表单:
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签 <form> 来设置
<form>
.
input 元素
.
</form>文本域(Text Fields)
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
例如:
<label for="name">姓名:</label>
<input id="name" name="name" type="text" value="蔡徐坤" maxlength="6"/> 密码字段
密码字段通过标签<input type="password"> 来定义:
<label for="pwd">密码:</label>
<input id="pwd" name="pwd" type="password" value="7112" maxlength="13"/> 单选按钮(Radio Buttons)
<input type="radio"> 标签定义了表单单选框选项
<label for="sex">性别:</label>
<input id="sex" name="sex" type="radio" value="男" />男 复选框(Checkboxes)
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
<label for="fav">喜欢:</label>
<input id="fav" name="fav" type="checkbox" value="男" checked="true"/>唱
<input id="fav" name="fav" type="checkbox" value="女" checked="true"/>跳
<input id="fav" name="fav" type="checkbox" value="男" checked="true"/>rap
<input id="fav" name="fav" type="checkbox" value="男" checked="true"/>篮球 提交按钮(Submit Button)
<input type="submit"> 定义了提交按钮.
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
<input id="submit" name="submit" type="submit" />
<input id="reset" name="reset" type="reset" />示例操作:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--表单一定要以表单域<form></form>开始和结束
也就是写表单一般一定要有表单域
除非你不想提交表单
-->
<form enctype="multipart/form-data" method="post" action="index2.html">
<div>
<!--
<label>
<input>标签
-->
<label for="name">姓名:</label>
<input id="name" name="name" type="text" value="蔡徐坤" maxlength="6"/>
</div>
<div>
<!--
<label>
<input>标签
-->
<label for="pwd">密码:</label>
<input id="pwd" name="pwd" type="password" value="7112" maxlength="13"/>
</div>
<div>
<!--
<label>
<input>标签
-->
<label for="sex">性别:</label>
<input id="sex" name="sex" type="radio" value="男" />男
<input id="sex" name="sex" type="radio" value="女" checked="true" />女
</div>
<div>
<!--
<label>
<input>标签
-->
<label for="fav">喜欢:</label>
<input id="fav" name="fav" type="checkbox" value="男" checked="true"/>唱
