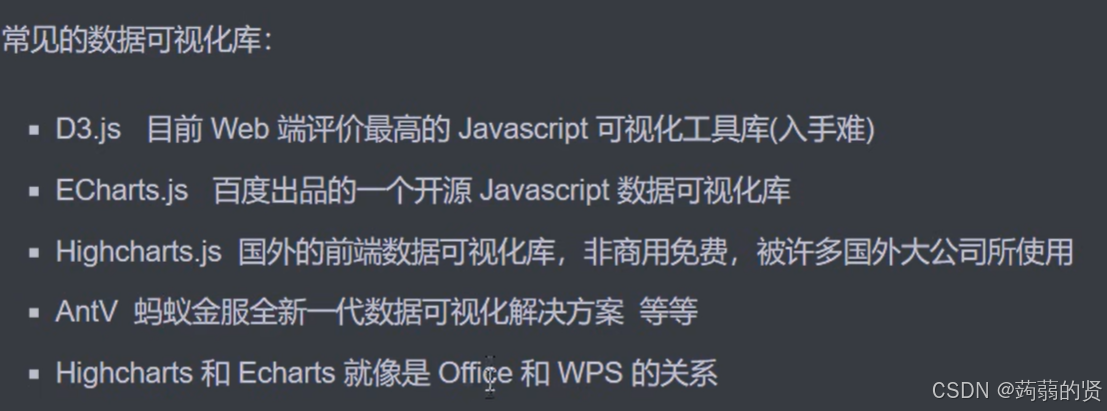
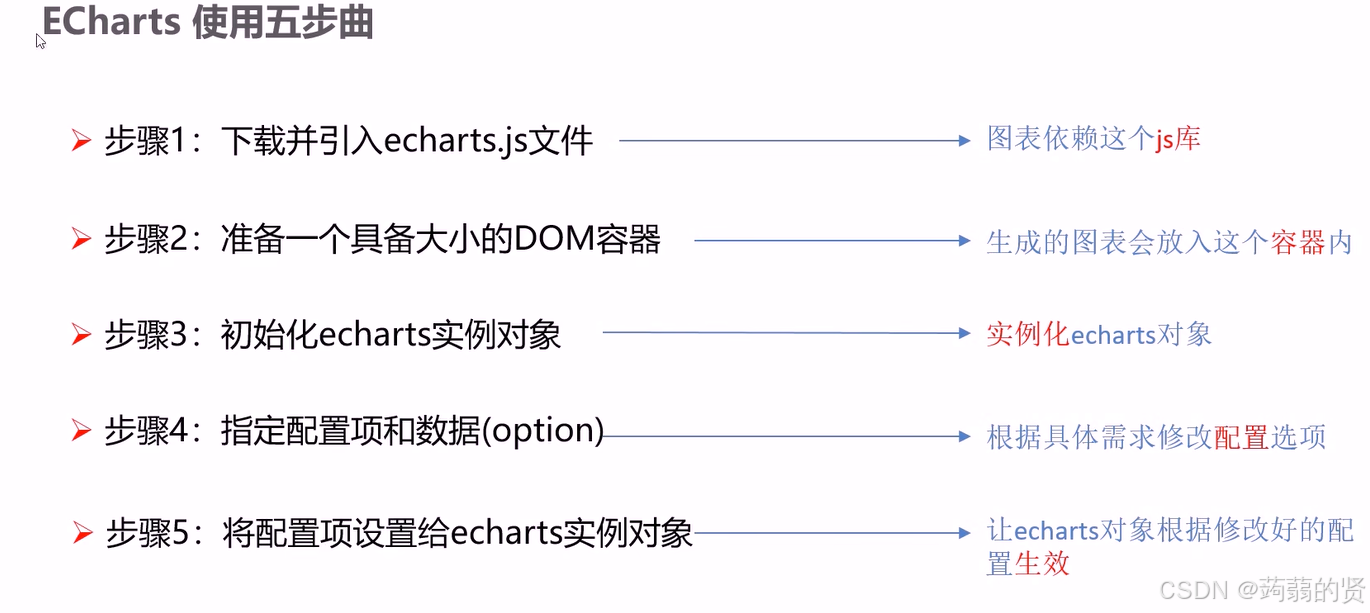
echarts使用教程
script引入echarts.min.js
初始化:
在 HTML 中定义有宽度和高度的父容器(推荐)
通常来说,需要在 HTML 中先定义一个 <div> 节点,并且通过 CSS 使得该节点具有宽度和高度。初始化的时候,传入该节点,图表的大小默认即为该节点的大小,除非声明了 opts.width 或 opts.height 将其覆盖。
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
</script>监听图表容器的大小并改变图表大小
在有些场景下,我们希望当容器大小改变时,图表的大小也相应地改变。
比如,图表容器是一个高度为 400px、宽度为页面 100% 的节点,你希望在浏览器宽度改变的时候,始终保持图表宽度是页面的 100%。
这种情况下,可以监听页面的 resize 事件获取浏览器大小改变的事件,然后调用 echartsInstance.resize 改变图表的大小。
<div id="main"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
window.addEventListener('resize', function() {
myChart.resize();
});
</script>在图表容器被销毁之后,调用 echartsInstance.dispose 销毁实例,在图表容器重新被添加后再次调用 echarts.init 初始化。
实例:
上面大盒子,下面大盒子有左中右三个小盒子

