无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用 <ul> 标签
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ul>有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
列表项使用数字来标记。
<!--
描述:有序列表<ol></ol>
-->
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ol>字典列表
<!--字典列表,不太用,不重要-->
<dl>
<dt>名词1</dt>
<dd>名词解释1</dd>
<dd>名词解释2</dd>
<dd>名词解释3</dd>
...
<dt>名词2</dt>
<dd>名词解释1</dd>
<dd>名词解释2</dd>
<dd>名词解释3</dd>
...
</dl>列表标签
| <ol> | 定义有序列表 |
| <ul> | 定义无序列表 |
| <li> | 定义列表项 |
| <dl> | 定义列表 |
| <dt> | 自定义列表项目 |
| <dd> | 定义自定列表项的描述 |
表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。

HTML 表格和边框属性
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
使用边框属性来显示一个带有边框的表格:
<tr>
<td rowspan="3">数据1</td>
<td>数据2</td>
<td>数据3</td>
</tr>HTML 表格表头
表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本
表格的常用标签:
| <table> | 定义表格 |
| <th> | 定义表格的表头 |
| <tr> | 定义表格的行 |
| <td> | 定义表格单元 |
| <caption> | 定义表格标题 |
| <colgroup> | 定义表格列的组 |
| <col> | 定义用于表格列的属性 |
| <thead> | 定义表格的页眉 |
| <tbody> | 定义表格的主体 |
| <tfoot> | 定义表格的页脚 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>dugd</title>
</head>
<body>
<!--
描述:无序列表<ul></ul>
-->
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ul>
<ul class="uni-blk-list02 list-a" data-sudaclick="blk_photo_fashion">
<ul class="uni-blk-list02 list-a" data-sudaclick="blk_photo_fashion">
<li>
<a class="photoNewsLeft linkRed01" target="_blank" href="http://slide.fashion.sina.com.cn/s/slide_24_84625_129115.html ">苏有朋印花衬衫慵懒十足</a>
<a target="_blank" href="http://slide.fashion.sina.com.cn/s/slide_24_84625_129114.html " class="linkRed01">魏晨牛仔造型阳光帅气</a>
</li>
</ul>
</ul>
<!--
描述:有序列表<ol></ol>
-->
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ol>