<input id="fav" name="fav" type="checkbox" value="女" checked="true"/>跳
<input id="fav" name="fav" type="checkbox" value="男" checked="true"/>rap
<input id="fav" name="fav" type="checkbox" value="男" checked="true"/>篮球
</div>
<div>
<!--如果要上传文件,使用type=“file”的属性值,但是普通表单只能上传字符数据
如果要上传文件,必须在<form></form>里面添加enctype="multipart/form-data"
-->
<label for="photo">上传:</label>
<input id="photo" name="photo" type="file" />
</div>
<div>
<label for="color">颜色:</label>
<input id="color" name="color" type="color" />
</div>
<div>
<label for="date">日期:</label>
<input id="date" name="date" type="date" />
</div>
<!--<div>
<label for="date">文章:</label>
<textarea id="article" name="article" rows="3" contenteditable="40"></textarea>
</div>-->
<div>
<label for="date">年份:</label>
<select id="year" name="year">
<option>1998</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
<option>1996</option>
</select>
<label for="date">多选年份:</label>
<select id="year" name="year">
<option>1998</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
<option>1996</option>
<option selected="true">2019</option>
</select>
</div>
<div>
<input id="imag" name="imag" type="image" src="img/3.jpg"/>
<input id="imag" name="imag" type="image" src="img/3.jpg"/>
<input id="imag" name="imag" type="image" src="img/3.jpg"/>
</div>
<div>
<input id="imag" name="imag" type="image" src="img/3.jpg"/>
<input id="imag" name="imag" type="image" src="img/3.jpg"/>
<input id="imag" name="imag" type="image" src="img/3.jpg"/>
</div>
<div>
<input id="submit" name="submit" type="submit" />
<input id="reset" name="reset" type="reset" />
</div>
</form>
</body>
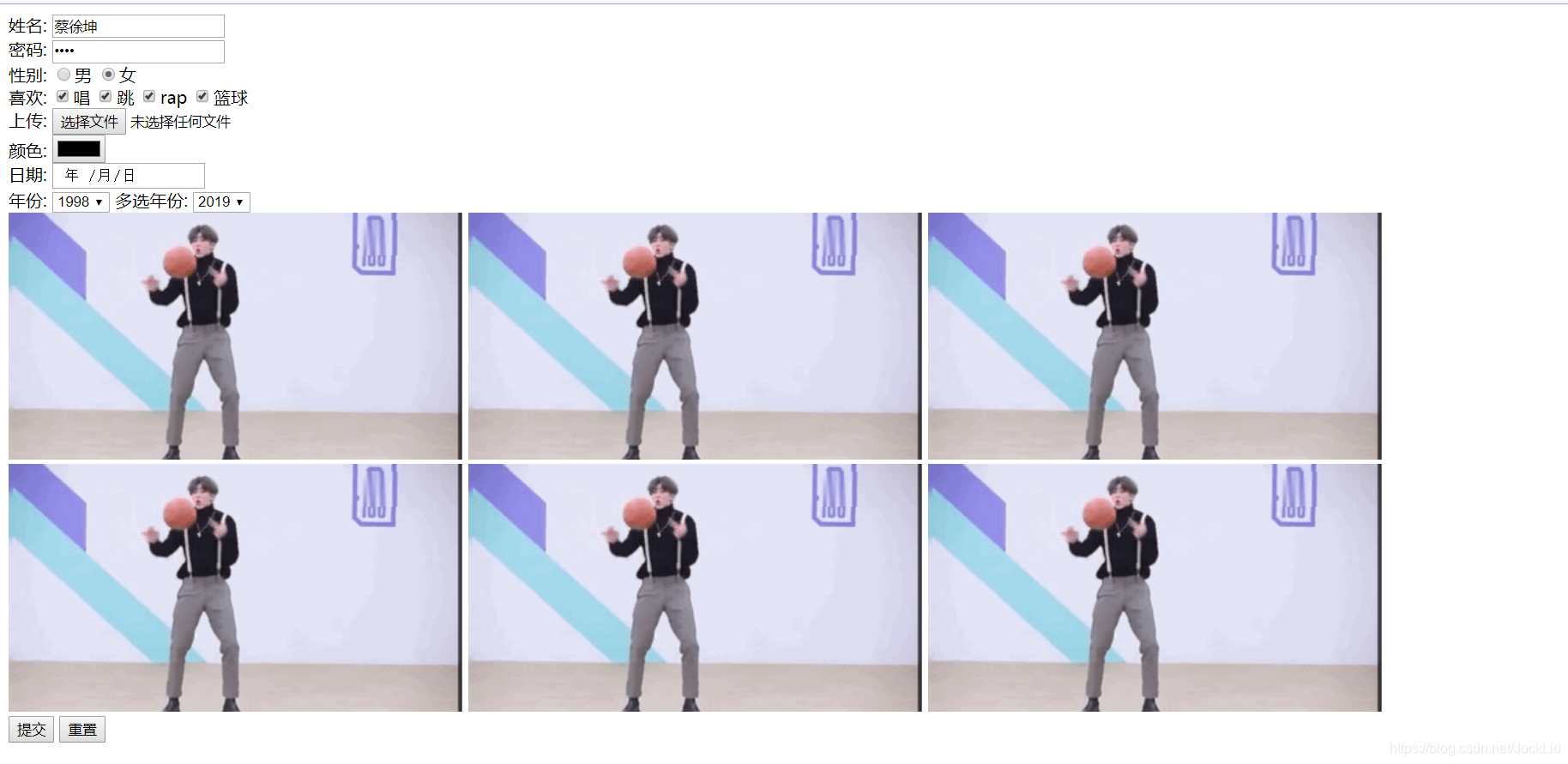
</html>测试:






 本文详细介绍了HTML中表单的使用,包括文本域、密码字段、单选按钮、复选框和提交按钮的创建及应用。通过实例操作展示了如何设置这些表单元素,并解释了表单数据提交的过程。
本文详细介绍了HTML中表单的使用,包括文本域、密码字段、单选按钮、复选框和提交按钮的创建及应用。通过实例操作展示了如何设置这些表单元素,并解释了表单数据提交的过程。
















 1504
1504

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