基本css布局弄完,里面插入图表就可以了



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
//定义容器
.box {
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div class="box"></div>
//引入
<script src="js/echarts.min.js"></script>
<script>
// 初始化实例对象 echarts.init(dom容器);
var myChart = echarts.init(document.querySelector(".box"));
// 指定配置项和数据
var option = {
title: {
text: '入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
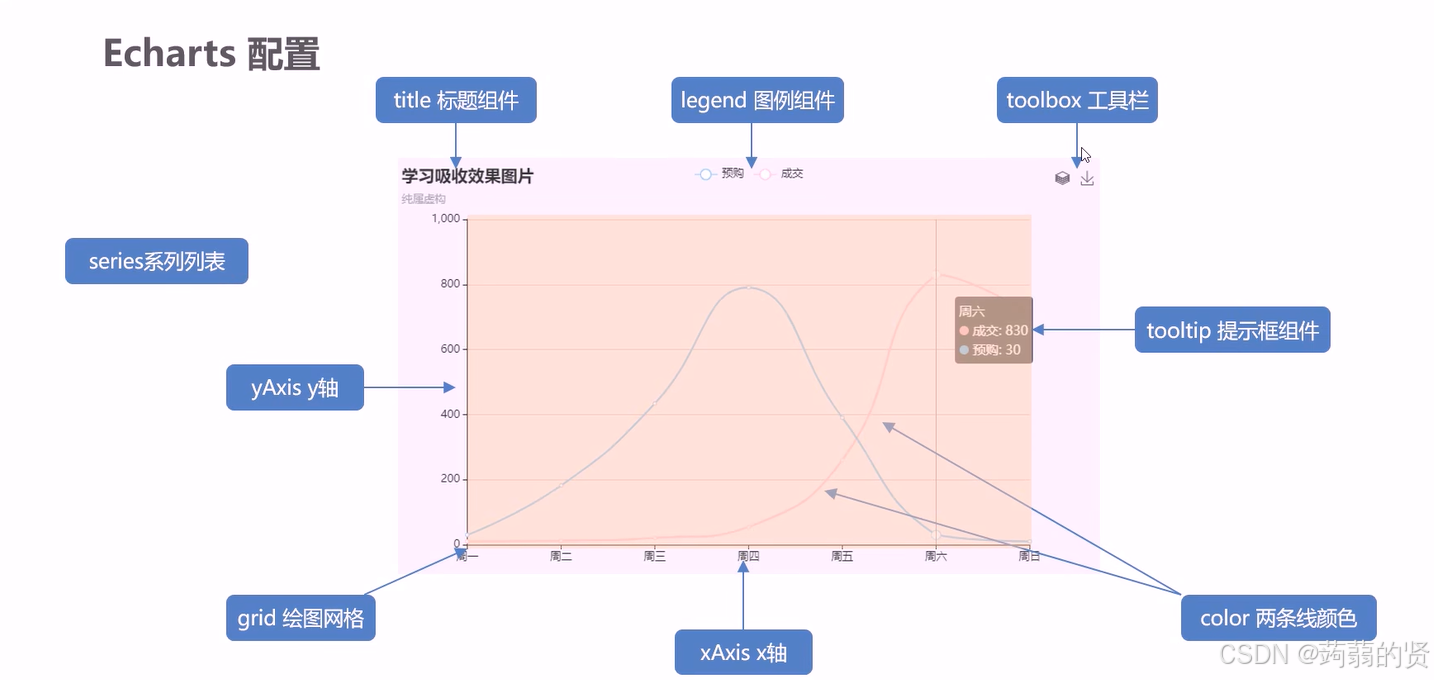
option = {
//color配置颜色
color: ['pink','red','skyblue','green','yellow'],
//标题
title: {
text: 'Stacked Line'
},
//提示框组件
tooltip: {
//触发方式
trigger: 'axis'
},
//图例组件
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},
//网格配置 grid可以控制线形图 柱状图图表大小
grid: {
left: '3%',
right: '4%',
bottom: '3%',
//是否显示刻度
containLabel: true
},
//工具箱组件,保存等功能
toolbox: {
feature: {
saveAsImage: {}
}
},
//x轴配置
xAxis: {
//轴的类型
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
//系列图表配置,决定显示哪种图表
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',//堆叠(目的是不重合线条)
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};以前的gallery找不到了,下面是平替:
图像animation,加入infinite
animation: a4 0.8s steps(8) infinite;
无限运动




















 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