<!--字典列表,不太用,不重要-->
<dl>
<dt>名词1</dt>
<dd>名词解释1</dd>
<dd>名词解释2</dd>
<dd>名词解释3</dd>
...
<dt>名词2</dt>
<dd>名词解释1</dd>
<dd>名词解释2</dd>
<dd>名词解释3</dd>
...
</dl>
<!--表格必须以<table></table>开始和结束
colspan属性跨列 rowspan属性跨行
表头往往用th标签
-->
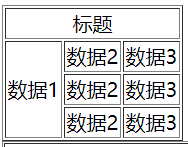
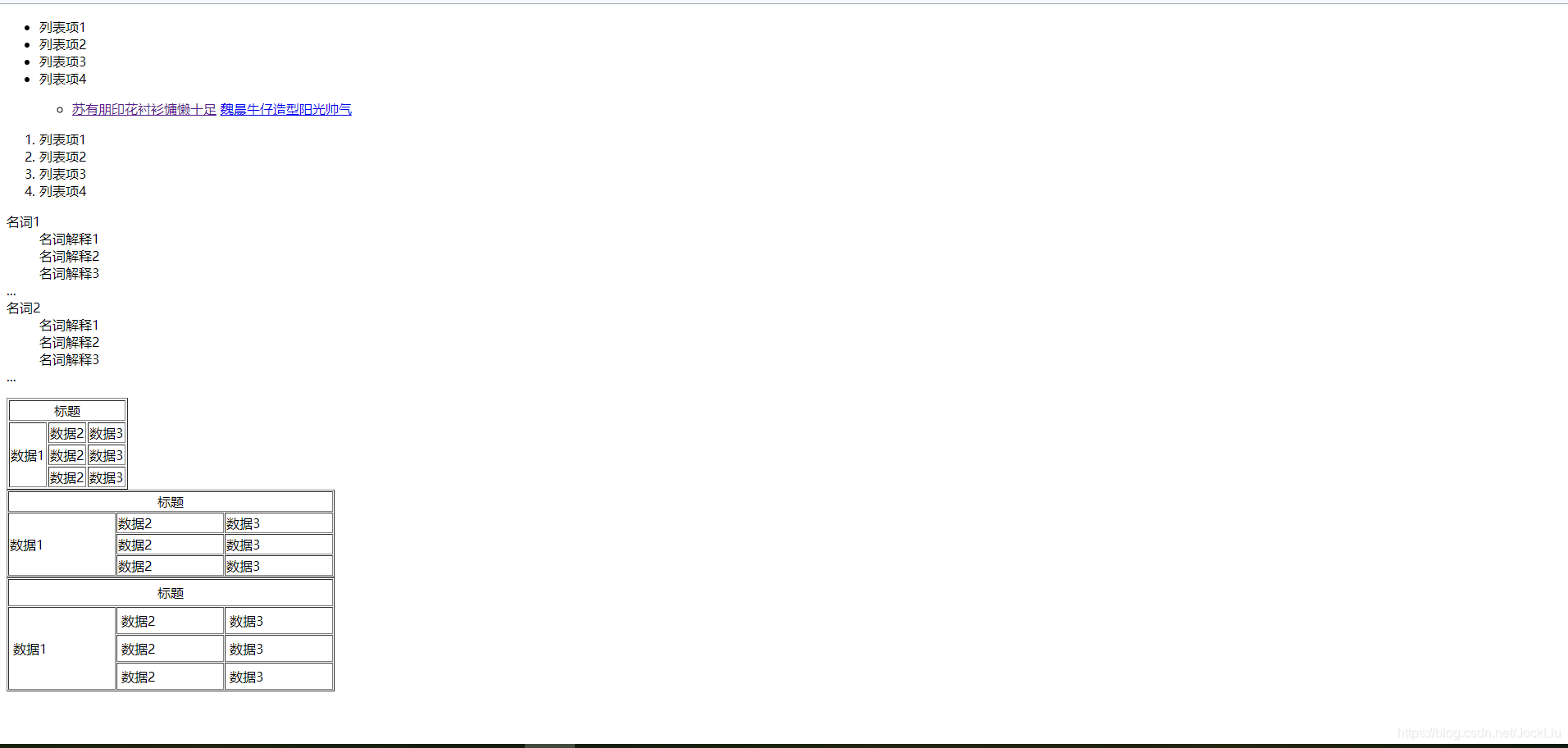
<table border="1">
<!--thread-->
<!--每一行必须以<tr></tr>开始和结束-->
<tr bgcolor="white">
<!--每一行中每一列必须以<td></td>开始和结束-->
<td colspan="3" align="center">标题</td>
</tr>
<!--标题往往用th标签-->
<tr>
<td rowspan="3">数据1</td>
<td>数据2</td>
<td>数据3</td>
</tr>
<!--每一行必须以<tr></tr>开始和结束-->
<tr>
<td>数据2</td>
<td>数据3</td>
</tr>
<tr>
<td>数据2</td>
<td>数据3</td>
</tr>
</table>
<table border="1" width="400" cellspacing="1" bgcolor="white">
<!--thread-->
<!--每一行必须以<tr></tr>开始和结束-->
<tr bgcolor="white">
<!--每一行中每一列必须以<td></td>开始和结束-->
<td colspan="3" align="center">标题</td>
</tr>
<!--标题往往用th标签-->
<tr>
<td rowspan="3">数据1</td>
<td>数据2</td>
<td>数据3</td>
</tr>
<!--每一行必须以<tr></tr>开始和结束-->
<tr>
<td>数据2</td>
<td>数据3</td>
</tr>
<tr>
<td>数据2</td>
<td>数据3</td>
</tr>
</table>
<table border="1" width="400" cellpadding="5" cellspacing="1" bgcolor="white">
<!--thread-->
<!--每一行必须以<tr></tr>开始和结束-->
<tr bgcolor="white">
<!--每一行中每一列必须以<td></td>开始和结束-->
<td colspan="3" align="center">标题</td>
</tr>
<!--标题往往用th标签-->
<tr>
<td rowspan="3">数据1</td>
<td>数据2</td>
<td>数据3</td>
</tr>
<!--每一行必须以<tr></tr>开始和结束-->
<tr>
<td>数据2</td>
<td>数据3</td>
</tr>
<tr>
<td>数据2</td>
<td>数据3</td>
</tr>
</table>
</body>
</html>测试:






 本文介绍了HTML中无序列表、有序列表、字典列表的创建及标签使用,详细讲解了HTML表格的创建,包括边框属性和表头的设置,并提供了示例代码进行演示。
本文介绍了HTML中无序列表、有序列表、字典列表的创建及标签使用,详细讲解了HTML表格的创建,包括边框属性和表头的设置,并提供了示例代码进行演示。
















 575
575

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








